Venetian Blind-Like Banner Rotator Plugin - Venetian
| File Size: | 2.21MB |
|---|---|
| Views Total: | 2093 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Venetian is a cool jQuery plugin for creating venetian blind-Like banner rotator made of rolling stripes animated with CSS3 3D transforms.
How to use it:
1. Markup HTML Structure
<div id="stripe-space-wrapper" class="container"> </div> <div class="content"> <button id="next-state">Next</button> </div>
2. Include necessary javascript files on your page
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script src="js/vendor/photon.min.js"></script> <script src="../jquery.venetian.js"></script>
3. Initialize the plugin
<script>
var stripeSpaces = $('#stripe-space-wrapper').venetian({
animationInterval: 5000,
animationDelay: 0,
stripes: 5
});
// a `flap` contains all the stripes content that need to
// be displayed at the same time
for (var i=1; i<5; i++) {
stripeSpaces.data('plugin_venetian').addFlap([
{ html: i+".1" },
{ html: i+".2" },
{ html: i+".3" },
{ html: i+".4" },
{ html: i+".5" }
]);
}
// custom flap
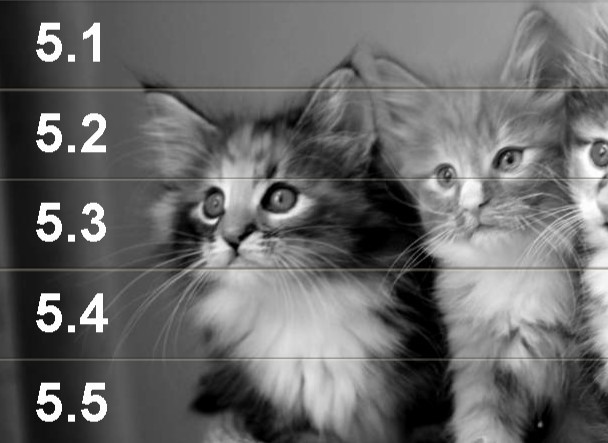
stripeSpaces.data('plugin_venetian').addFlap([
{
html: "5.1",
styles: { background:"url(img/kittens.jpeg) 0 0" }
},
{
html: "5.2",
styles: { background:"url(img/kittens.jpeg) 0 -90px" }
},
{
html: "5.3",
styles: { background:"url(img/kittens.jpeg) 0 -180px" }
},
{
html: "5.4",
styles: { background:"url(img/kittens.jpeg) 0 -270px" }
},
{
html: "5.5",
styles: { background:"url(img/kittens.jpeg) 0 -360px" }
}
]);
// run the animation
stripeSpaces.data('plugin_venetian').animate()
// manually trigger the animation
$('#next-state').click(function(){
stripeSpaces.data('plugin_venetian').next();
});
</script>
This awesome jQuery plugin is developed by dulaccc. For more Advanced Usages, please check the demo page or visit the official website.