Animated Sliding Button with jQuery and CSS3 Transitions
| File Size: | 1.83 KB |
|---|---|
| Views Total: | 2140 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

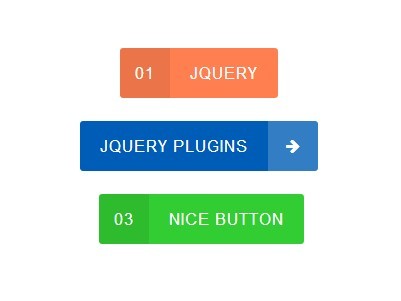
In this post we're going to create an animated UI button with sliding animations on mouse hover using CSS3 transitions and jQuery animation functions.
How to use it:
1. Include the Font Awesome for the button arrow icons.
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css"/>
2. Create a sliding button with an arrow icon which is hidden by default.
<a class="btn" href="#"><span class="num">01</span>Learn more <i class="fa fa-arrow-right"></i></a>
3. The required CSS/CSS3 styles for the sliding button.
.btn {
display: inline-block;
padding: 0 20px 0 70px;
background-color: coral;
color: white;
letter-spacing: 1px;
text-transform: uppercase;
text-decoration: none;
position: relative;
height: 50px;
line-height: 50px;
overflow: hidden;
border-radius: 3px;
transition: background-color 250ms linear;
}
.btn:hover { background-color: #e93f00; }
.btn .num {
display: inline-block;
background-color: rgba(0, 0, 0, 0.075);
width: 50px;
position: absolute;
left: 0px;
top: 0px;
}
.btn .fa {
line-height: 50px;
margin: 0 0 0 20px;
width: 50px;
background-color: rgba(255, 255, 255, 0.2);
position: absolute;
right: -50px;
top: 0px;
}
4. Include the necessary jQuery library at the end of the document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
5. The Javascript to animate the button.
$( document ).ready(function() {
$('a').hover(function(){
$(this).stop().animate({'padding-left': '20px','padding-right':'70px'},'fast');
$(this).find('.num').stop().animate({'left': '-50px'},'fast');
$(this).find('.fa').stop().animate({'right': '0px'},'fast');
}, function(){
$(this).stop().animate({'padding-left':'70px','padding-right':'20px'},'fast');
$(this).find('.num').stop().animate({'left': '0px'},'fast');
$(this).find('.fa').stop().animate({'right': '-50px'},'fast');
});
});
This awesome jQuery plugin is developed by msaling. For more Advanced Usages, please check the demo page or visit the official website.