Minimalist Image Magnifying Effect With jQuery - zmagnifier.js
| File Size: | 4.12 KB |
|---|---|
| Views Total: | 5336 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

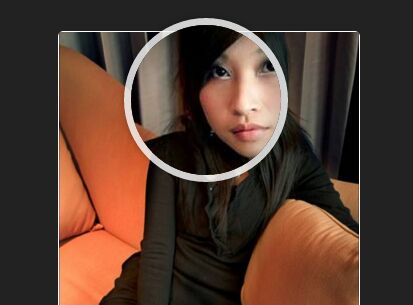
zmagnifier.js is a super tiny and easy-to-use jQuery plugin which creates a realistic magnifying glass effect for quick image zooming on mouse hover.
How to use it:
1. Load the jQuery zmagnifier.js plugin after you've loaded jQuery JavaScript library.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="zmagnifier.js"></script>
2. Insert an image into the webpage.
<div class="zwrap"> <img class="zimg" src="1.jpg"> </div>
3. The required CSS styles for the magnifying glass effect. Note that you must add the large image as a background to the magnifier.
.zmagnifier {
border-radius: 50%;
position: absolute;
left: 0;
top: 0;
display: none;
background-image: url(larget.jpg);
background-repeat: no-repeat;
cursor: none;
box-shadow: 0 0 0 7px rgba(255, 255, 255, 0.8), 0 0 7px 7px rgba(0, 0, 0, 0.3), inset 0 0 40px 2px rgba(0, 0, 0, 0.3);
}
4. The image wrapper must be 'relative' or 'absolute' positioned.
.zwrap {
width: 300px;
height: 400px;
position: relative;
display: block;
...
}
5. Pass the following options to the plugin.
zConfig({
// image wrapper
zclass: 'zwrap',
// width/height of the manifying glass
width: 150,
height: 150
});
This awesome jQuery plugin is developed by izhangxu. For more Advanced Usages, please check the demo page or visit the official website.











