Weekly Web Design & Development News: Collective #162
Here's the 162nd Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #162
iconoo
A Flexible Pure CSS Icon Pack.
loaderskit
Single Element Pure CSS Spinners & Loaders.
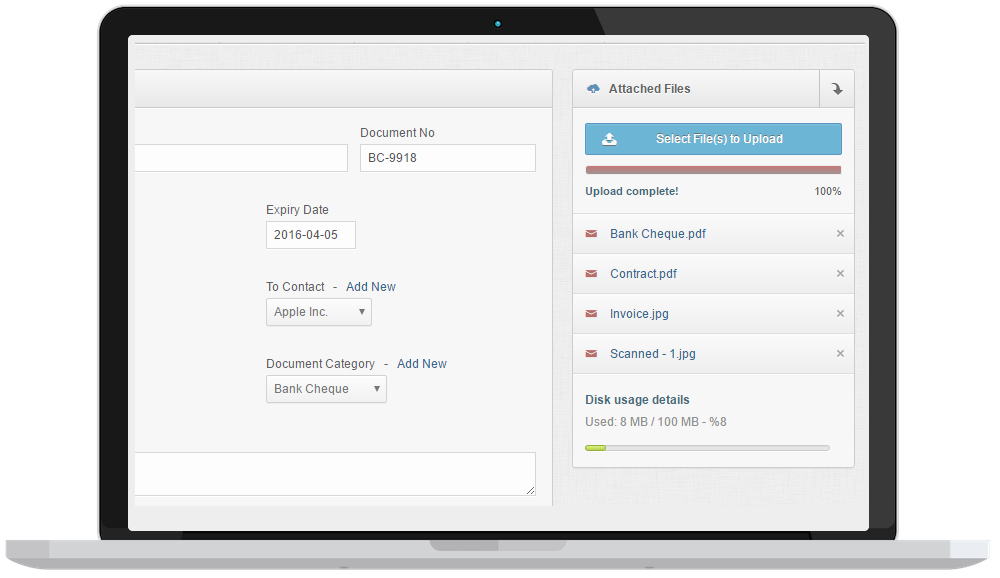
papernic
Open Source Document Management & Collaboration System. PaperNIC transforms the way your business manages documents and information.
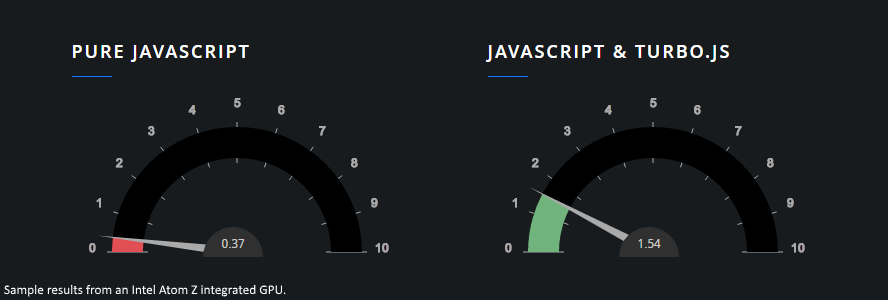
turbo.js
turbo.js is a small library that makes it easier to perform complex calculations that can be done in parallel. The actual calculation performed (the kernel executed) uses the GPU for execution. This enables you to work on an array of values all at once.
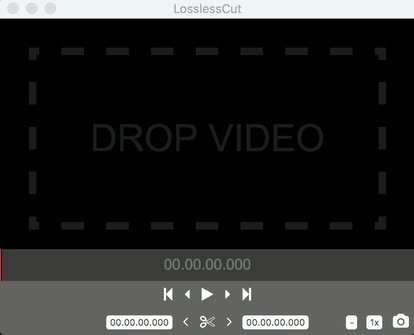
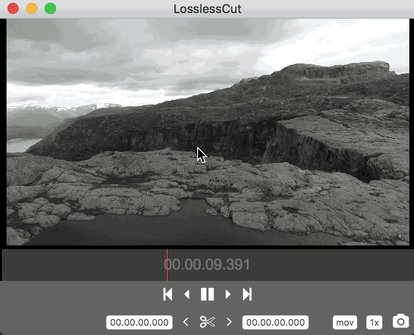
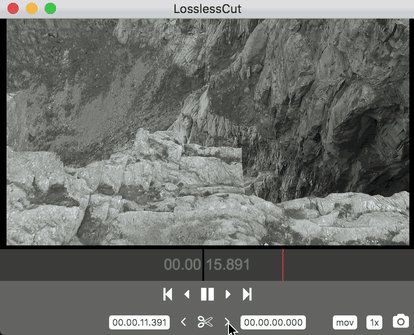
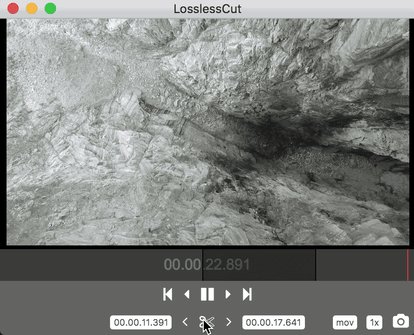
LosslessCut
Simple, cross platform video editor for lossless trimming / cutting of videos. Great for rough processing of large video files taken from a video camera, GoPro, drone, etc. Lets you quickly extract the good parts from your videos and discard GB of data without losing quality. It doesn't do any decoding / encoding and is therefore extremely fast. Also allows for taking JPEG snapshots of the video at the selected time. This app uses the awesome ffmpeg for doing the grunt work. Also supports lossless cutting in the most common audio formats.
[Download]
Sprite Spirit
SCSS Mixin that Brings Image Sprite to life
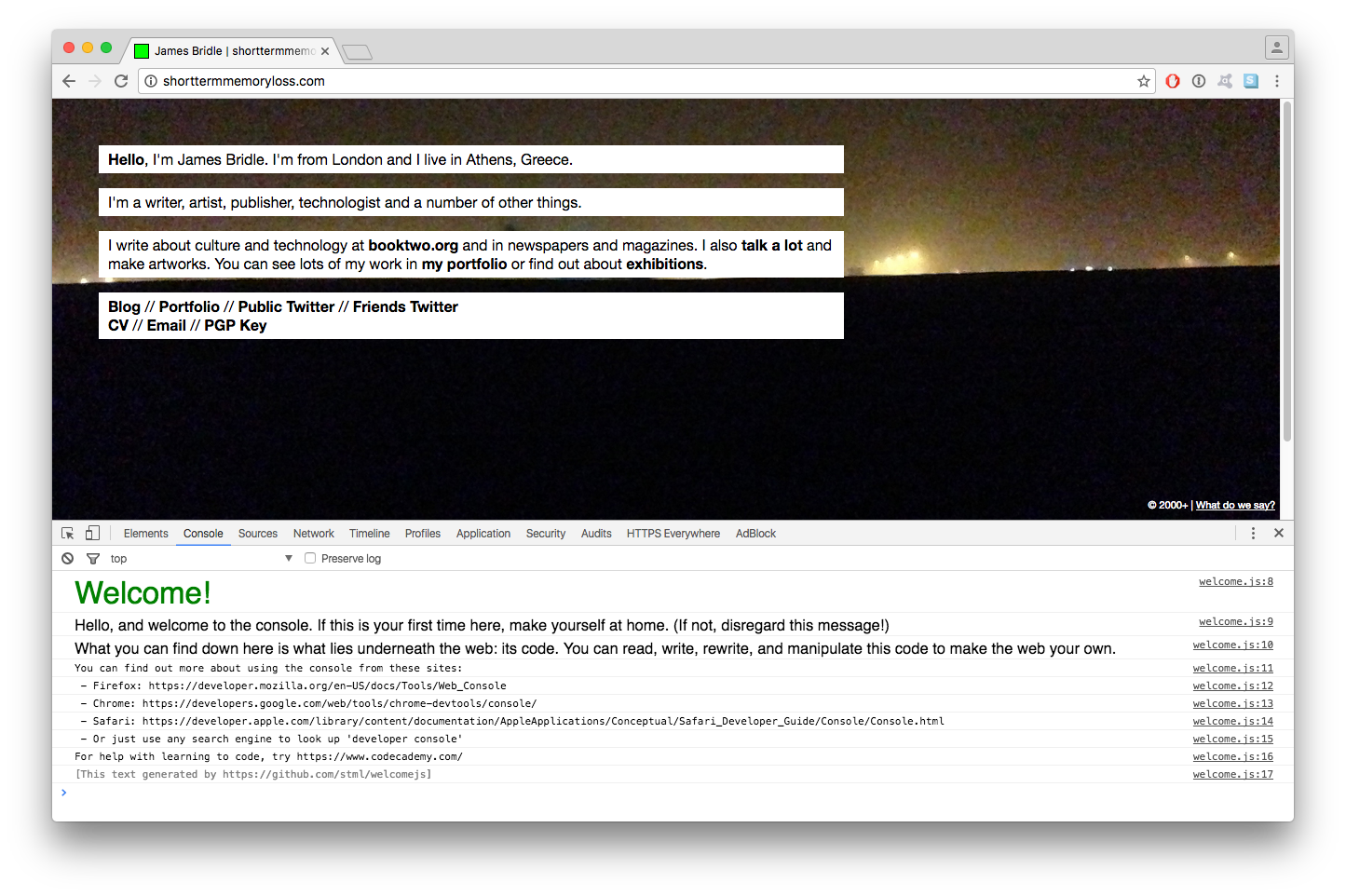
welcome.js
welcome.js is a tiny javascript file you can add to any web page to help novice users get the most out of the web.
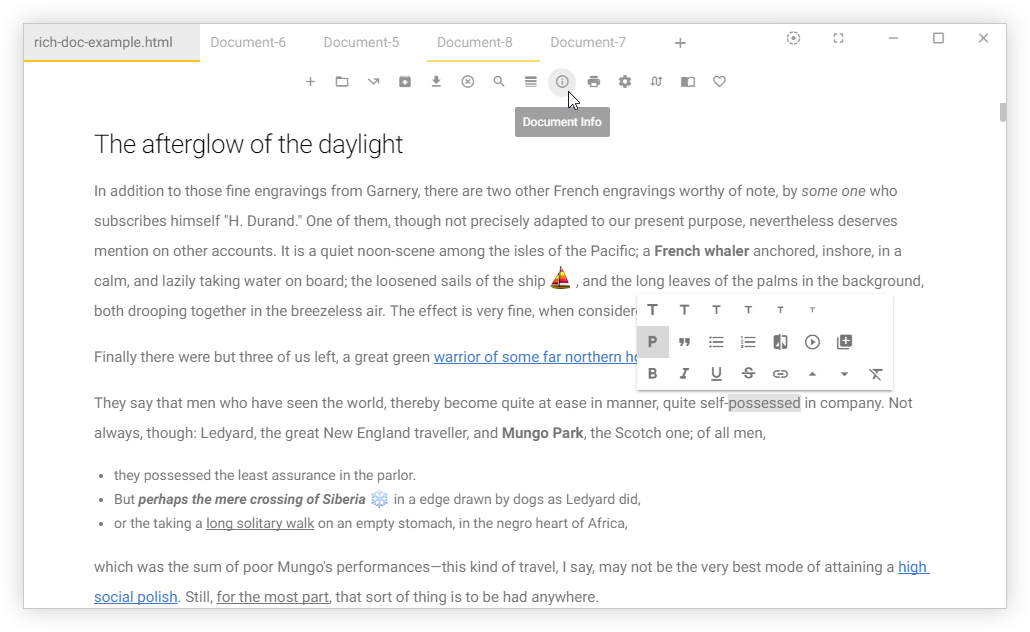
Uncolored
(Un)colored — Next generation desktop rich content editor that saves documents with themes. HTML & Markdown compatible. For Windows, OS X & Linux.
onfontready
Font load and parse detection with minimal size and maximum compatibility.
progress-bar-animation
Making a Doughnut Progress Bar.
[Download]
whitestorm.js
Framework for developing 3D web apps with physics.
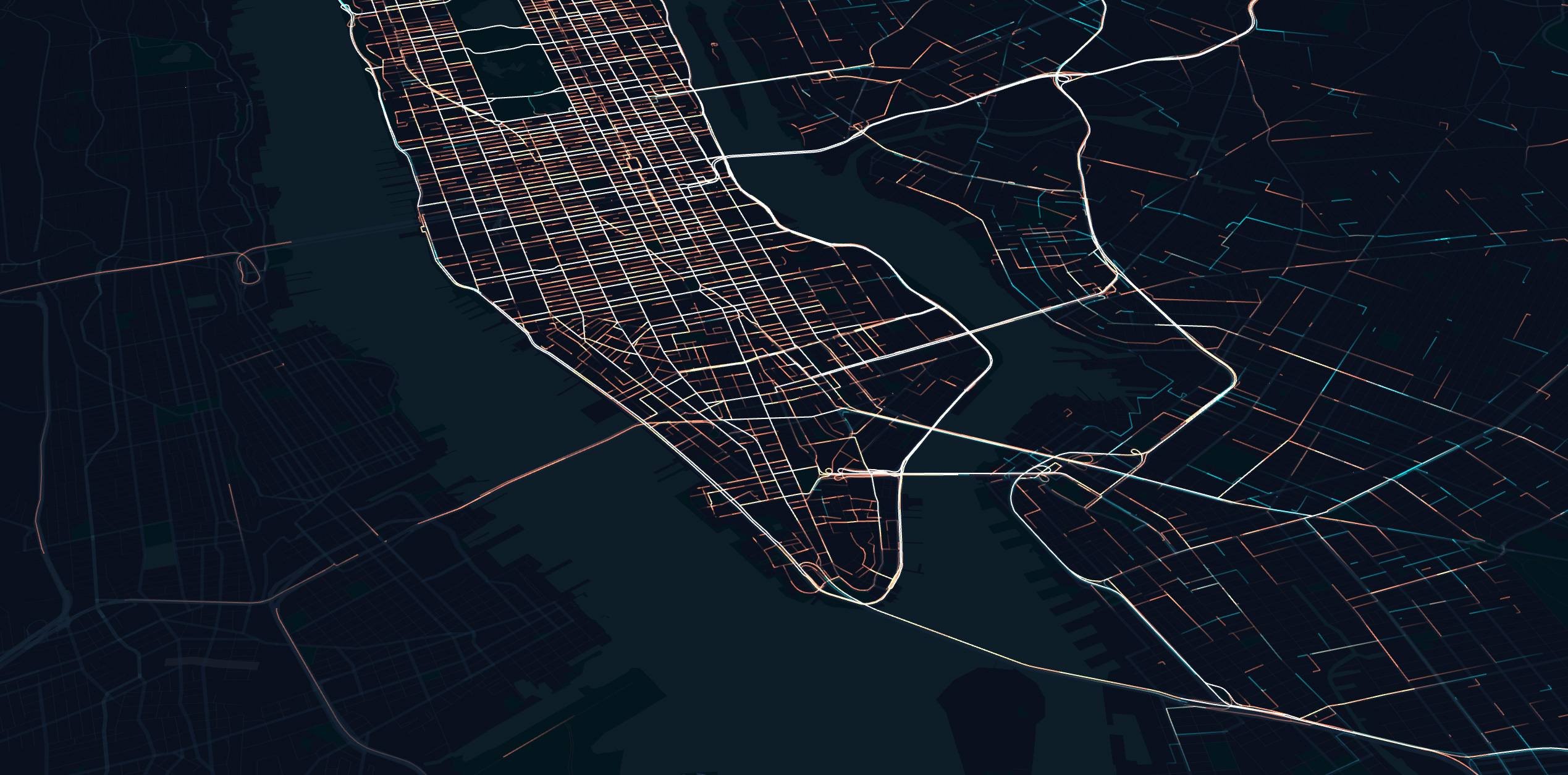
deck.gl
A WebGL overlay suite for React providing a set of highly performant data visualization overlays.
[Download]
mesing
meSing.js is a JavaScript singing synthesis library that uses the Web Audio API's DSP capabilities in conjunction with the meSpeak.js speech synthesis library to provide a vocal synthesizer for the web. First, the lyrics with corresponding MIDI notes are parsed and fed to meSpeak.js; the resulting text-to-speech output is then converted into a series of AudioBufferSourceNodes, which are subsequently processed and adjusted for pitch, rhythm, and expression.
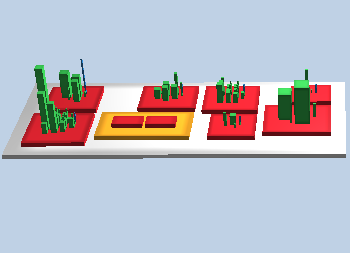
JSCity
JSCity is an implementation of the Code City metaphor for visualizing source code. We adapted and implemented this metaphor for JavaScript, using the three.js 3D library. JSCity represents a JavaScript program as a city; folders are districts and files are sub-districts; the buildings are functions; inner functions are represented as buildings on the top of their nested function/building. The Number Of Lines of Source (LOC) represents the height of the buildings/functions; the Number Of Variables (NOV) in a function correlates to the building's base size. Blue buildings denote named functions; green buildings are anonymous functions.
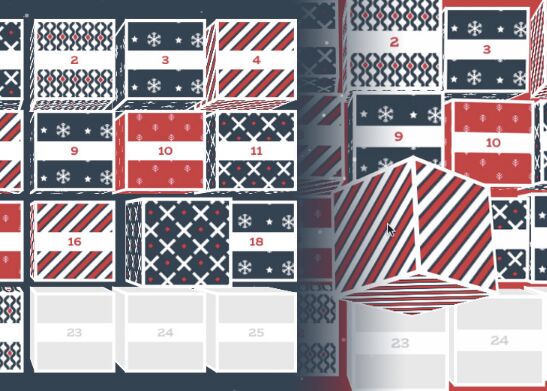
Cubes Advent Calendar
A 3D cubes Advent calendar with fun hover effects and background color animations. Clicking the boxes opens another content level with different element animations.
Hentges FREE Typeface
[Download]