Weekly Web Design & Development News: Collective #420
Here's the 420th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #420
maku.js
A bridge between HTML and WebGL(three.js).

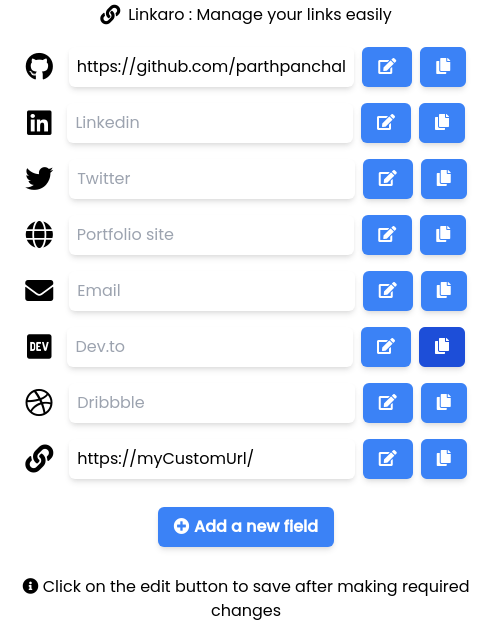
Linkaro
A browser extension to store and share your social links easily.

[Download]
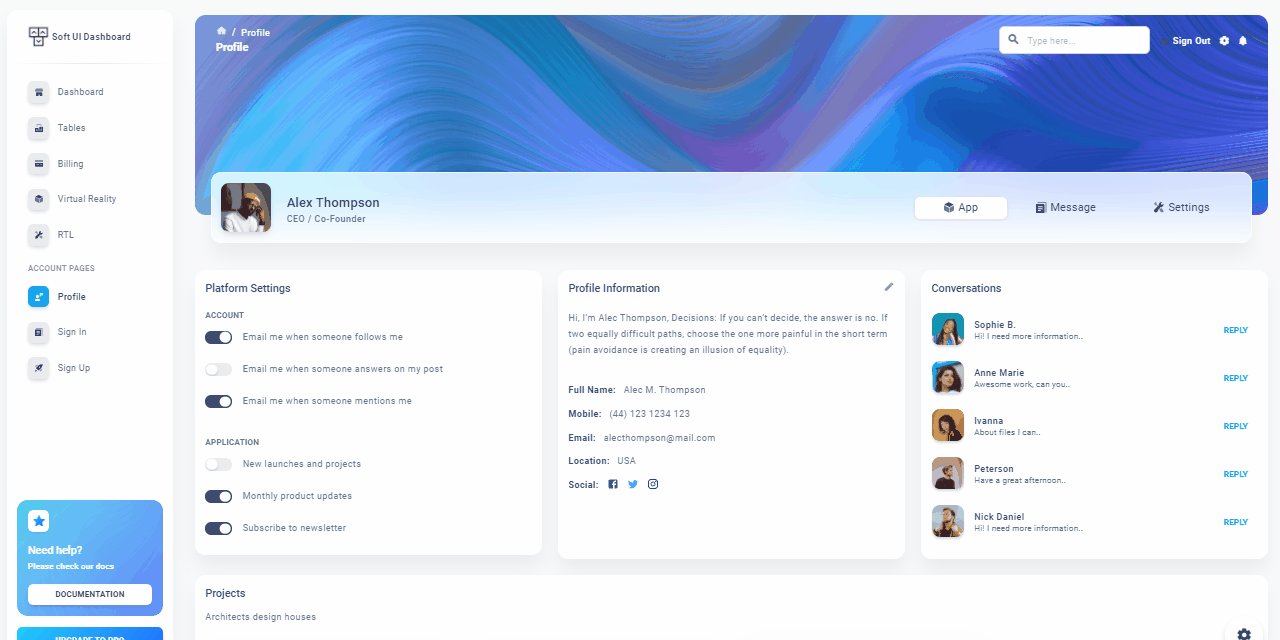
React Soft Dashboard
A JavaScript framework for the next generation.

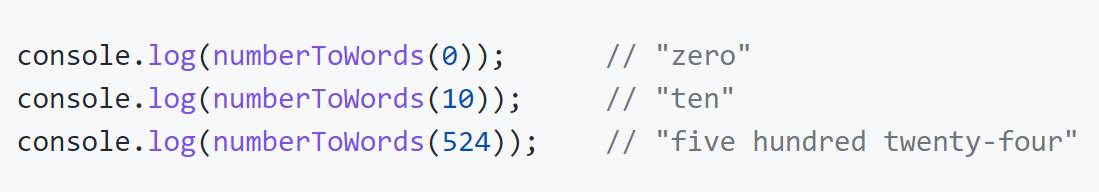
Number to Words
A function that accepts a positive integer (or zero) and returns the English-language description of the number.

[Download]
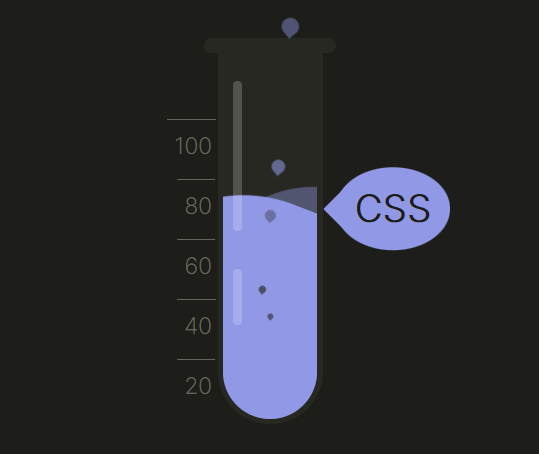
test-tube.css
An animated test tube style progress bar written in pure CSS.

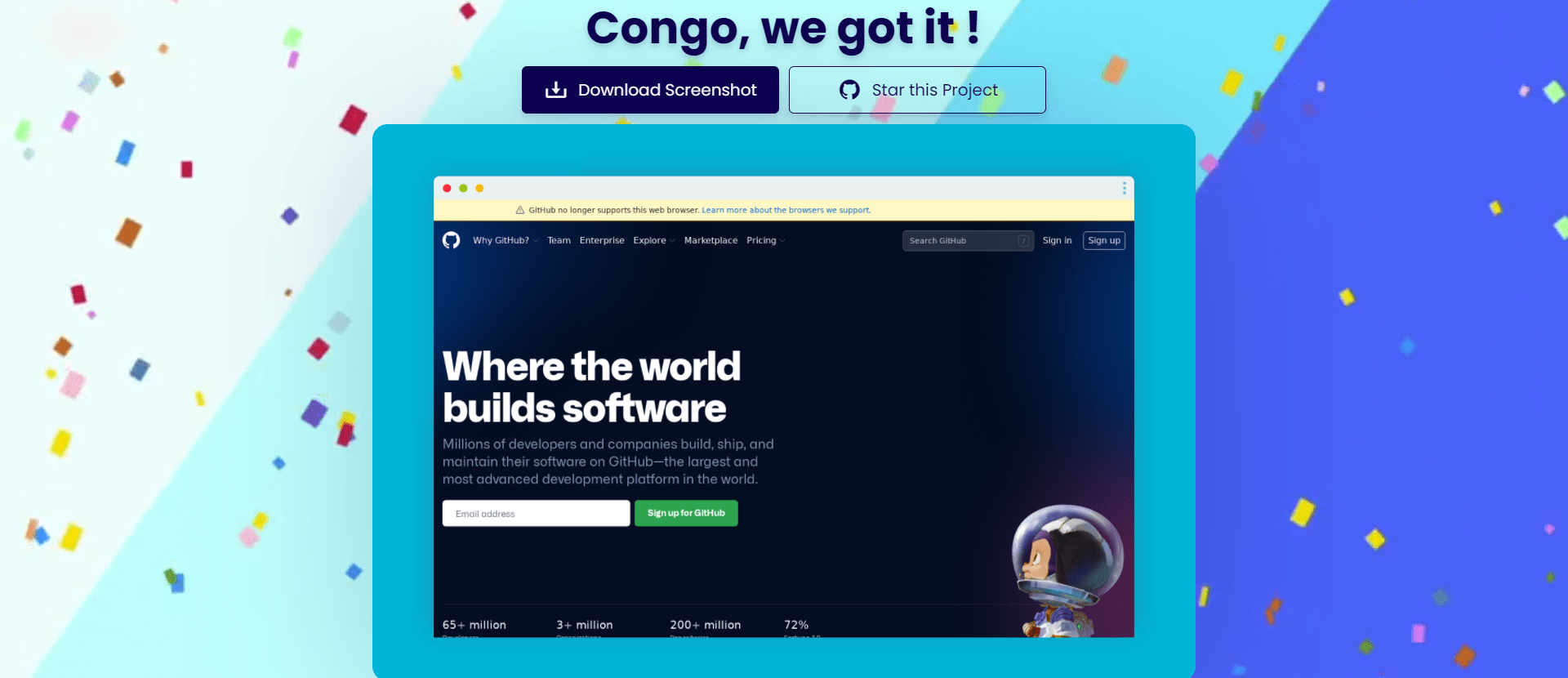
Cleanshot
Generate clean screenshots for any website from its URL.

ttty
A tiny yet customizable terminal emulator written in TypeScript.

Guid Generator
Unique guid generator pure Javascript.

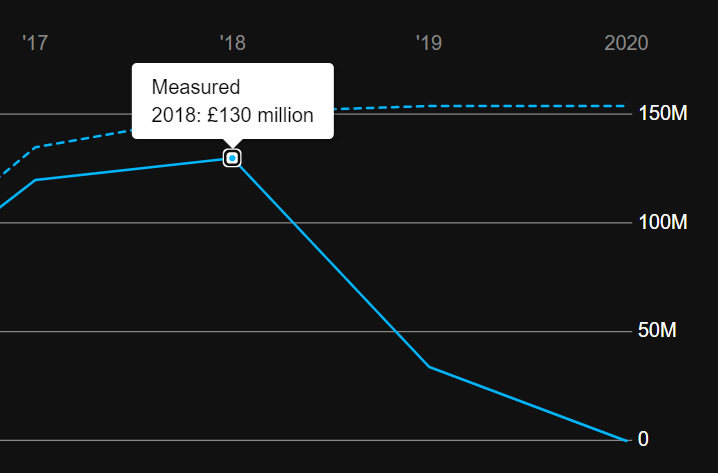
oi.linechart.js
A small, customisable, standalone, Javascript library for making simple SVG graphs for Open Innovations projects.

js-water-sim
Water simulator written in pure javascript.

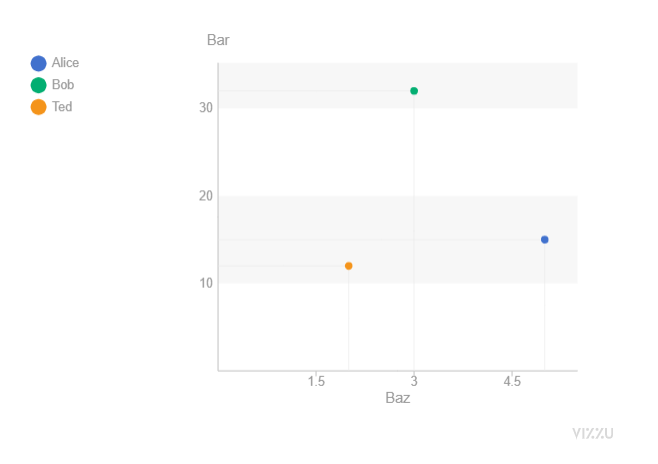
Vizzu
Vizzu is a free, open-source Javascript/C++ library utilizing a generic dataviz engine that generates many types of charts and seamlessly animates between them. It can be used to create static charts but more importantly it is designed for building animated data stories and interactive explorers as Vizzu enables showing different perspectives of the data that the viewers can easily follow due to the animation.

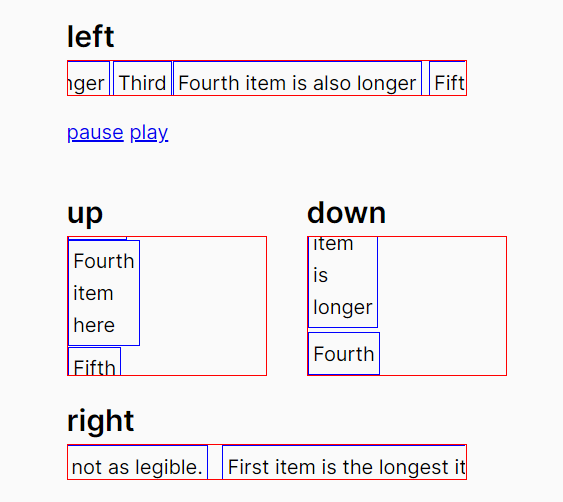
TEG Marquee
Make the content slide prettily across the screen with variable sizes of scrolling items, in any of four directions, pausing while the mouse is over the marquee, and all with vanilla JavaScript.

Click Me! Link Hover Effect
See the Pen Click Me! Link Hover Effect by James Hancock (@jhancock532) on CodePen.
Halloween input text
See the Pen Halloween input text (CodePenChallenge) by Calle (@Calleb) on CodePen.
New Transaction Hover Animation
See the Pen New Transaction Hover Animation by Aysenur Turk (@TurkAysenur) on CodePen.
5 Realistic Apparel PSD Mockups For Free Download
A collection of 5 free apparel PSD mockups for creating a professional photo-realistic presentation of brand logo or label design.

[Download]
Squid Game Honeycomb PSD mockup

[Download]
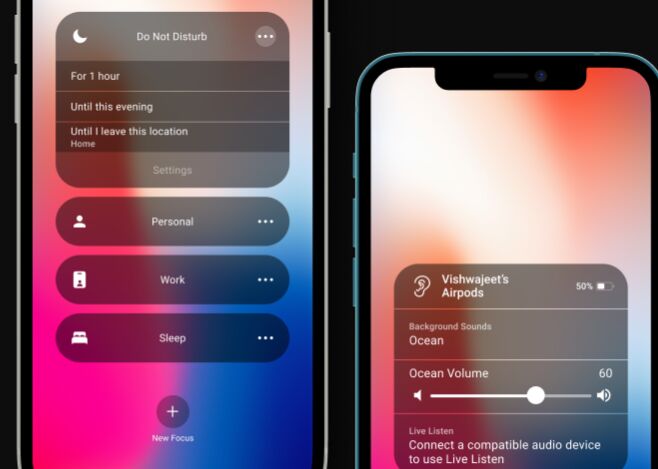
iOS 15 Control Panel UI KIT
Designed the Control Center from iOS 15. All the components are made using Auto Layout.

[Download]
Christmas & Thanksgiving Illustrations
10 high-quality PNG illustrations about Christmas, thanksgiving and more .

[Download]




