Accessible jQuery Date Picker For jQuery Mobile - mobile508datepicker
| File Size: | 144 KB |
|---|---|
| Views Total: | 7227 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

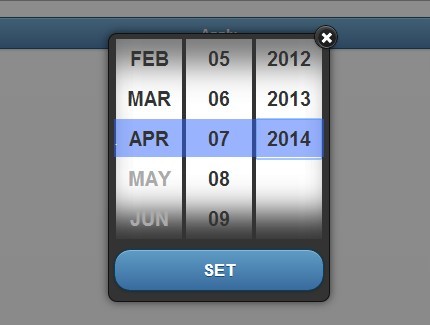
mobile508datepicker is a jQuery & jQuery mobile plugin which allows you to pick a date (or a date range) in a mobile-friendly and accessible date picker. You can use this plugin in your web or mobile apps for making date picking and navigation easy.
See also:
- Stylish jQuery Date and Time Picker For Mobile Devices - mobiscroll
- Android-Style Date Picker For jQuery Mobile - Mobi Pick
How to use it:
1. Include jQuery javascript library and other required files in the page.
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script> <script src="js/jquery.scroll.start.stop.js"></script>
2. Include the jQuery mobile508datepicker's files after jQuery library.
<link rel="stylesheet" href="css/jquery.mobile508datepicker.css"/> <script src="js/jquery.mobile508datepicker.js"></script>
3. Create a simple date range picker for your web/mobile app.
<form class="range-menu"> <label for="filter-date-from" class="ui-input-text">From</label> <input type="text" name="startDate" data-theme="b" id="filter-date-from" value="04/07/2012" readonly class="ui-input-text ui-body-b"> <label for="filter-date-to" class="ui-input-text">To</label> <input type="text" name="endDate" data-theme="b" id="filter-date-to" value="04/07/2014" readonly class="ui-input-text ui-body-b"> <div data-role="fieldcontain" class="ui-field-contain ui-body ui-br"> <button type="button" class="apply-btn ui-btn-hidden" id="range-apply-btn" data-role="button" data-theme="b" data-mini="true" data-disabled="false">Apply</button> </div> </form>
4. The javascript. The maxSpan, minSpan could be passed in via options of a range.
var options = {
'startDate': '04/07/2012',
'endDate': '04/07/2014',
'maxSpan': 6,
'minSpan' : -6
},
startDate = options.startDate || startDate,
endDate = options.endDate || endDate,
maxSpan = options.maxSpan || 6,
minSpan = options.minSpan || -6,
$from = $('#filter-date-from'),
$to = $('#filter-date-to'),
$applyRange = $('#range-apply-btn'),
closeDatePicker = function () {
var dateFromValue = $from.val(),
dateToValue = $to.val(),
dateTo = new Date(dateToValue),
dateFrom = new Date(dateFromValue),
capDate = new Date(dateFromValue).setFullYear(dateFrom.getFullYear() + maxSpan);
if(dateTo < dateFrom || dateTo > capDate ){
$to.val('').focus();
}
restrictDate();
$applyRange.button($to.val().length > 0 ? 'enable' : 'disable');
},
restrictDate = function () {
//configurable could be passed in via options
var fromDate = new Date(this.$from.val()),
cloned = new Date(this.$from.val()).setFullYear(fromDate.getFullYear() + maxSpan),
today = new Date(),
upToMaxMore = cloned < today ? cloned : today,
fromMin = new Date().setFullYear(today.getFullYear() + minSpan);
$from.data().options = {
MIN: fromMin,
MAX: today
};
$to.data().options = {
MIN: fromDate,
MAX: upToMaxMore
};
},
activatePopup = function () {
$('#filter-date-from, #filter-date-to').mobile508datepicker({
onClose: closeDatePicker,
"leading-zero": true
});
$from.focus();
restrictDate();
};
activatePopup();
Change log:
2014-07-03
- Fixed a bug where the days would not update if a user was to scroll from one month to the next month or one year to the next year
This awesome jQuery plugin is developed by jsdev. For more Advanced Usages, please check the demo page or visit the official website.











