jQuery Countdown Timer & Digital Clock Plugin - timeTo
| File Size: | 14 KB |
|---|---|
| Views Total: | 34231 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

timeTo is an easy-to-use and high customizable jQuery plugin for creating Countdown Timers or Digital Clocks with a lot of options and Callback support.
Related Plugins:
- Tiny jQuery Countdown Timer Plugin
- Customizable Countdown Timer Plugin For jQuery - countdown
- Pie Chart CountDown Plugin for jQuery
- jQuery Countdown Plugin with Animation and Reflection Effects - County
- Beautiful jQuery Countdown Timer Plugin
- Colorful Countdown Timer
- Beautiful & Lightweight Countdown Plugin
- Cool Countdown Timer
- Final Countdown - Simple Date Countdown Plugin
- Simple jQuery Countdown Timer Plugin - kkcountdown
Basic Usage:
1. Include timeTo CSS to style the plugin
<link href="timeTo.css" type="text/css" rel="stylesheet"/>
2. Create a container for your countdown timer or digital clock
<div id="demo"></div>
3. Include jQuery library and timeTo plugin on the page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="jquery-1.9.1.min.js"><\/script>')</script>
<script src="jquery.timeTo.js"></script>
4. The javascript
<script>
// Set timer countdown in seconds with callback
$('#demo').timeTo(100, function(){
alert('Countdown finished');
});
var date = getRelativeDate(20);
document.getElementById('date-str').innerHTML = date.toString();
// Set timer countdown to specyfied date
$('#demo').timeTo(date);
date = getRelativeDate(7, 9);
document.getElementById('date2-str').innerHTML = date.toString();
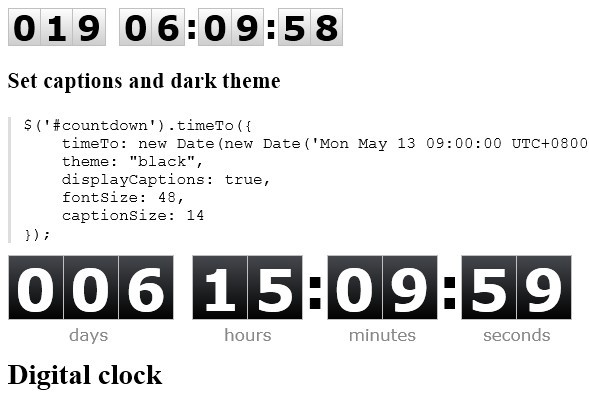
// Set theme and captions
$('#countdown-3').timeTo({
timeTo: date,
theme: "black",
displayCaptions: true,
fontSize: 48,
captionSize: 14
});
// Simple digital clock
$('#demo').timeTo();
function getRelativeDate(days, hours, minutes){
var date = new Date(Date.now() + 60000 /* milisec */ * 60 /* minutes */ * 24 /* hours */ * days /* days */);
date.setHours(hours || 0);
date.setMinutes(minutes || 0);
date.setSeconds(0);
return date;
}
</script>
5. All the default options.
// callback function for exec when timer out callback: null, // font-size by pixels for captions, if 0 then calculate automaticaly captionSize: 0, // is countdown or real clock countdown: true, // limit in seconds when display red background countdownAlertLimit: 10, // display captions under digit groups displayCaptions: false, // display day timer, count of days digits displayDays: 0, // display hours displayHours: true, // font family fontFamily: "Verdana, sans-serif", // font-size of a digit by pixels fontSize: 28, // language of caption lang: 'en', // timer's countdown value in seconds seconds: 0, // true to start timer immediately start: true, // 'white' or 'black' theme fo timer's view theme: "white", // private, current value of each digit vals: [0, 0, 0, 0, 0, 0, 0, 0, 0], // private, max value of each digit limits: [9, 9, 9, 2, 9, 5, 9, 5, 9], // private, index of second digit iSec: 8, // private, index of hour digit iHour: 4, // timeout betweet each timer tick in miliseconds tickTimeout: 1000, // private intervalId: null
Changelog:
v1.3.0 (2019-05-15)
- Updated
v1.2.3 (2018-06-23)
- Add Polish language
v1.2.1 (2017-07-31)
- JS & Example update.
v1.2.0 (2016-11-03)
- Some code improvements
v1.2.0 (2016-11-02)
- Beautify the code.
v1.1.2 (2015-11-27)
- Fixed Spanish hours translation.
v1.1.1 (2015-11-26)
- Fixed reset function.
v1.1.0 (2015-11-17)
- Fixed the problem to work several timers simultaneously on the same page.
v1.0.15 (2015-02-23)
- reset has been fixed
v1.0.13 (2014-01-17)
- add portugal language
v1.0.12 (2013-12-16)
- bug fix
v1.0.11 (2013-12-12)
- update to the latest version.
v1.0.10 (2013-12-10)
- update to the latest version.
v1.0.9 (2013-12-08)
- fix case when jQuery global variable is not defined
v1.0.8 (2013-11-07)
- add "displayHours" option;
v1.0.6 (2013-08-27)
- change option displayDays to integer means count of display days digits
This awesome jQuery plugin is developed by Lexxus. For more Advanced Usages, please check the demo page or visit the official website.











