jQuery Plugin For Creating Interactive Descriptions For Images - PicTip
| File Size: | 1.78 MB |
|---|---|
| Views Total: | 2066 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

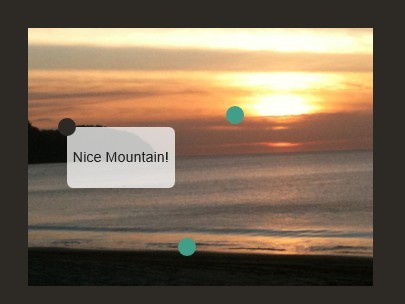
jQuery PicTip is a small jQuery plugin that allows you to add customizable handy tooltips to your images, slideshows, sliders and more.
Features:
- Easy configuration and customization
- Easy integration with slideshows, sliders, 360 views, and more
- Support for captions and bubble tooltips
- Add any content type to tooltips/captions
- Event type options (hover/click)
- Change tooltip position relative to spot
- Create spots with your own HTML markup
See also:
Basic Usage:
1. Create a container for the image
<div id="demo"> <img src="img/YOURIMAGE.jpg" alt="Description"> </div>
2. Include jQuery library and jQuery PicTip plugin on the page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <script src="js/jquery.pictip.min.js" ></script>
3. The CSS
#pictip-demo {
position: relative;
}
.spot {
width: 15px;
height: 15px;
display: block;
-webkit-border-radius: 10px;
border-radius: 10px;
-webkit-background-clip: padding-box;
background-clip: padding-box;
background: #409F89;
z-index: 1;
}
.spot-tooltip {
font-size: .75em;
color: #222;
background: #fff;
background: rgba(255, 255, 255, 0.75);
padding: 5px;
position: absolute;
-webkit-border-radius: 5px;
border-radius: 5px;
-webkit-background-clip: padding-box;
background-clip: padding-box;
display: none;
}
.spot-open {
background-color: #2D2A26;
z-index: 2;
}
4. The javascript
$("#demo").pictip({
spots: [
{top: '75px', left: '25px', content: '<p>Nice Mountain!</p>', tooltipPosition:'br'/*, tooltipClose: true*/},
{top: '175px', left: '125px', content: '<p>Get into the water!</p>', tooltipPosition:'tr'},
{top: '65px', left: '165px', content: '<p>Perfect sunset!</p>', tooltipPosition:'bl'}
],
//tooltip: false,
onShowToolTip: function(spot, tooltip){},
onCloseToolTip: function(spot, tooltip){
//console.log(spot, tooltip);
}
});
var pictip = $("#demo").data('pictip');
5. Default options.
spots: [], // spots array
spotClass: '.spot', // spots class
spotTemplate: '<a href="#"></a>', // HTML markup to create the spots
eventType: 'click', // type of event that trigger the tooltip/caption display action (click, hover)
tooltip: true, // display tooltip/caption? (use caption for a better mobile experience)
show: null, // function that overrides the plugin default show functionality: function(tooltip){}
close: null, // function that overrides the plugin default close functionality: function(tooltip){}
onShowToolTip: null, // function executed after the tooltip is displayed: function(spot, tooltip){}
onCloseToolTip: null // function executed after the tooltip is closed: function(spot, tooltip){}
Change log:
v1.0.0 (2014-09-30)
- Adding performance improvements for responsive sites
v0.2.4 (2013-09-03)
- updated to the latest version
This awesome jQuery plugin is developed by dfernandeza. For more Advanced Usages, please check the demo page or visit the official website.





