Cool Reverse Scroll (Split Scroll) Effect In jQuery
| File Size: | 2.99 KB |
|---|---|
| Views Total: | 4063 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

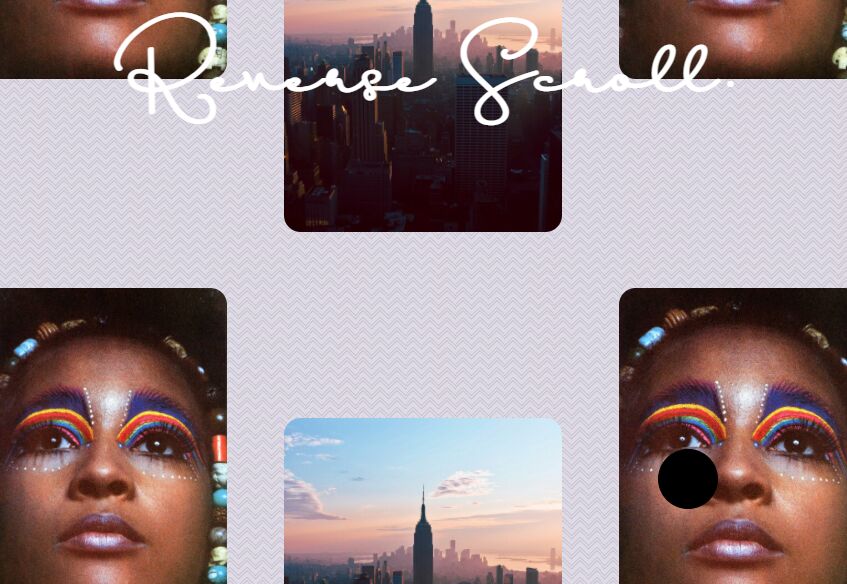
A pretty reverse scroll effect written in jQuery and CSS, which means that users can scroll through multiple columns of content with different scroll directions (top to bottom & bottom to top).
See It In Action:
See Also:
- Modern Split Carousel Slider In jQuery - Split.js
- Interactive Split Screen Animation In jQuery
- Fullscreen Split Card Slider With Parallax Effect - ContentSlider
How to use it:
1. Insert two or more columns of content into the page.
<div class="container-1">
<div class="image">
<img src="1-1.jpg">
</div>
<!-- More Content -->
</div>
<div class="container-1">
<div class="image">
<img src="2-1.jpg">
</div>
<!-- More Content -->
</div>
<div class="container-1">
<div class="image">
<img src="3-1.jpg">
</div>
<!-- More Content -->
</div>
.container-1 {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
width: calc(100% / 3);
box-sizing: border-box;
height: 3000px;
}
.container-2 {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
width: calc(100% / 3);
box-sizing: border-box;
position: fixed;
left: calc(100% / 3);
bottom: 0;
height: 3000px;
padding-bottom: 15vh;
}
.container-3 {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
width: calc(100% / 3);
box-sizing: border-box;
height: 3000px;
}
2. Load the necessary jQuery JavaScript library in the document.
<script src="/path/to/cdn/jquery.slim.min.js"></script>
3. The main script to enable the reverse scroll on the second column.
$(window).on('scroll',function(){
$(".container-2").css('bottom',$(window).scrollTop()*-1);
});
This awesome jQuery plugin is developed by mathoos. For more Advanced Usages, please check the demo page or visit the official website.











