Customizable Countdown Timer Plugin For jQuery - countdown
| File Size: | 163 KB |
|---|---|
| Views Total: | 19479 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

jQuery countdown is a simple plugin for creating a customizable countdown timer which supports standard/compact formats or custom layout.
Features:
- Decide which periods to show.
- Count up from a date/time instead.
- Cater for timezone differences and synchronise with server time.
- Over 45 localisations.
See also:
- Tiny jQuery Countdown Timer Plugin
- Pie Chart CountDown Plugin for jQuery
- jQuery Countdown Plugin with Animation and Reflection Effects - County
- Beautiful jQuery Countdown Timer Plugin
- Colorful Countdown Timer
- Beautiful & Lightweight Countdown Plugin
- Cool Countdown Timer
- Final Countdown - Simple Date Countdown Plugin
- Simple jQuery Countdown Timer Plugin - kkcountdown
How to use it:
1. Include jQuery library and jQuery countdown plugin in the header
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="jquery.countdown.js"></script>
2. The Html
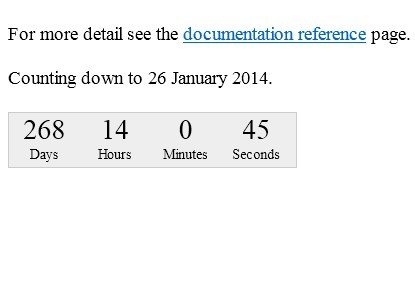
<p>Counting down to 26 January <span id="year">2010</span>.</p> <div id="defaultCountdown"></div>
3. The CSS
.hasCountdown {
border: 1px solid #ccc;
background-color: #eee;
}
.countdown_rtl { direction: rtl; }
.countdown_holding span { color: #888; }
.countdown_row {
clear: both;
width: 100%;
padding: 0px 2px;
text-align: center;
}
.countdown_show1 .countdown_section { width: 98%; }
.countdown_show2 .countdown_section { width: 48%; }
.countdown_show3 .countdown_section { width: 32.5%; }
.countdown_show4 .countdown_section { width: 24.5%; }
.countdown_show5 .countdown_section { width: 19.5%; }
.countdown_show6 .countdown_section { width: 16.25%; }
.countdown_show7 .countdown_section { width: 14%; }
.countdown_section {
display: block;
float: left;
font-size: 75%;
text-align: center;
}
.countdown_amount { font-size: 200%; }
.countdown_descr {
display: block;
width: 100%;
}
4. The javascript
$(function () {
var austDay = new Date();
austDay = new Date(austDay.getFullYear() + 1, 1 - 1, 26);
$('#defaultCountdown').countdown({until: austDay});
$('#year').text(austDay.getFullYear());
});
5. Default options.
// The date/time to count down to
// or number of seconds offset from now
// or string of amounts and units for offset(s) from now:
// 'Y' years, 'O' months, 'W' weeks, 'D' days, 'H' hours,
// 'M' minutes, 'S' seconds.
// until: new Date(2013, 12-1, 25, 13, 30)
until: null,
// The date/time to count up from
// or number of seconds offset from now, or string for unit offset(s):
// 'Y' years, 'O' months, 'W' weeks, 'D' days, 'H' hours,
// 'M' minutes, 'S' seconds.
// since: new Date(2013, 1-1, 1)
since: null,
// The timezone (hours or minutes from GMT) for the target times,
// or null for client local timezone.
// timezone: +10
timezone: null,
// A function to retrieve the current server time for synchronisation.
serverSync: null,
// The format for display
// upper case for always, lower case only if non-zero
format: 'dHMS',
// Build your own layout for the countdown.
// layout: '{d<}{dn} {dl}{d>} {hnn}:{mnn}:{snn}'
layout: '',
// True to display in a compact format
compact: false,
// True to add leading zeroes
padZeroes: false,
// The number of periods with non-zero values to show, zero for all.
significant: 0,
// The description displayed for the countdown.
description: '',
// A URL to load upon expiry, replacing the current page.
expiryUrl: '',
// Text to display upon expiry, replacing the countdown.
// This may be HTML.
expiryText: '',
// True to trigger <code>onExpiry</code> even if target time has passed.
alwaysExpire: false,
// Callback when the countdown expires
onExpiry: null,
// Callback when the countdown is updated
onTick: null,
// The interval (seconds) between onTick callbacks.
tickInterval: 1
Change logs:
v2.1 (2016-11-20)
- update
v2.0.2 (2015-01-10)
- Added resync function
- Corrected Spanish localisation
v2.0.0 (2014-07-12)
- Corrected resetting of labels
- Added Faroese and Icelandic localisations
- Corrected Croatian localisation
v2.0.0 (2014-01-25)
- Updated underlying plugin framework
- Changed regional to regionalOptions
- Added toggle and toggleLap commands
- Added padZeroes option
- Safeguarded performance access
- Removed br from standard layout and style with CSS instead
- Added Urdu localisation
v1.6.7 (2013-08-03)
- Corrected layouts derived from markup
- Corrected timing callbacks for older IE
This awesome jQuery plugin is developed by kbwood. For more Advanced Usages, please check the demo page or visit the official website.











