Weekly Web Design & Development News: Collective #426
Here's the 426th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #426
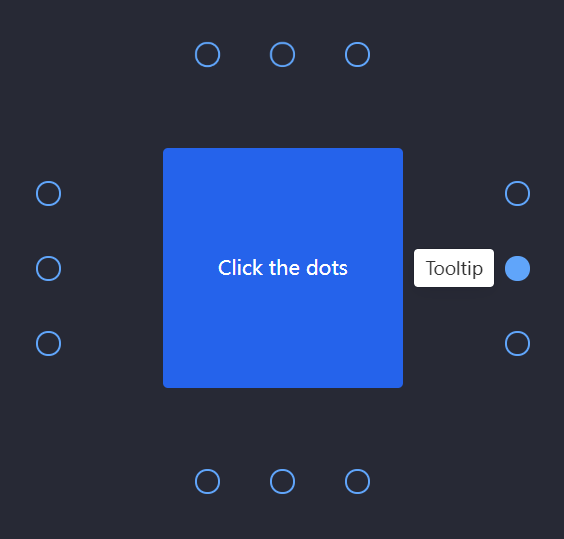
Floating UI
A low-level library for positioning "floating" elements like tooltips, popovers, dropdowns, menus and more. Since these types of elements float on top of the UI without disrupting the flow of content, challenges arise when positioning them.

flow-field
A library for generating flow fields.

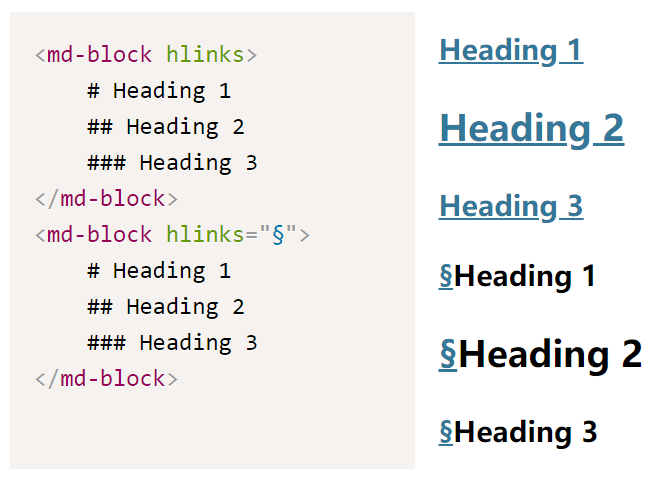
md-block
A custom element for rendering stylable (light DOM) Markdown.

wallpaper-generator
Generate and save random wallpaper images in 4K resolution.

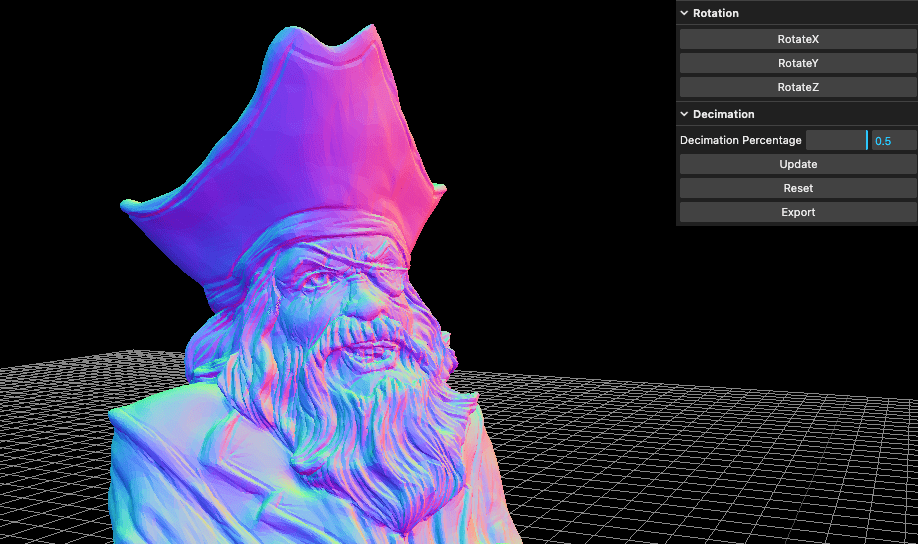
3D Low Poly Generator
The 3D Low Poly Generator lets you import an .STL file and create a low poly masterpiece of your own, perfect for 3D printing.

CSS-Fingerprint
An experimental method for CSS based fingerprinting and a pure CSS 'supercookie'.
Tiny UI Toggle
Toggle the state of a UI element to easily create components e.g. collapse, accordion, tabs, dropdown, dialog/modal.

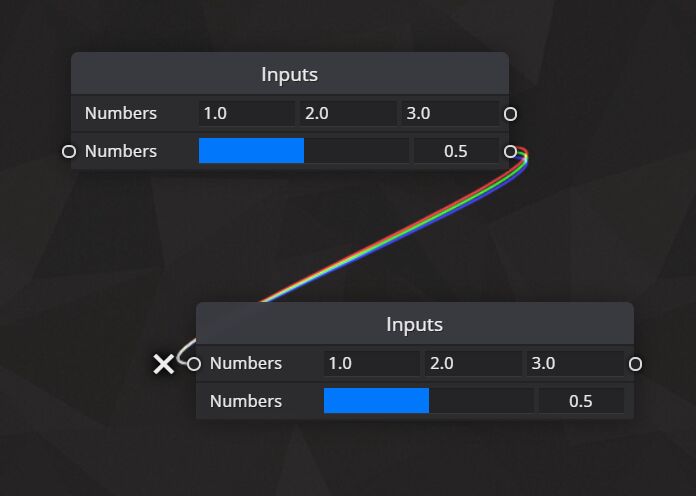
sunag flow
Node-Graph, lightweight, cross-browser UI library.

Text-Portrait Generator
Simple text-portrait generator using JavaScript, HTML and CSS.

Hyperlinks
A JavaScript library to make "Anchor tags" more beautiful.

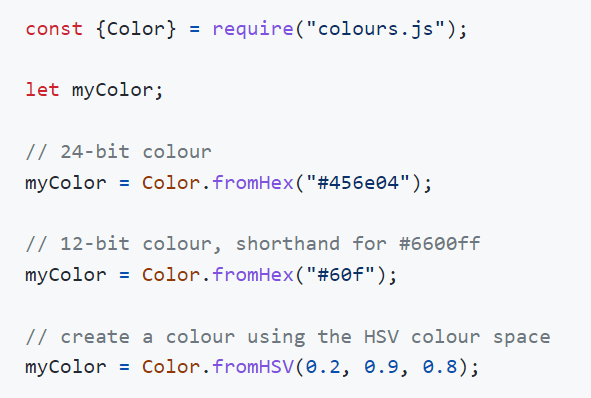
colours.js
Loginpage with a slider animation made with tailwind and nextjs.

[Download]
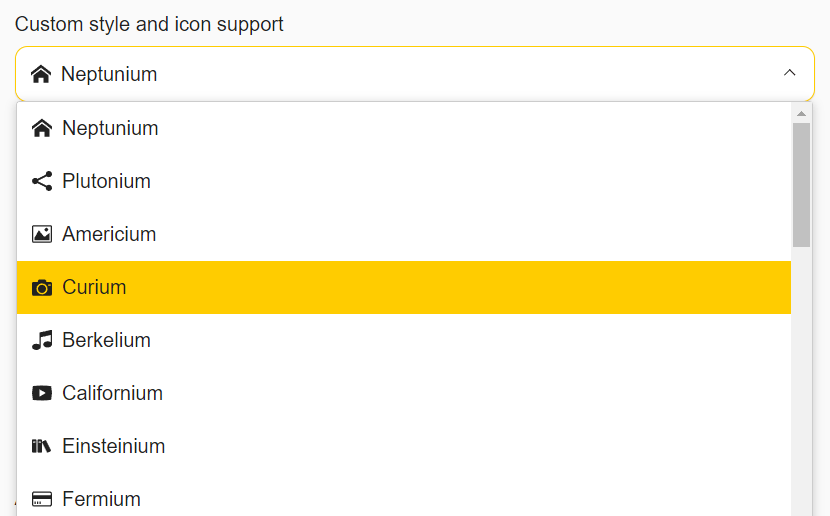
FancySelect
A tiny drop-in replacement for native HTML single select elements written in vanilla ES6.

drain-js
A callback based utility for making fluent number changes.

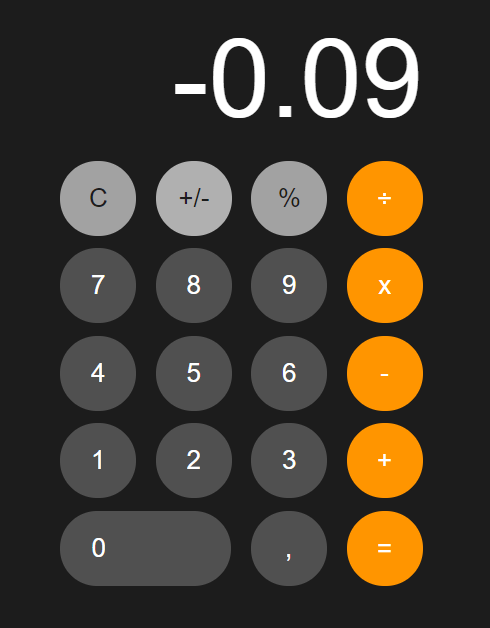
ios-calculator-js
Replicate iOS calculator's both logic and styling.

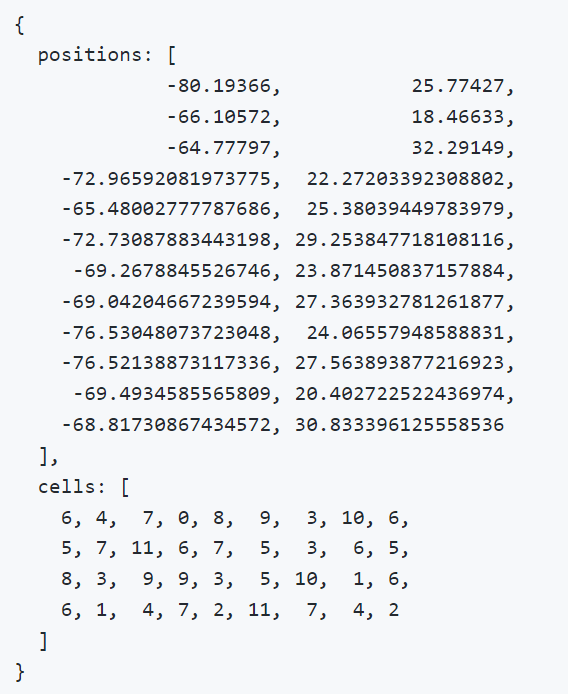
refine-mesh-2d
Refine a 2d mesh by splitting edges longer than a maximum length.

[Download]
Pokemon Card Holo Effect
See the Pen Pokemon Card Holo Effect by Simon Goellner (@simeydotme) on CodePen.
Highlight effect with text-decoration: underline
See the Pen Highlight effect with text-decoration: underline by Jono Menz (@jonomenz) on CodePen.
Fragment Shaders Effects - 'Wavey' image
See the Pen Fragment Shaders Effects - 'Wavey' image by Arden (@aderaaij) on CodePen.
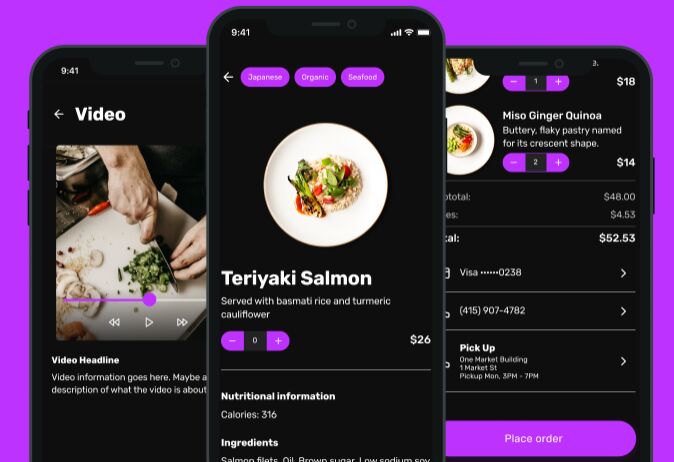
Accessible Dark Mode UI Kit
Speed up your design workflow and create a beautiful dark mode app with this fully customizable and accessible mobile UI kit.

[Download]
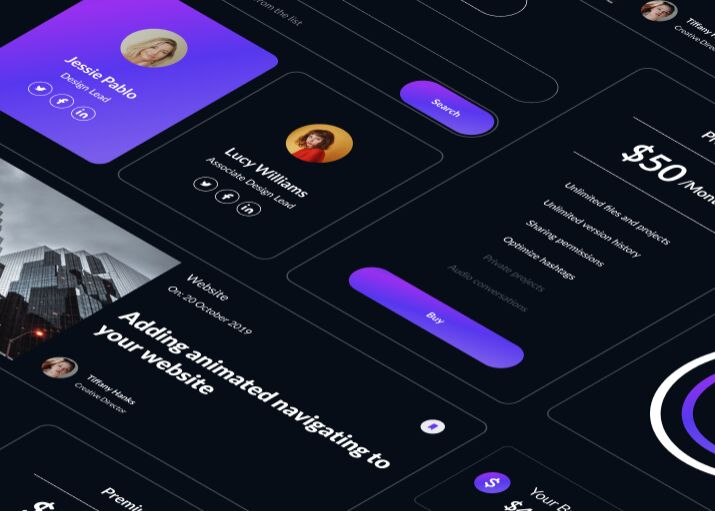
Dark UI Components for Websites

[Download]
Remove Video Background
Supported formats: .mp4, .mov, .ts, .avi, .mkv, .webm, .mpg.






