Dynamic Word Definition Plugin With jQuery - Underlined Definitions
| File Size: | 11 KB |
|---|---|
| Views Total: | 841 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

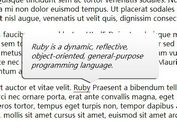
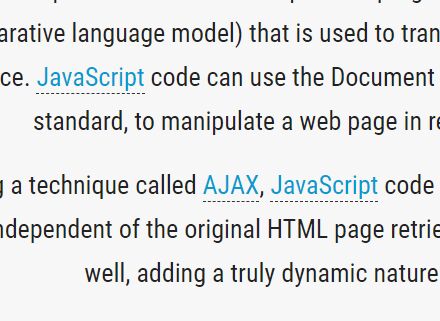
The Underlined Definitions jQuery plugin automatically adds underlines to matched words within the document and displays pre-defined definitions in a tooltip (using title attribute) when hovering on.
Click on the word to search the keyword on Google, Wiki, or Yandex.
Also available as a vanilla JavaScript version.
How to use it:
1. Add jQuery library and the jQuery Underlined Definitions plugin to the html page.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="js/jquery.underline-def.min.js"></script>
2. Define you own words and Definitions in the JavaScript as follows:
let words = ["JavaScript", "AJAX"],
definitions = ["JavaScript is a high-level, interpreted programming language.", "Ajax is a set of Web development techniques using many Web technologies on the client side to create asynchronous Web applications."];
3. Initialize the plugin by calling the function underlineDef on the target text conent.
<div class="text"> <p>JavaScript is an event-based imperative programming language (as opposed to HTML's declarative language model) that is used to transform a static HTML page into a dynamic interface. JavaScript code can use the Document Object Model (DOM), provided by the HTML standard, to manipulate a web page in response to events, like user input.</p> <p>Using a technique called AJAX, JavaScript code can also actively retrieve content from the web (independent of the original HTML page retrieval), and also react to server-side events as well, adding a truly dynamic nature to the web page experience.</p> </div>
$(".text").underlineDef({
words: words,
definitions: definitions
});
4. Apply your own CSS styles to the underlines.
.customUnderline {
border-bottom: 1px dashed #333;
cursor: help;
}
5. Specify the wrapper element for the matched words..
$(".text").underlineDef({
words: words,
definitions: definitions,
tagName: 'span'
});
6. Specify the HTML attribute to hold the definition.
$(".text").underlineDef({
words: words,
definitions: definitions,
attr: 'title'
});
7. Specify the search engine you want to use. Default: false.
$(".text").underlineDef({
words: words,
definitions: definitions,
search: 'wiki' // or 'google', 'yandex'
});
8. Change the default class of the matched words.
$(".text").underlineDef({
words: words,
definitions: definitions,
underlineClass: 'underline-definitions'
});
9. Decide whether to stop the default action.
$(".text").underlineDef({
words: words,
definitions: definitions,
preventDefault: true
});
This awesome jQuery plugin is developed by ckkz-it. For more Advanced Usages, please check the demo page or visit the official website.