Interactive Split Screen Animation In jQuery
| File Size: | 2.71 KB |
|---|---|
| Views Total: | 2665 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

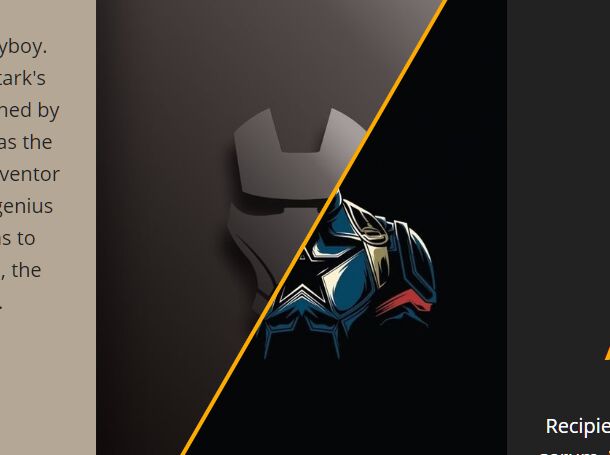
An interactive skewed split-screen animation written in jQuery and CSS/CSS3 that allows you to reveal (compare) two overlapping layers with mouse movement.
How to use it:
1. Insert top/bottom layers to the split screen.
<section id="wrapper" class="skewed">
<div class="layer bottom">
<div class="content">
<div class="content-body">
<h1>Lay 1</h1>
<p>Lay 1 Content</p>
</div>
</div>
</div>
<div class="layer top">
<div class="content">
<div class="content-body">
<h1>Lay 2</h1>
<p>Lay 2 Content</p>
</div>
</div>
</div>
</section>
2. Create a skewed splitter at the bottom of the split screen.
<section id="wrapper" class="skewed"> ... <div class="handle"></div> </section>
3. The necessary CSS styles for the split screen.
#wrapper {
position: relative;
width: 100%;
min-height: 55vw;
overflow: hidden;
}
.layer {
position: absolute;
width: 100vw;
min-height: 55vw;
overflow: hidden;
}
.layer .content {
position: absolute;
width: 100vw;
min-height: 55vw;
}
.layer .content-body {
width: 25%;
position: absolute;
top: 50%;
text-align: center;
transform: translateY(-50%);
color: #fff;
}
.layer h1 {
font-size: 2em;
}
.bottom {
background: rgb(34, 34, 34);
z-index: 1;
}
.bottom .content-body {
bottom: 40%;
right: 5%;
}
.bottom h1 {
color: #fdab00;
}
.top {
background: rgba(180,167,150);
color: #222;
z-index: 2;
width: 50vw;
}
.top .content-body {
top: 30%;
left: 5%;
color: #222;
}
.handle {
position: absolute;
height: 100%;
display: block;
background-color: #fdab00;
width: 3px;
/* border: solid black 1px; */
top: 0;
left: 50%;
z-index: 3;
}
.skewed .handle {
top: 50%;
transform: rotate(30deg) translateY(-50%);
height: 200%;
transform-origin: top;
}
.skewed .top {
transform: skew(-30deg);
margin-left: -1000px;
width: calc(50vw + 1000px);
}
.skewed .top .content {
transform: skew(30deg);
margin-left: 1000px;
}
4. The split screen requires the latest jQuery to work properly.
<script src="/path/to/cdn/jquery.min.js"></script>
5. The main JavaScript (jQuery script) to activate the split screen.
$(document).ready(function () {
if ($('#wrapper').hasClass('skewed')) skew = 1000;
$("#wrapper").mousemove((event) => {
delta = (event.clientX - window.innerWidth / 2) * 0.5;
value = event.clientX + delta;
$(".handle").css("left", value + 'px');
$(".top").css("width", value + skew + 'px');
});
});
This awesome jQuery plugin is developed by rajapuranam. For more Advanced Usages, please check the demo page or visit the official website.





