Responsive, Loopable Horizontal Scroller for jQuery - mqScroller
| File Size: | 9.59 KB |
|---|---|
| Views Total: | 790 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

mqScroller is a lightweight and customizable jQuery scroller plugin inspired by the traditional <marquee /> element.
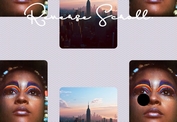
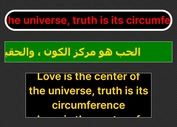
The plugin transforms a group of HTML elements (typically images, text, cards, etc) into a smooth, responsive horizontal scroller with auto-looping and direction control.
This makes it ideal for news tickers, continuously scrolling image galleries, or client logo showcases.
Features
- Smooth left/right scrolling with adjustable speed
- Autoplay with pause-on-hover support.
- Auto-cloning elements for seamless infinite looping
- Configurable gap between items and custom separators
- Smart RTL support (auto-detection or manual setting)
How to use it:
1. Download mqScroller and load the following files in the document.
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- jQuery mqscroller plugin --> <link href="/css/mqscroller.min.css" rel="stylesheet"> <script src="/js/mqscroller.min.js"></script>
2. Create a scroller container with the mqscroller class and add your items with the mqs-item class:
<div class="mqscroller"> <div class="mqs-item">Content Block 1</div> <div class="mqs-item">Content Block 2</div> <div class="mqs-item">Another Item</div> <div class="mqs-item"><img src="logo.png" alt="Logo"></div> </div>
3. Initialize the plugin with your preferred options:
htmlDir(string, default:auto): Sets text direction.autofollows the<html dir="">attribute. Other values:ltrorrtl.loop(Boolean, default:false): Enables continuous, seamless looping by cloning items.duration(Number, default:5000): Scroll animation duration in milliseconds. A higher value means a slower scroll speed.direction(String, default:left): Defines the scroll direction. Acceptsleftorright.gap(Number, default:0): Specifies the space in pixels between scrolling items. This is applied as a margin.pauseOnHover(Boolean, default:false): If set totrue, the scrolling animation pauses when the mouse cursor is over the scroller.separator(String, default:''): A string (can be text or HTML) to insert between items. Examples:•,|, or an image tag.cloneCount(Number, default:0): Allows you to manually set the number of times the entire item group is cloned for the loop. A value of0means the plugin will attempt to auto-calculate the necessary number of clones.
$('.mqscroller').mqScroller({
htmlDir: 'auto',
loop: false,
duration: 5000,
direction: 'left',
gap: 0,
pauseOnHover: false,
separator: '',
cloneCount: 0,
});
4. You can reinitialize, refresh, or destroy the plugin using custom events:
$('.mqscroller').trigger('initialize.mqscroller');
$('.mqscroller').trigger('refresh.mqscroller');
$('.mqscroller').trigger('destroy.mqscroller');
See Also:
FAQs
Q: How does mqScroller handle responsive designs?
A: The plugin listens to window load and resize events. On resize, it recalculates the width of the .mqs-group and updates a CSS custom property --mqs-width. The cloning logic, which uses $(window).width(), is primarily run at initialization. If the number of clones needed changes drastically on resize, you might consider triggering a refresh.mqscroller event yourself after significant layout shifts, though for most cases, the CSS-driven animation should adapt.
Q: Can I dynamically add or remove items after initialization?
A: Yes. After you modify the DOM by adding or removing .mqs-item elements within your .mqscroller container, you should trigger the refresh event: $('.your-scroller').trigger('refresh.mqscroller');. This tells the plugin to destroy the old instance and re-initialize with the new content. Just changing the DOM without this won't work as expected.
Q: What if my items have different widths?
A: That's perfectly fine. mqScroller calculates the total width of the .mqs-group (which contains all your .mqs-item elements, whatever their individual widths) to manage the animation and cloning. The smoothness of the scroll isn't dependent on items being uniform.
Q: Is it performance-heavy if I have a very large number of items?
A: The scrolling itself uses CSS animations, which are generally efficient. The main performance consideration is the JavaScript execution during initialization, particularly the DOM manipulation for wrapping items and, if loop is true, cloning them. For a very large number of items (hundreds or thousands), the initial setup and cloning could cause a brief stutter. I'd say for typical use cases like a few dozen logos or news items, it's not an issue. If you're dealing with truly massive datasets, you might need to look into virtual scrolling techniques, which is a different category of tool.
Q: How does the separator option behave differently with loop: false versus loop: true?
A: When loop is false, the plugin inserts the separator after each .mqs-item except for the very last one. This makes sense, as there's nothing following it. When loop is true, the separator is inserted after every original .mqs-item. This includes the one that was originally last, because in a loop, it will be visually followed by the first item (or its clone). This ensures visual consistency in the looping animation.
Changelog:
v1.0.2 (2025-07-27)
- Update refresh.mqscroller trigger in mqScroller
v1.0.1 (2025-07-18)
- Fix the separator handling
This awesome jQuery plugin is developed by thomasvaidyakaran. For more Advanced Usages, please check the demo page or visit the official website.