Weekly Web Design & Development News: Collective #32
Here's the 32nd Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #32
limejs
LimeJS is a HTML5 game framework for building fast, native-experience games for all modern touchscreens and desktop browsers.
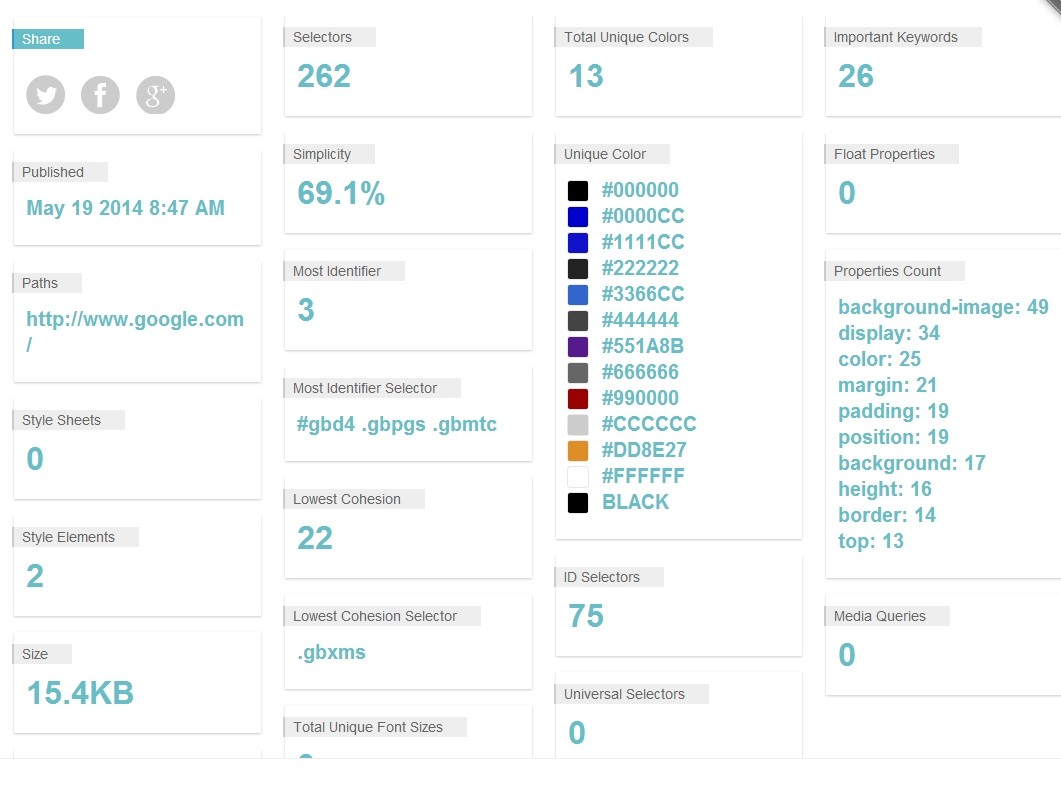
stylestats
StyleStats is a Node.js library to collect CSS statistics!
django-widgy
Widgy is a content editor somewhat in the line of CKEditor. It is not a WYSIWYG editor though. Widgy is more suited than CKEditor for editing pages, as in a CMS because it allows you to edit specific parts of the page and those parts know how to render themselves. Whereas a WYSIWYG stores its data in HTML, Widgy stores it in a Tree where each node can render itself.
quill
yue.css is a typography stylesheet for readable content.
drop
A library for creating dropdowns and other floating elements.
sassline
Set text on the web to a baseline grid easily with rems and Sass. Sassline can be used for prototyping, blogs or other web projects. It has recommended base typography styling and mixins to work proportionally from the baseline grid. As little bloat as possible, simples.
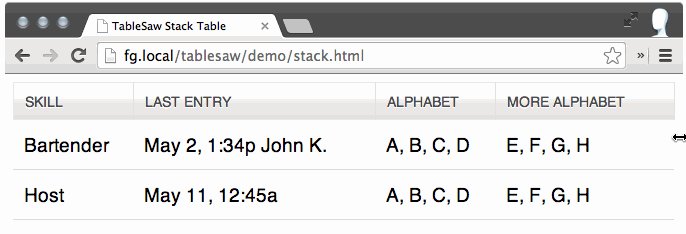
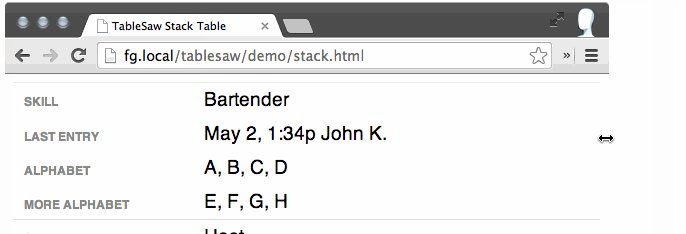
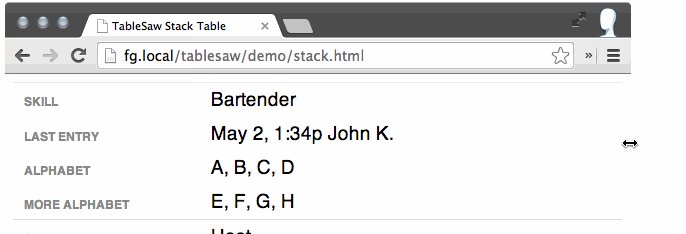
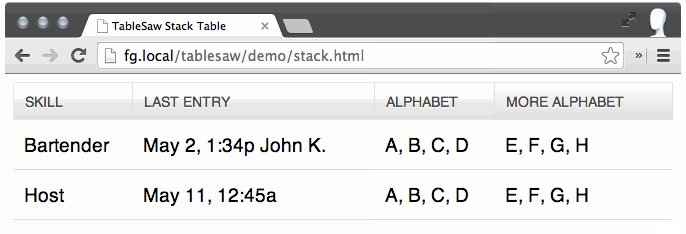
Tablesaw
A set of plugins for responsive tables.
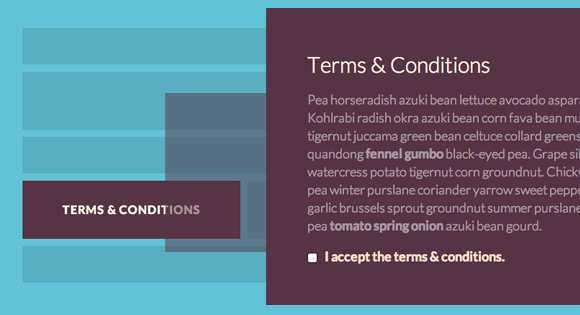
Morphing Buttons Concept
Inspiration for revealing content by morphing the action element.
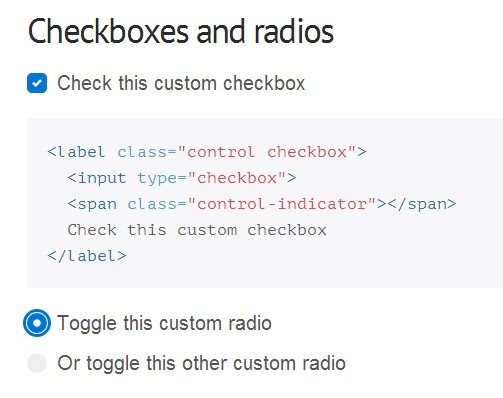
wtf-forms
Friendlier HTML form controls with a little CSS magic.
Splitchar.js
Style and design the first, second or both halves of a character
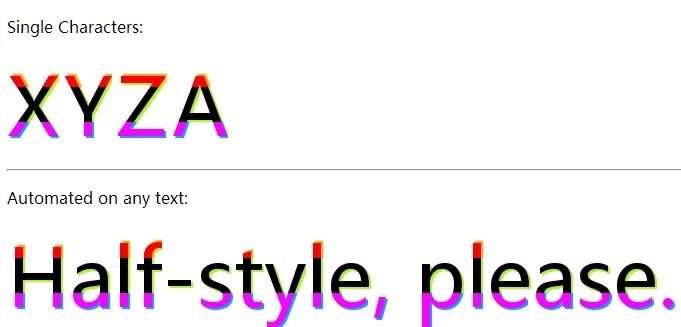
HalfStyle
style each half or third of a character, vertically or horizontally, independently and individually.
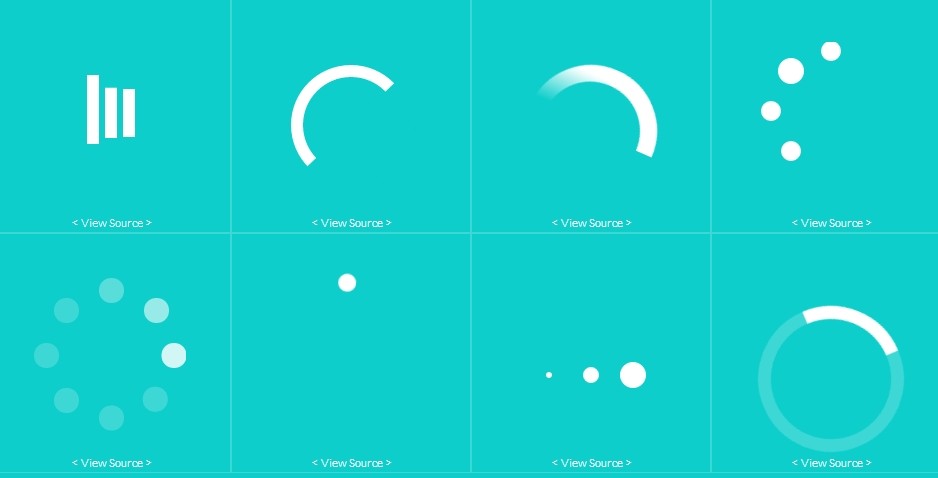
Single Element CSS Spinners
This is a collection of loading spinners animated with CSS.
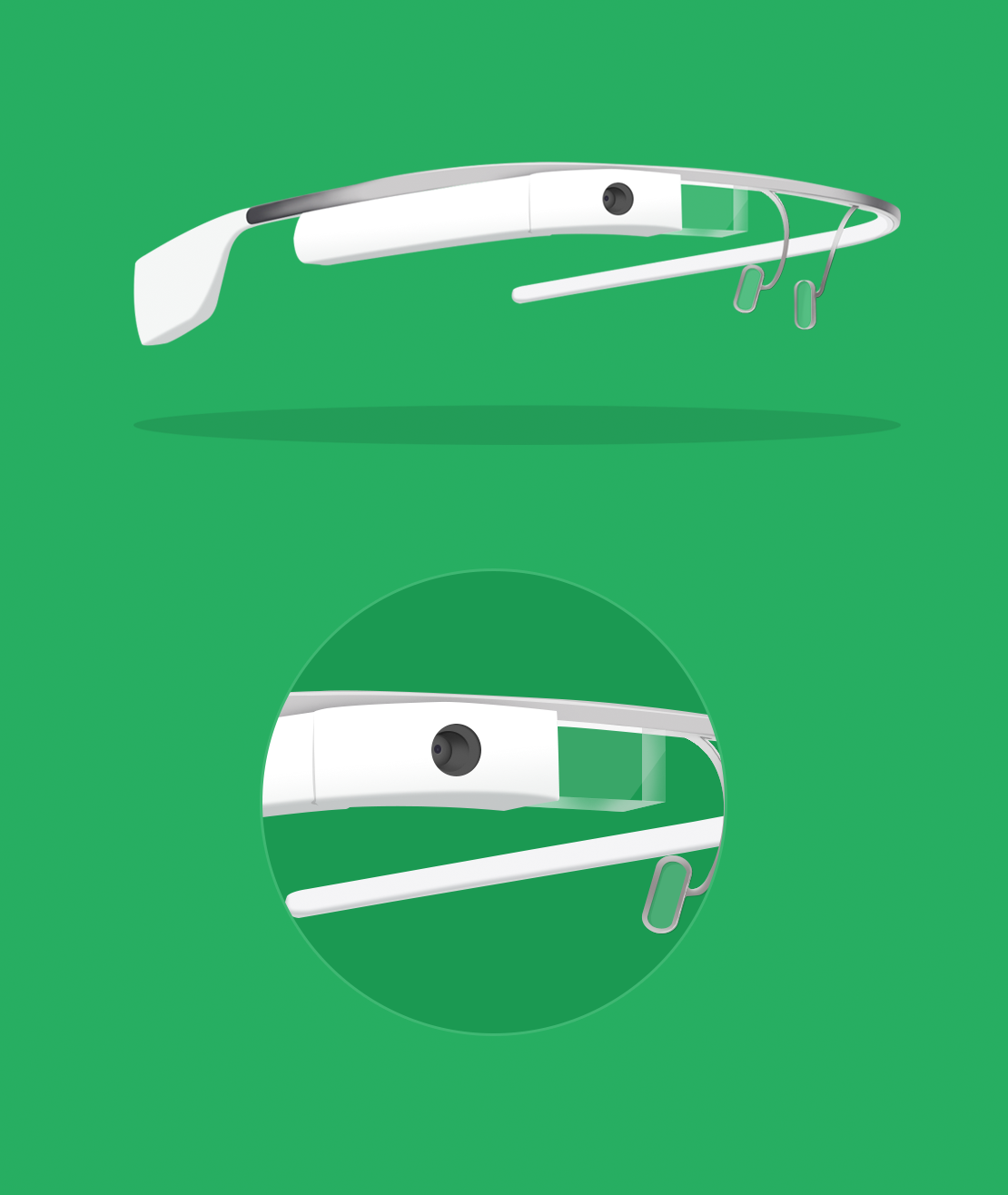
7+ Smart Wearable Device Mockups & Templates For Free Download
A collection of 7+ free smart wearable device mockups & templates found around the web to help web developers present their projects with the most trendy electronic technology.
[Download]
Recreating the "Design Samsung" Grid Loading Effect
A tutorial on how to achieve the grid loading effect seen on the "Design Samsung" site. The effect will show a colored element sliding in first and then sliding out again, revealing the image.
RISE Free Typeface
[Download]
Balls Family Free Font
[Download]
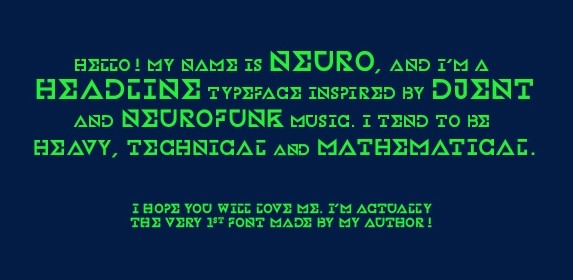
Neuro Free Font
[Download]
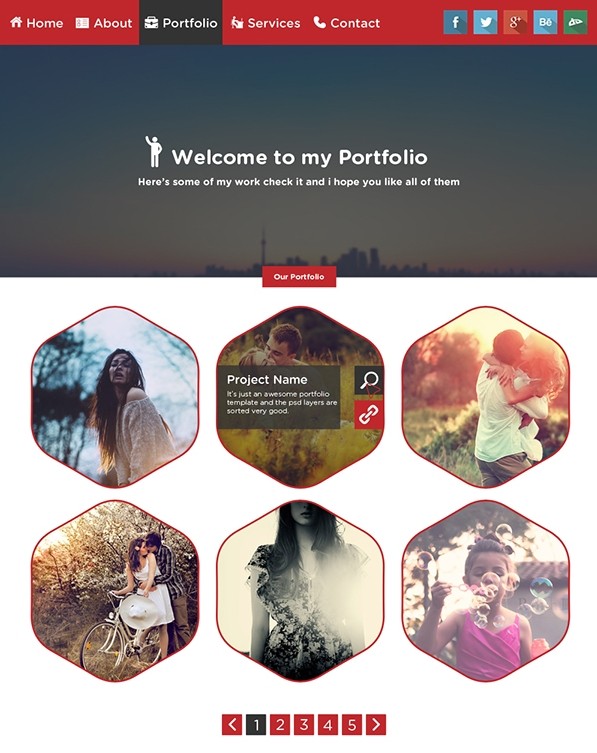
Flat Portfolio Template PSD
[Download]
Linea Free Outline Iconset
[Download]
Premium Icon Set
[Download]