CSS3 Animated Headline Rotator Plugin With jQuery - animatedHeadline
| File Size: | 19.8 KB |
|---|---|
| Views Total: | 12045 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

animatedHeadline is a jQuery plugin that makes it easier to rotate through a group of words/sentences/phrase within your text using CSS3 animations, transforms and transitions. Suitable for building an inline text rotator for your interactive headlines and slogans.
Animations available:
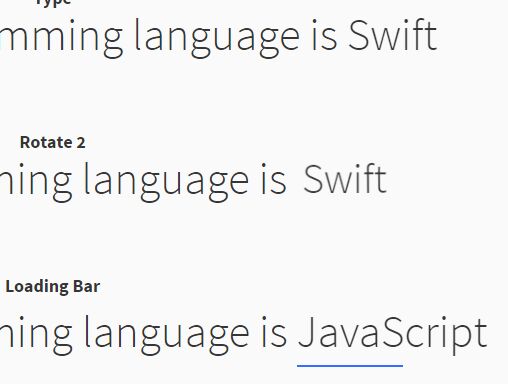
- 'rotate-1'
- 'rotate-2'
- 'rotate-3'
- 'type'
- 'loading-bar'
- 'slide'
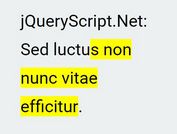
- 'clip'
- 'zoom'
- 'scale'
- 'push'
Basic usage:
1. Load the required jquery.animatedheadline.css in the document that will provide the CSS3 based animations for the headline rotator.
<link rel="stylesheet" href="jquery.animatedheadline.css">
2. Add text strings you want to rotate through as this:
<div class="container">
<h1 class="ah-headline">
<span>My favorite programming language is</span>
<span class="ah-words-wrapper">
<b class="is-visible">JavaScript</b>
<b>Python</b>
<b>Swift</b>
</span>
</h1>
</div>
3. Load jQuery library and the JavaScript file jquery.animatedheadline.js at the end of the document.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.animatedheadline.min.js"></script>
4. Initialize the plugin to create a text rotator with default settings.
$('.container').animatedHeadline();
5. Config the transition effect with the following options.
$('.container').animatedHeadline({
animationType: "rotate-1",
animationDelay: 2500,
barAnimationDelay: 3800,
barWaiting: 800,
lettersDelay: 50,
typeLettersDelay: 150,
selectionDuration: 500,
typeAnimationDelay: 1300,
revealDuration: 600,
revealAnimationDelay: 1500
});
This awesome jQuery plugin is developed by GeoffSelby. For more Advanced Usages, please check the demo page or visit the official website.