Minimal Text Carousel Plugin With JQuery and Animate.css - Slogan Roulette
| File Size: | 10.8 KB |
|---|---|
| Views Total: | 4482 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

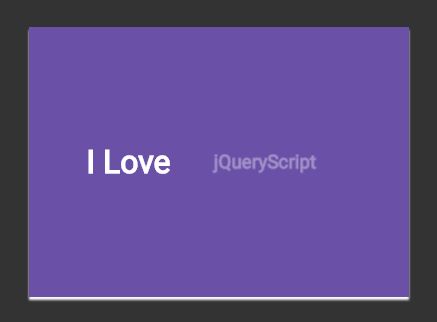
Slogan Roulette is a lightweight jQuery/Zepto text rotator/carousel plugin which allows to cycle through an array of words/phrases/sentences in your headings, titles or whatever. The plugin uses the awesome Animate.css library for CSS3 powered transition animations between words.
How to use it:
1. Load the required Animate.css library in the header of your webpage.
<link rel="stylesheet" href="/path/to/animate.min.css">
2. The html.
<h2>I Love <span id="swappable-title"><span>jQueryScript</span></span></h2>
3. Load jQuery library and the jQuery Slogan Roulette plugin's script at the end of the webpage.
<script src="//code.jquery.com/jquery-2.2.3.min.js"></script> <script src="src/js/slogan-roulette.js"></script>
4. Call the plugin and speficy an array of words you want to rotate through.
$('#swappable-title').sloganRoulette({
slogans: ["jQuery", "JavaScript", "AngularJS", "ReactJS"]
});
5. Change the default animations. Refer to https://daneden.github.io/animate.css/ for more animation types.
$('#swappable-title').sloganRoulette({
outClass: "bounceOut",
inClass: "bounceIn",
slogans: ["jQuery", "JavaScript", "AngularJS", "ReactJS"]
});
6. More configuration options.
$('#swappable-title').sloganRoulette({
autoplay: true,
repeat: true,
startDelay: 700,
interval: 1000,
outClass: "bounceOut",
inClass: "bounceIn",
slogans: ["jQuery", "JavaScript", "AngularJS", "ReactJS"]
});
This awesome jQuery plugin is developed by dchapkine. For more Advanced Usages, please check the demo page or visit the official website.