Lightweight GIF Tooltip Plugin With jQuery - toolgif
| File Size: | 6.92 KB |
|---|---|
| Views Total: | 1537 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

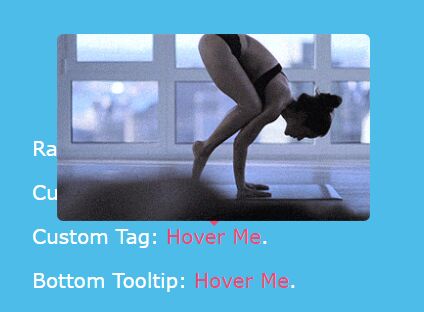
toolgif is a simple, lightweight jQuery plugin which allows to embed any animated GIFs into a customizable tooltip popup when hover over a given element.
How to use it:
1. Include both jQuery library and the jQuery toolgif plugin's script on the webpage. I recommend you to include them at the end of the document for faster page loading time.
<script src="//code.jquery.com/jquery.3.1.0.min.js"></script> <script src="src/toolgif.js"></script>
2. Initialize the plugin and we're ready to go.
$(".toolgif").toolgif();
3. Display a random GIF form giphy.com inside the tooltip when the user hovers over the element 'toolgif'.
Random GIFs: <span class="toolgif">Hover Me</span>
4. Set the GIF tag you want to fetch from giphy.com using the "data-tag" attribute.
<span class="toolgif" data-tag="fitness">Hover Me</span>
5. Use your own GIF file.
<span class="toolgif" data-toolgif-url="1.gif">Hover Me</span>
6. Position the tooltip at the bottom of the element.
<span class="toolgif" data-toolgif-place="bottom">Hover Me</span>
7. Customize the GIF tooltip with the following options.
$(".toolgif").toolgif({
// width / height of tooltip
width:200,
height:100,
// animation speed
speed:200,
// border radius
borderRadius:5,
// text color
textColor:"initial",
// If you make it false , one random gif limited by your tag will be found on Giphy.
// Gif won't change when you hover over your text again unless page reload is made.
gifChange:true
});
Change log:
2017-03-08
- update data attribute names
2016-09-07
- Fix Uncaught TypeError: $(...) is not a function
2016-09-05
- Don't hide gif when hover over it
2016-09-01
- fix fadeIn/fadeOut repeating over multiple hovers
This awesome jQuery plugin is developed by mburakerman. For more Advanced Usages, please check the demo page or visit the official website.





