Weekly Web Design & Development News: Collective #80
Here's the 80th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #80
intence
Scrolling indicator highlightin the scrollable area with a texture.
Trianglify Generator
no-coding-required triangle pattern generator
Yako
A tiny DOM-less graph library, build for fast front end and server side rendering in CommonJs pattern. This library is intend to generate light weight and simple SVG graphs, and is more performable compare to highcharts / flot / c3 / d3 when front end matters.
Photo Sphere Viewer
Photo Sphere Viewer is a JavaScript library that allows you to display 360×180 degrees panoramas on any web page.
Beautiful navigation hover effects
A collection of pure CSS beautiful navigation hover effects.
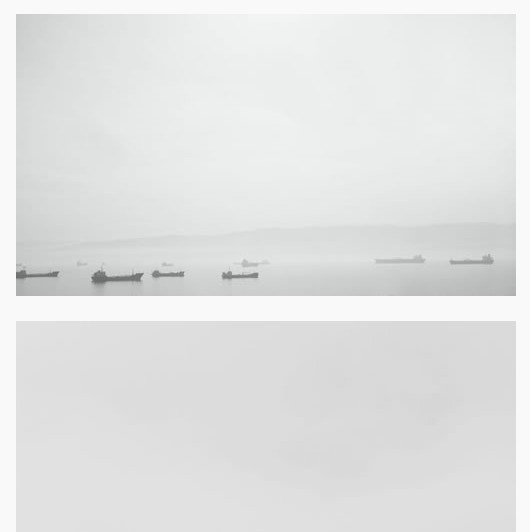
layzr.js
A small, fast, modern, and dependency-free library for lazy loading images.
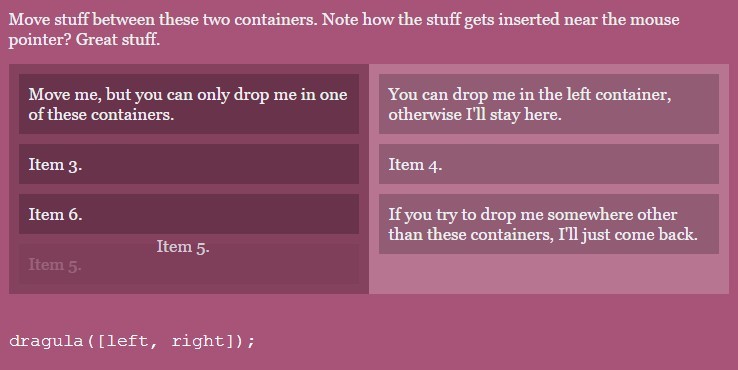
dragula
Drag and drop so simple it hurts.
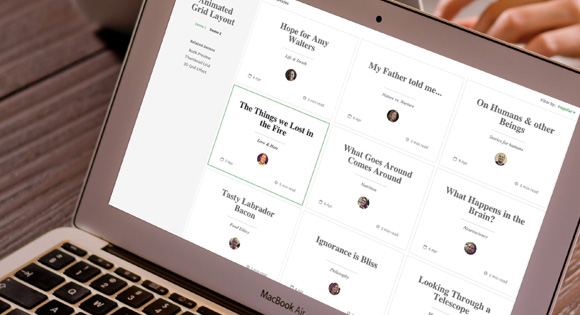
Grid Item Animation Layout
A responsive, magazine-like website layout with a grid item animation effect that happens when opening the content.
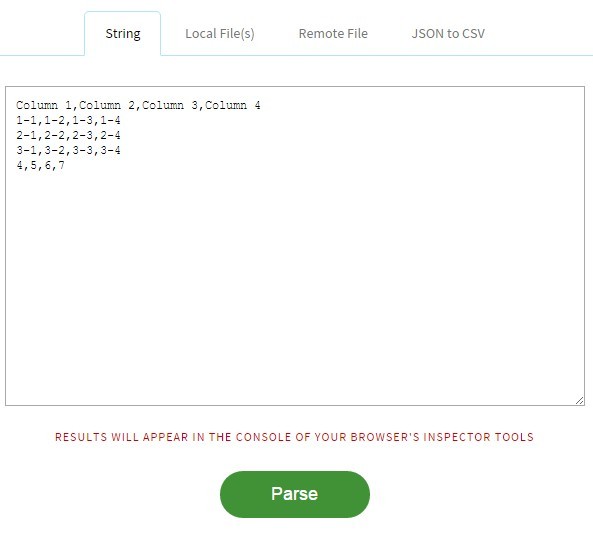
PapaParse
Papa Parse is the fastest in-browser CSV (or delimited text) parser for JavaScript.
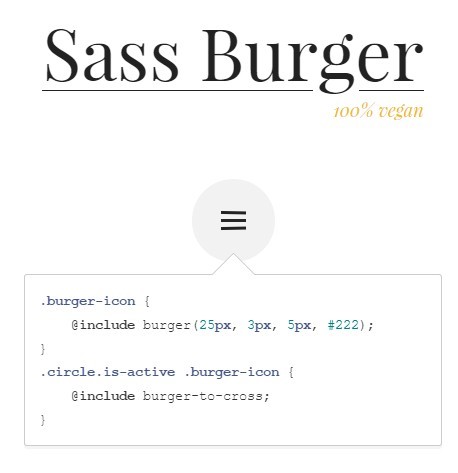
Sass Burger
A Sass mixin for creating hamburger icons.
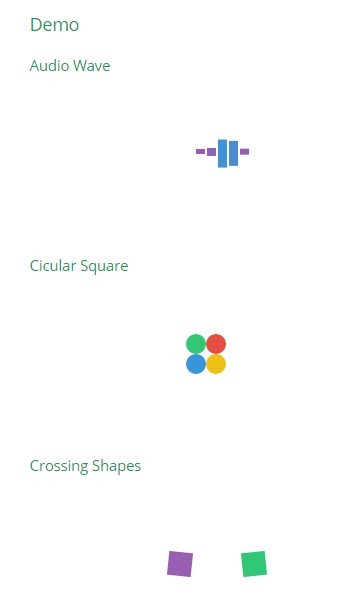
xLoader
Pure css cross-browser loading animations.
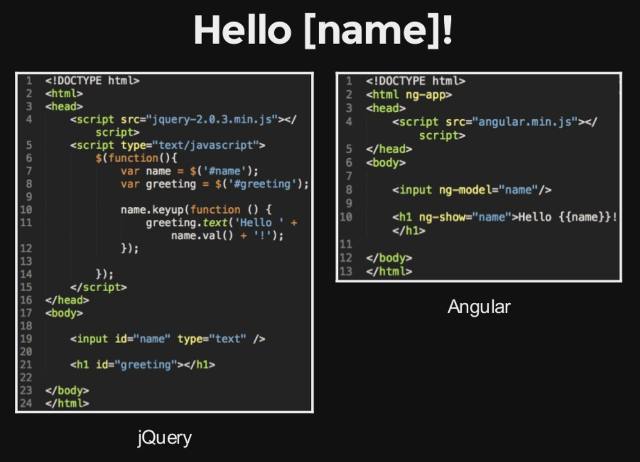
A brief introductory tutorial on AngularJS
black-hole.js
Renders black hole gravitational lensing effects in an image canvas using WebGL, glfx.js, and numeric.js.
square
4 columns. But you can put column inside column, so you have as much columns as you need.
twgl.js
A Tiny WebGL helper Library
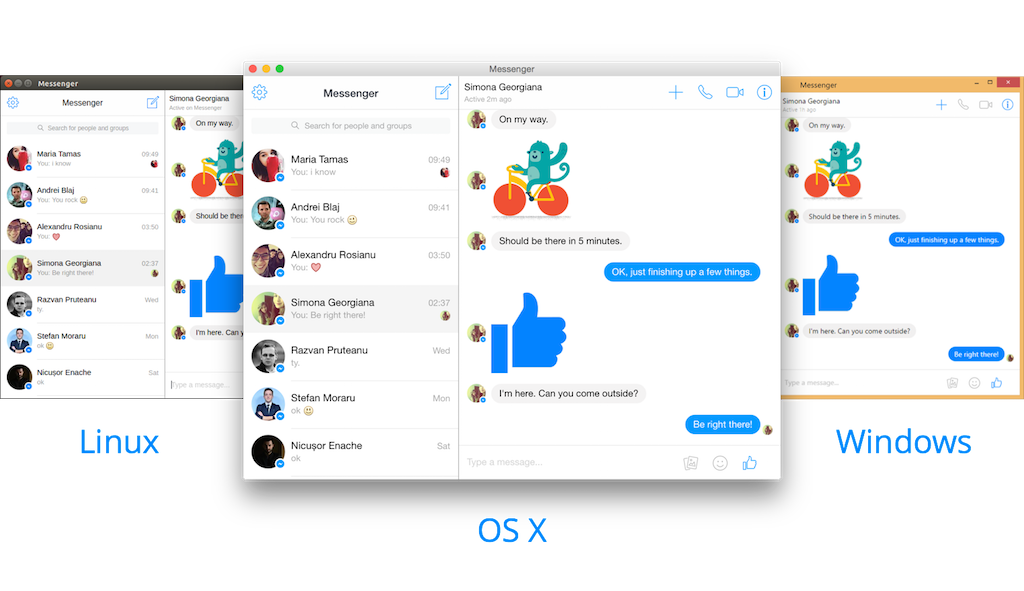
Facebook Messenger
Bring messenger.com to your OS X, Windows, Linux or Chromebook desktop.
[Download]
Righteous gestures
Righteous gestures - free gestures set (ai, psd, png)
[Download]
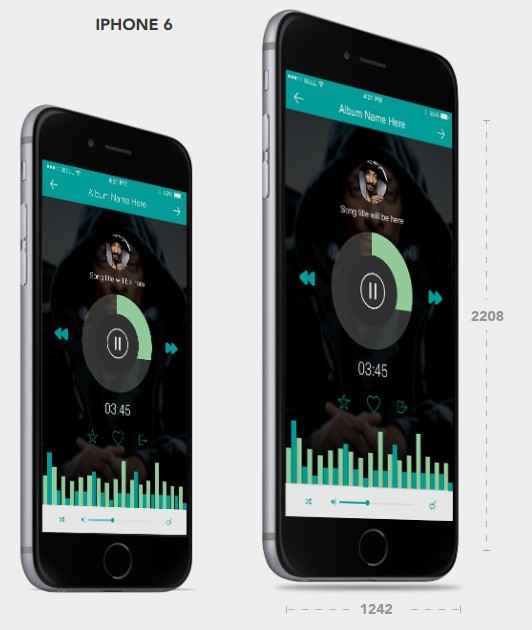
MANGO UI KIT
Designing beautiful apps is now easier than ever before, using 80+ UI Templates of Mango UI Kit. 100s of UI Components, HD Retina ready and 100% vector.
[Download]