Clock-style Angle Picker Plugin - jQuery circlePoint
| File Size: | 6.47 KB |
|---|---|
| Views Total: | 208 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

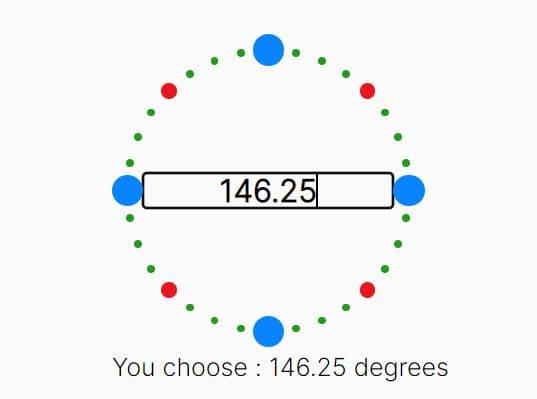
circlePoint is a simple yet fully customizable angle picker plugin that enables your users to choose the desired angle by clicking on the corresponding point within a clock-style circle UI.
How to use it:
1. Add the jquery.circlepoint.js script to your page which has jQuery library loaded.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.circlepoint.js"></script>
2. Initialize the plugin to generate a basic angle picker on the page.
<div class="circlepoint"></div>
$(function(){
$(".circlepoint").circlepoint();
});
3. Get the currently selected angle in degrees.
$(".circlepoint").circlepoint({
changeAction: function () {
// $( this ).val()
}
});
4. Available plugin options.
$(".circlepoint").circlepoint({
// number of points to generate
nbPoint: 16,
// width in px
totalSize: 60,
// input ID
// false: disable the input field
input: circlepoint_input,
input_value: 0,
input_fontSize: 15,
// customize the points
sizePointSup: 10,
sizePointInf: 6,
sizePoint: 4,
// rond or carre
typePoint: "rond",
// background colors
bgdColorSup: "#333",
bgdColorInf: "#666",
bgdColor: "#999",
bgdColorHover: "#FFCC00",
});
This awesome jQuery plugin is developed by xmatox. For more Advanced Usages, please check the demo page or visit the official website.





