Weekly Web Design & Development News: Collective #267
Here's the 267th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #267
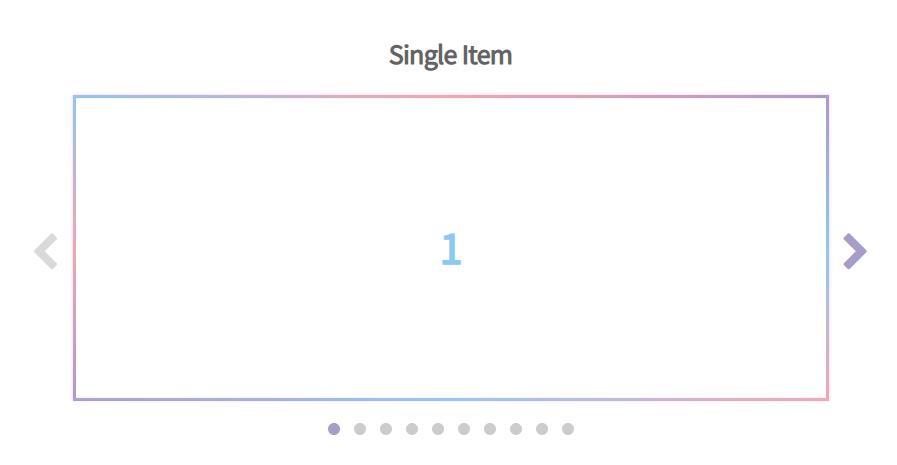
Glider.js
A blazingly fast, lightweight, dependency free, minimal carousel with momentum scrolling!
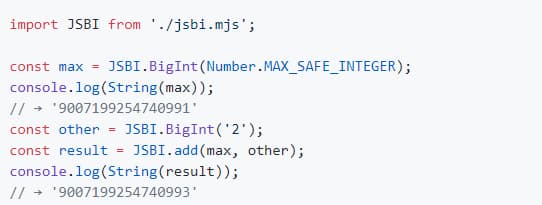
jsbi
JSBI is a pure-JavaScript implementation of the official ECMAScript BigInt proposal, which is on track to become a part of the JavaScript language in the near future.
[Download]
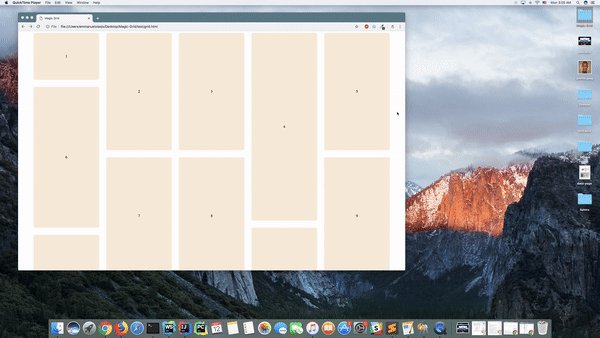
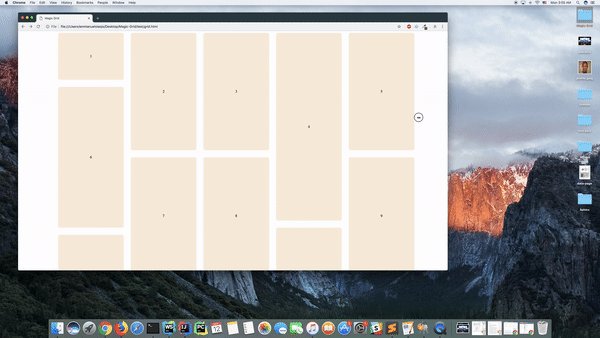
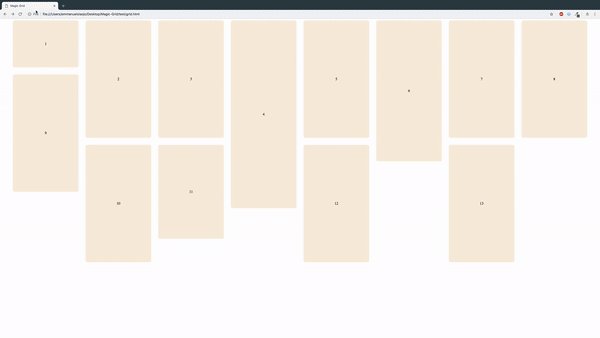
Magic-Grid
Creating a dynamic grid layout has never been easier. With Magic Grid, all you have to do is specify a container and listen for changes. A few other configuration options are available for convenience but it's all very simple.
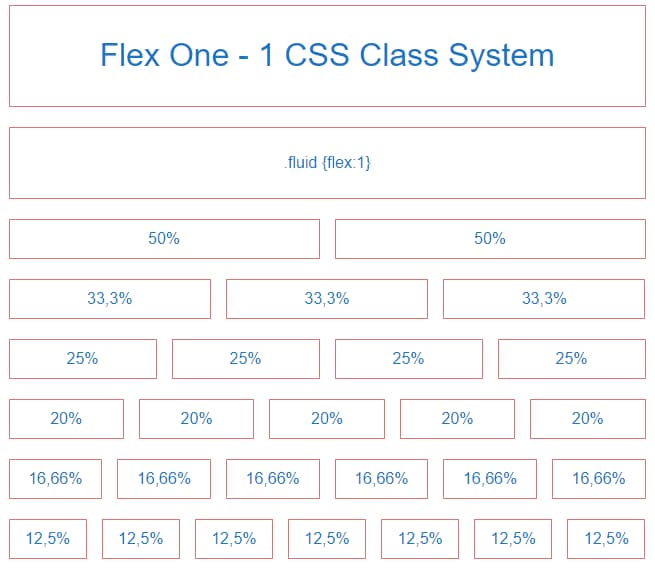
Flex-One
Flex One is CSS Layout system based on one CSS class.
pixels
A pixel canvas anyone can draw on.
[Download]
iterize
A great feature called Iterator was added into JavaScript. However, it's a strange concept to most of the front-end developers. iterize helps you create your code more easily and efficiently using the various attributes of the Iterable Protocol.
[Download]
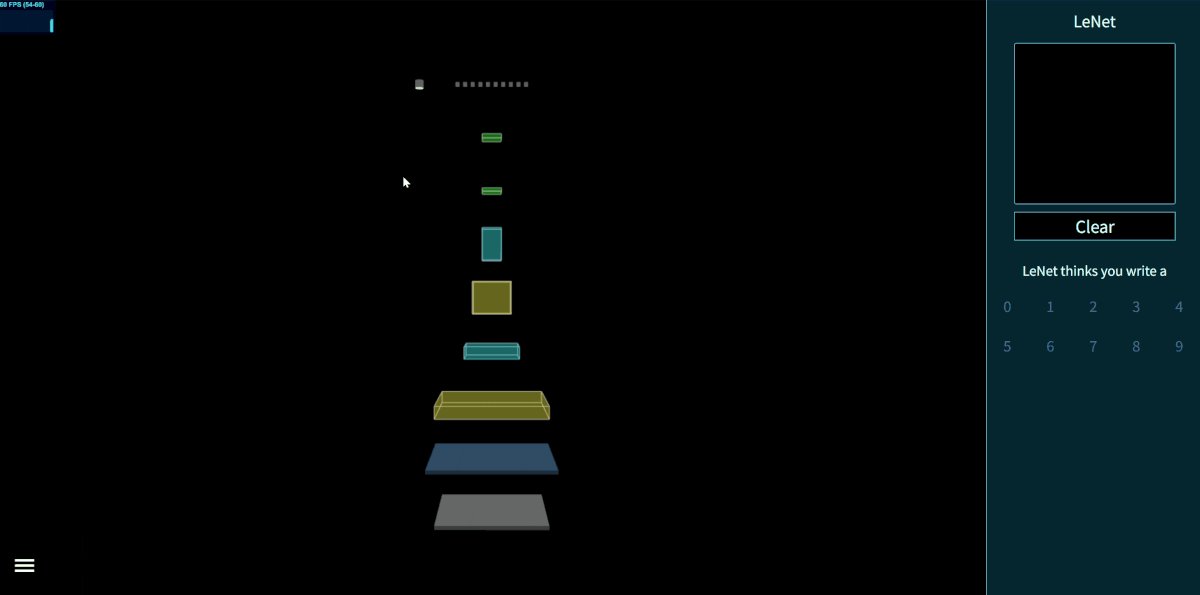
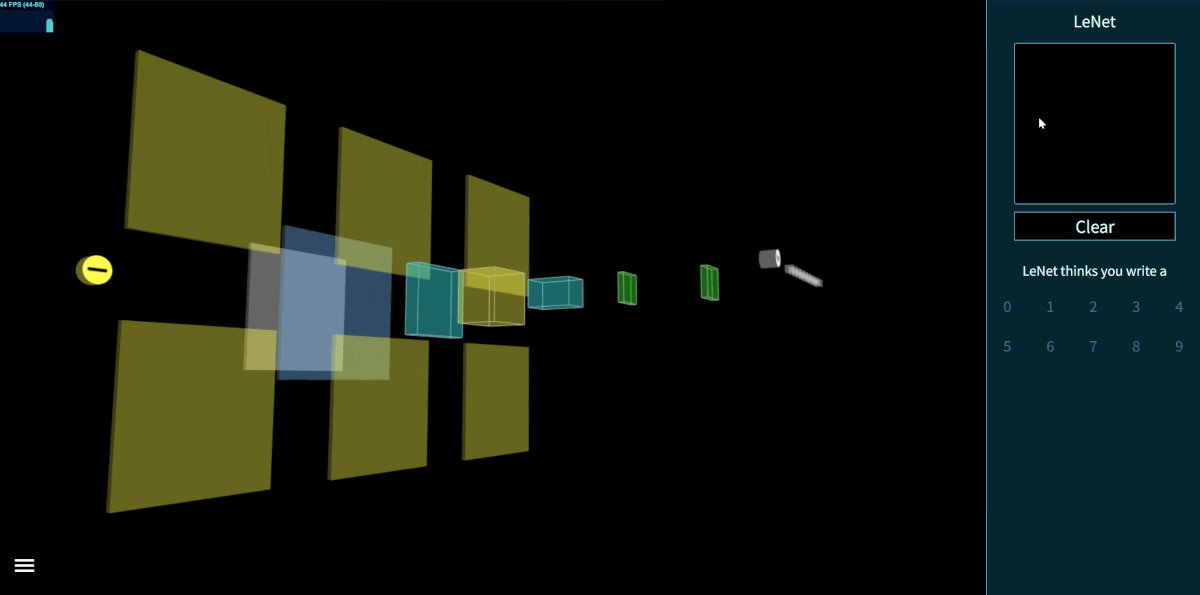
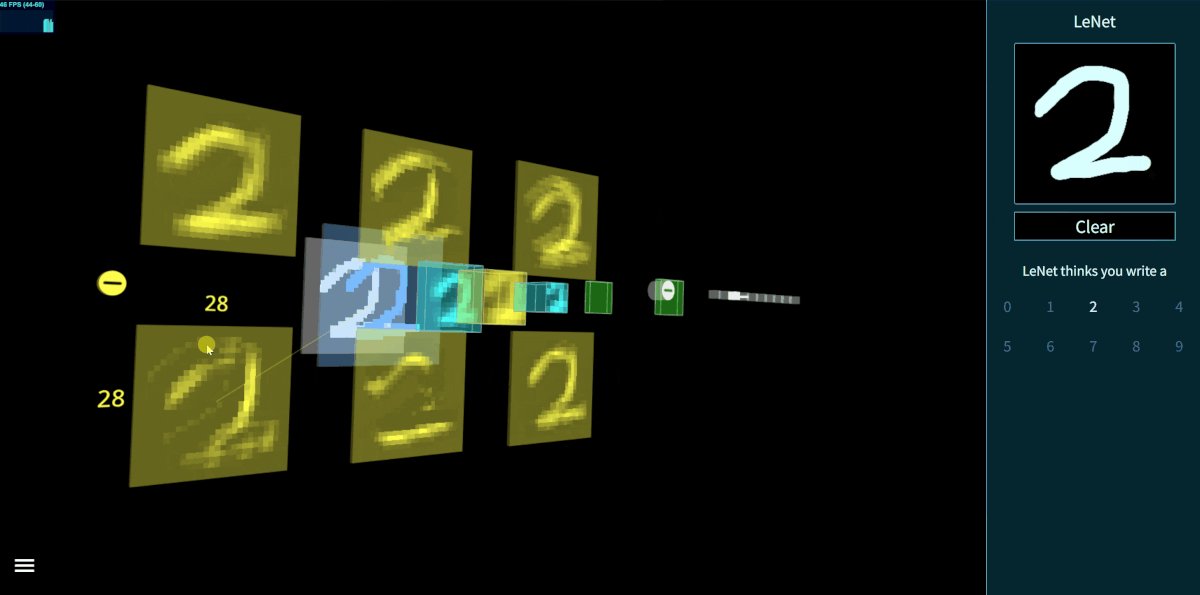
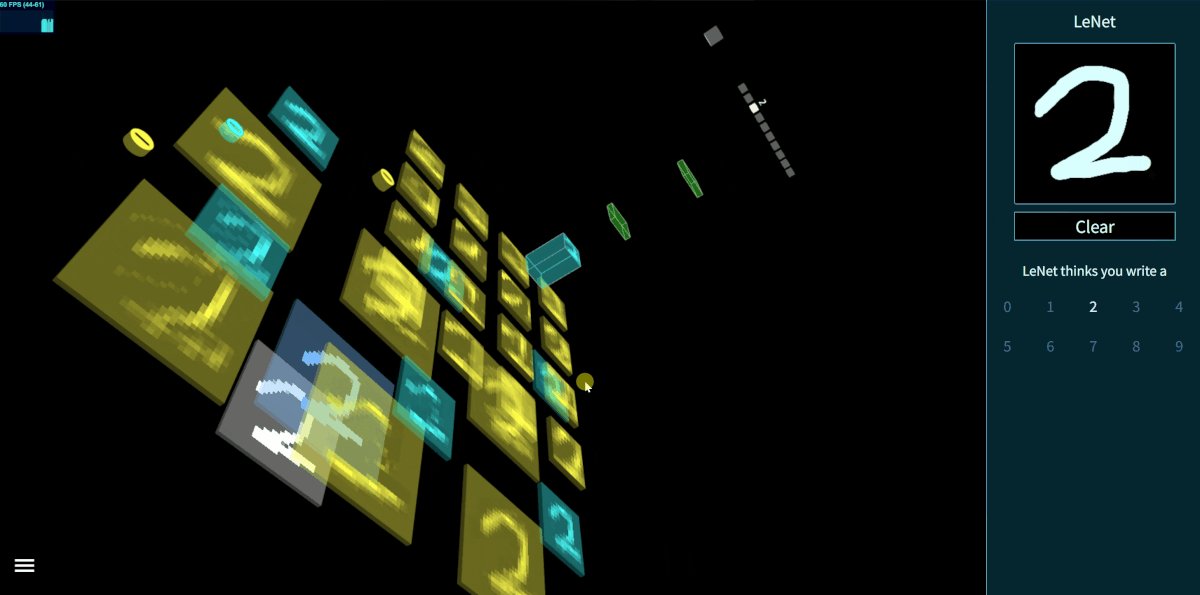
tensorspace
TensorSpace is a neural network 3D visualization framework built by TensorFlow.js, Three.js and Tween.js. TensorSpace provides Keras-like APIs to build deep learning layers, load pre-trained models, and generate a 3D visualization in the browser. From TensorSpace, it is intuitive to learn what the model structure is, how the model is trained and how the model predicts the results based on the intermediate information. After preprocessing the model, TensorSpace supports to visualize pre-trained model from TensorFlow, Keras and TensorFlow.js.
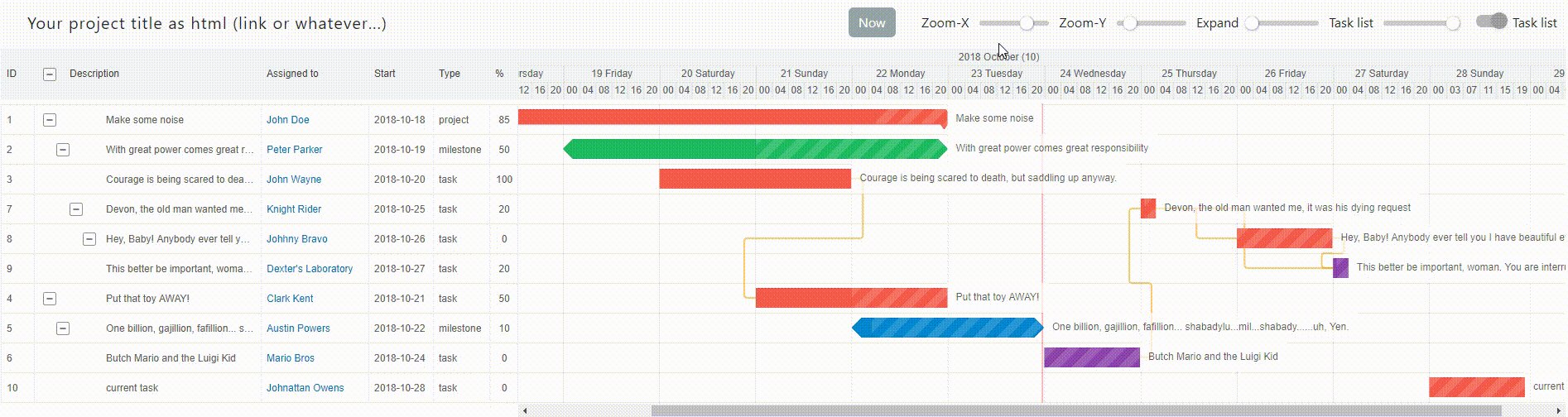
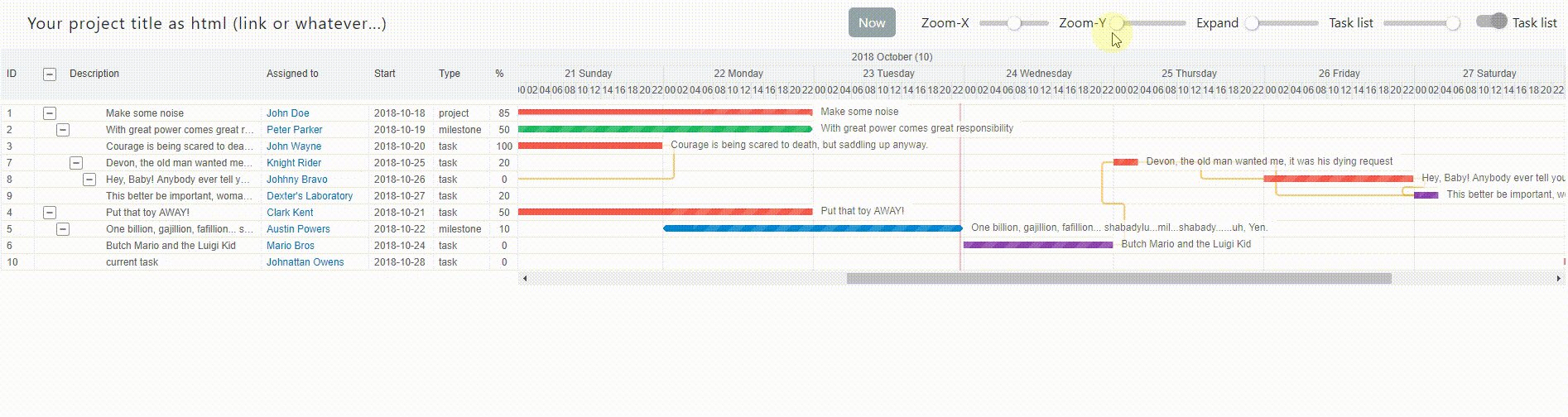
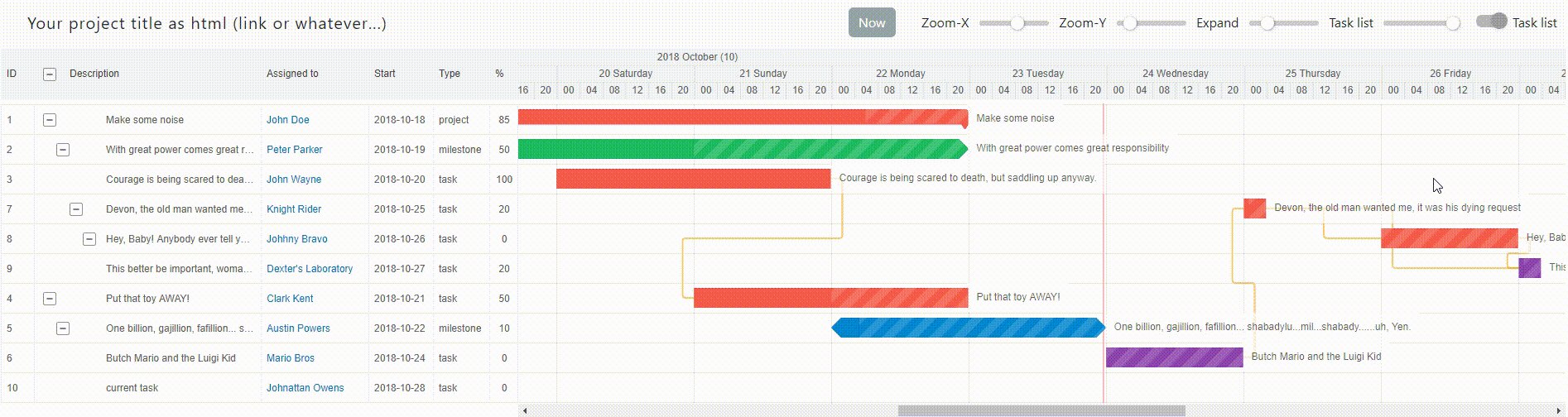
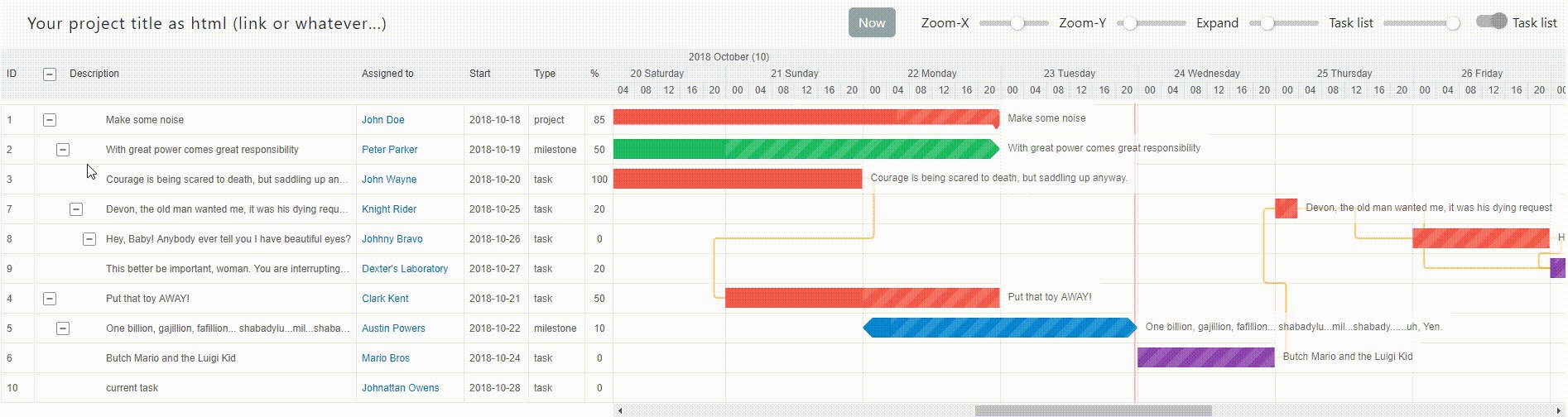
gantt-elastic
Elastic javascript Gantt Chart.
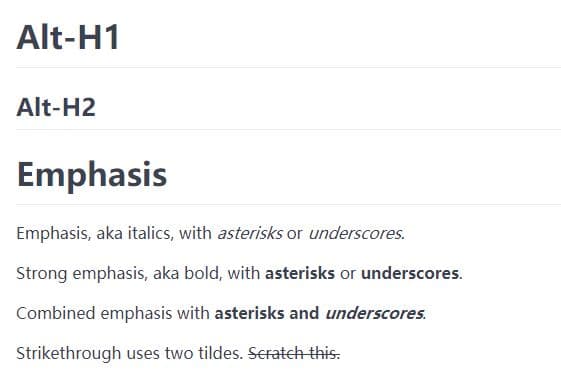
markdown.css
The simple CSS to replicate the GitHub Markdown style (Sukka Ver.)
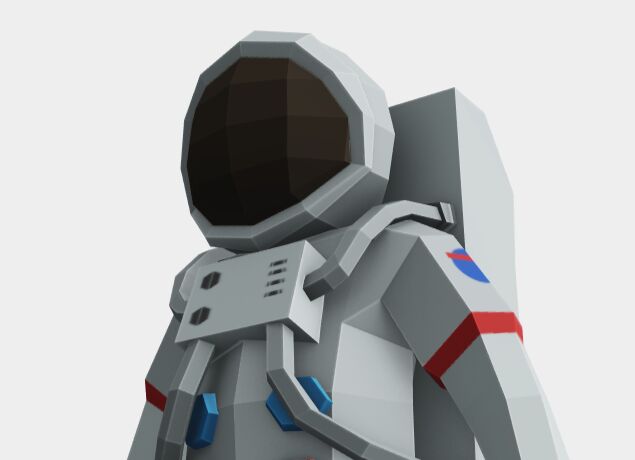
model-viewer
Easily display interactive 3D models on the web and in AR.
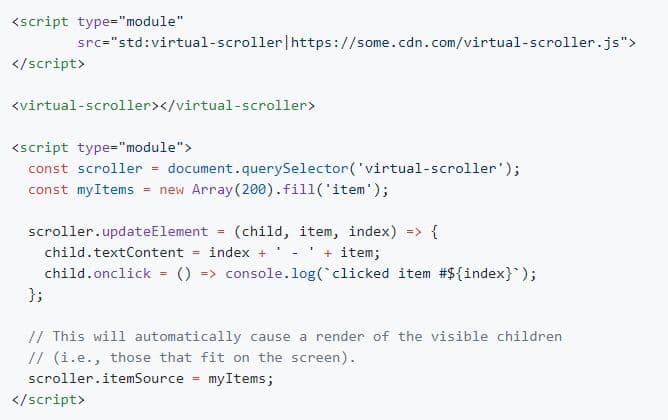
virtual-scroller
<virtual-scroller> maps a provided set of JavaScript objects onto DOM nodes, and renders only the DOM nodes that are currently visible, leaving the rest "virtualized".
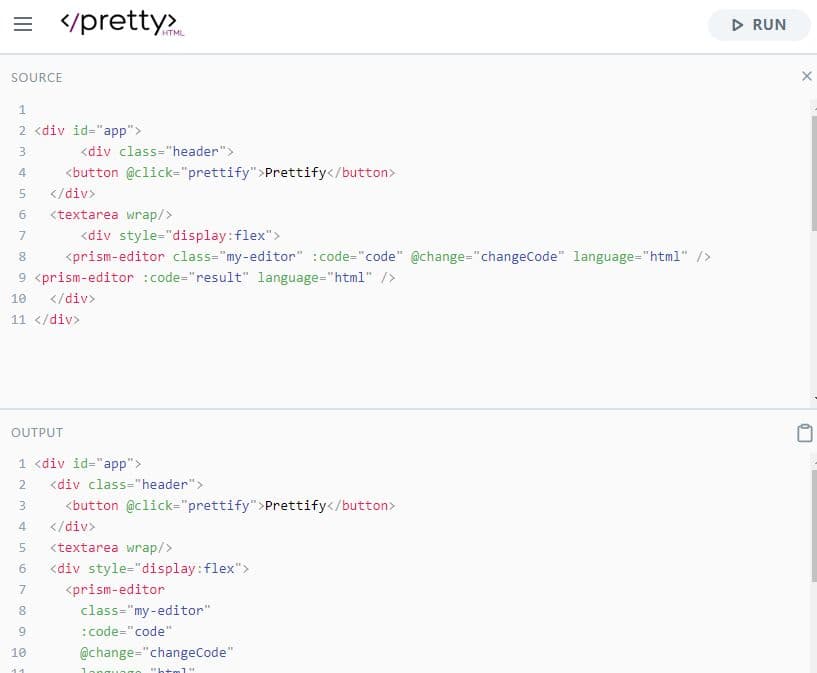
prettyhtml
Opinionated general formatter for your Angular, Vue, Svelte or pure HTML5 templates.
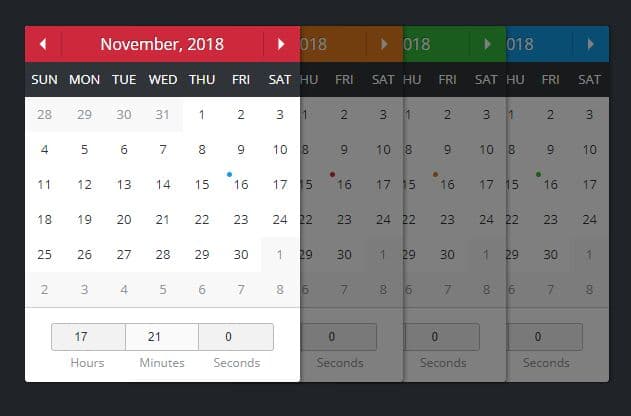
tail.DateTime
A lightweight, translat- and configurable Open Source DateTime Picker, written in pure vanilla JavaScript!
nativescript-fancy-calendar
NativeScript Fancy Calendar plugin.
[Download]
Web.dev
With actionable guidance and analysis, web.dev helps developers like you learn and apply the web's modern capabilities to your own sites and apps.
[Try]
Squoosh
Squoosh is an image compression web app that allows you to dive into the advanced options provided by various image compressors.
[Try]
Checkbox Rocker Toggle Switch
Realistic flat toggle switch based on checkbox.
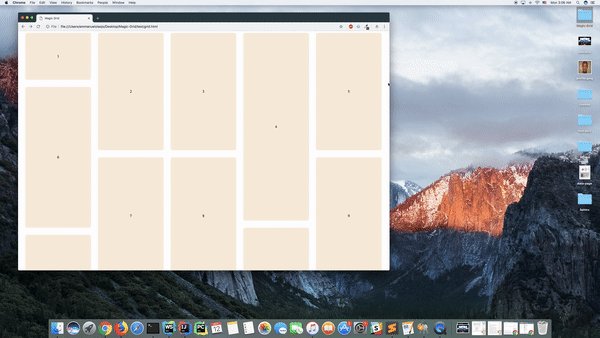
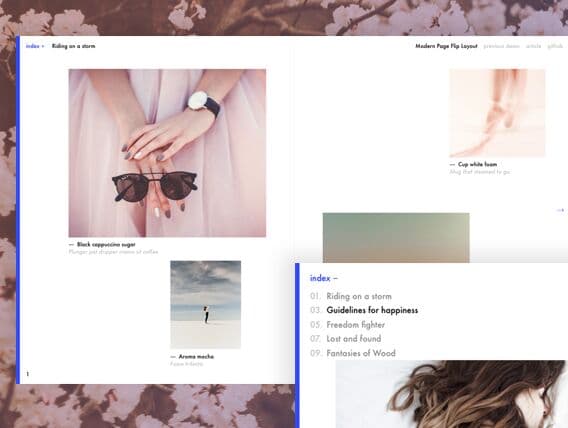
Page Flip Layout
A template with a two-sided, magazine-like layout and a flat page flip animation. The layout is powered by CSS Grid.
100 Free Essential Icons Set
[Download]