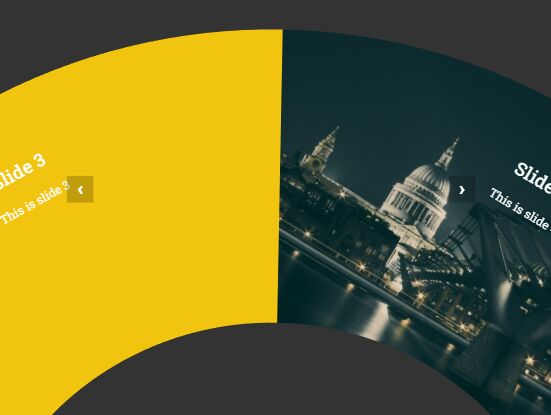
Circular Rotating Slider With jQuery And CSS3
| File Size: | 8.64 KB |
|---|---|
| Views Total: | 22883 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A fancy jQuery plugin for creating a responsive, mobile-friendly, circular rotator where the users are able to rotate through slides with mouse drag and touch swipe. Based on CSS3 transform and clip-path properties.
How to use it:
1. Insert jQuery and the jQuery Rotating Slider's files into the html document.
<link rel="stylesheet" href="rotating-slider.css"> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="jquery.rotating-slider.js"></script>
2. Insert your own slides to the slider/rotator.
<div class="rotating-slider">
<ul class="slides">
<li>
<div class="inner">
<h2>jQuery Rotating Slider</h2>
<p>A fancy rotator plugin.</p>
</div>
</li>
<li>
<div class="inner"></div>
</li>
<li>
<div class="inner">
<h2>Slide 2</h2>
<p>This is slide 2</p>
</div>
</li>
<li>
<div class="inner">
</div>
</li>
<li>
<div class="inner">
<h2>Slide 3</h2>
<p>This is slide 3</p>
</div>
</li>
<li>
<div class="inner">
<h2>Slide 4</h2>
<p>This is slide 4</p>
</div>
</li>
</ul>
</div>
3. Initialize the rotating slider and done.
$(function(){
$('.rotating-slider').rotatingSlider();
});
4. To customize the rotating slider just by overriding and passing the following options to the rotatingSlider() function.
$(function(){
$('.rotating-slider').rotatingSlider({
// auto play
autoRotate: true,
// auto play interval
autoRotateInterval: 6000,
// is draggable?
draggable: true,
// slider controls
directionControls: true,
directionLeftText: '‹',
directionRightText: '›',
// animation speed
rotationSpeed: 750,
// size of slider
slideHeight : 360,
slideWidth : 480,
});
});
Change log:
2017-12-20
- Adding active classes and callback functions
This awesome jQuery plugin is developed by tylernj42. For more Advanced Usages, please check the demo page or visit the official website.








