Weekly Web Design & Development News: Collective #539
A collection of the latest and hottest design and development resources (Javascript libraries, CSS snippets, Free Graphic Design Resources, etc.) on the web from the last week (Week 6, 2024).
Web Design & Development News: Collective #539
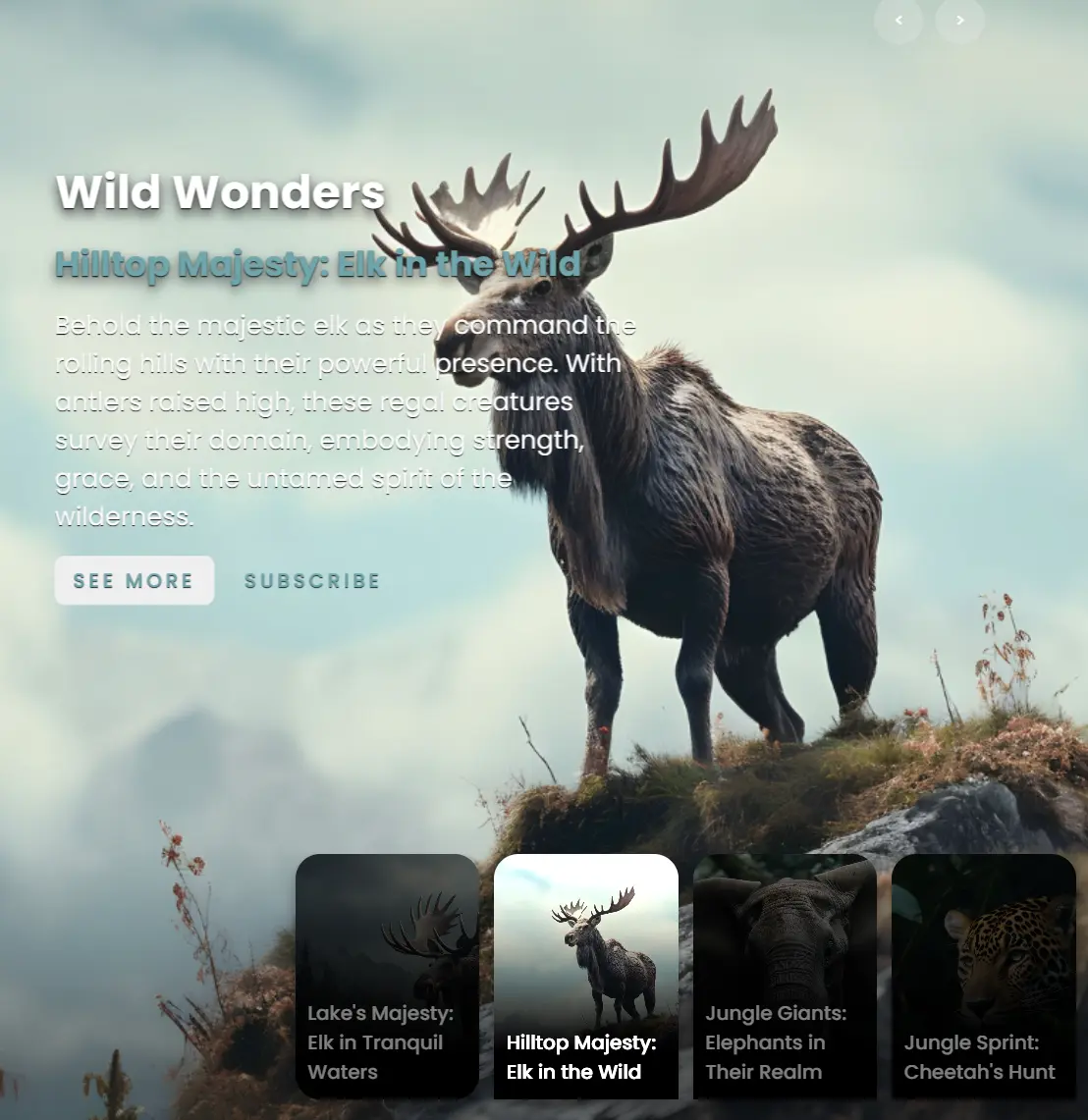
carouscroll
The carouscroll web component enables you to enhance horizontal scrolling containers into full-featured carousels and sliders.
It adds next/previous buttons that allow users to smoothly navigate through items inside your scrollable containers.

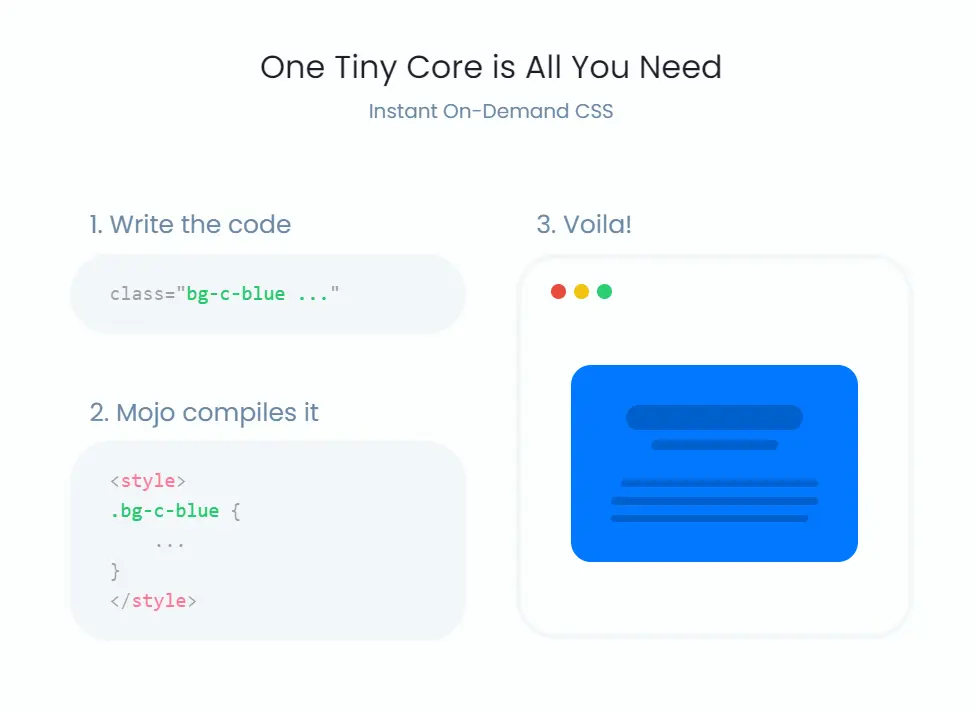
mojocss
A next-generation atomic CSS framework that allows developers to create beautiful user interfaces without writing any CSS. Like the familiar TailwindCSS, Mojo CSS generates CSS based on your HTML in real-time with near zero runtime.

Vue Marquee
A beautiful marquee component for Vue.

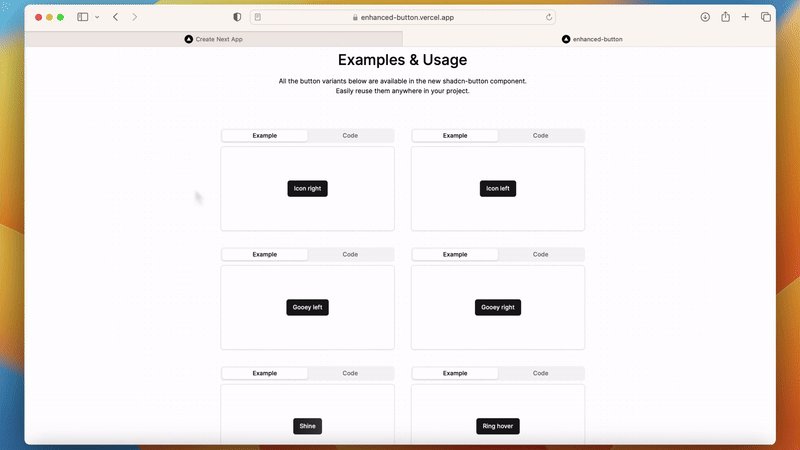
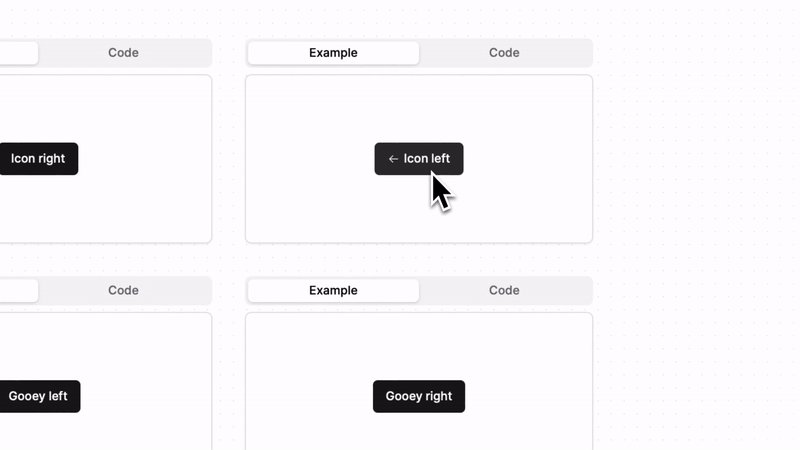
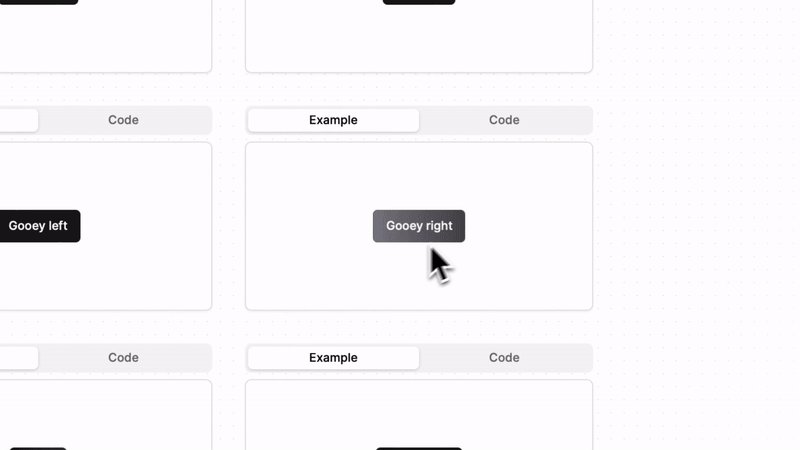
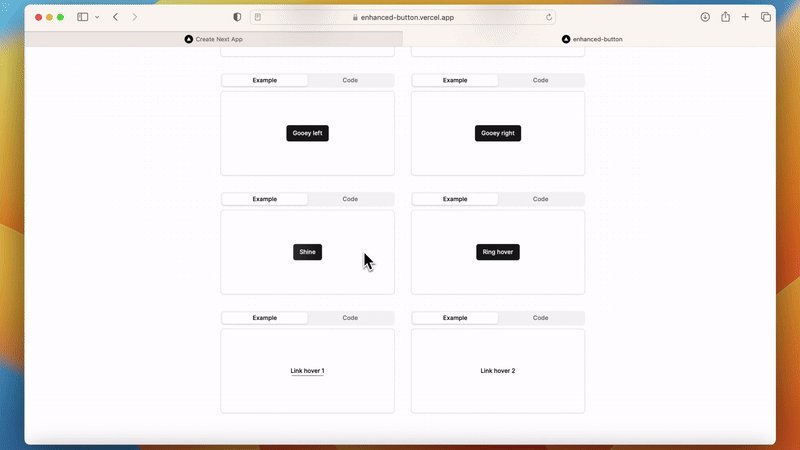
enhanced-button
An enhanced version of the default shadcn-button component.
Expands the default component by adding new beautiful button styles and features with minimal code, so you no longer have to create and manage multiple button components for your projects.

Fake Glow Material for Vanilla Three.js
A pure-Javascript world-generator with variable settings.

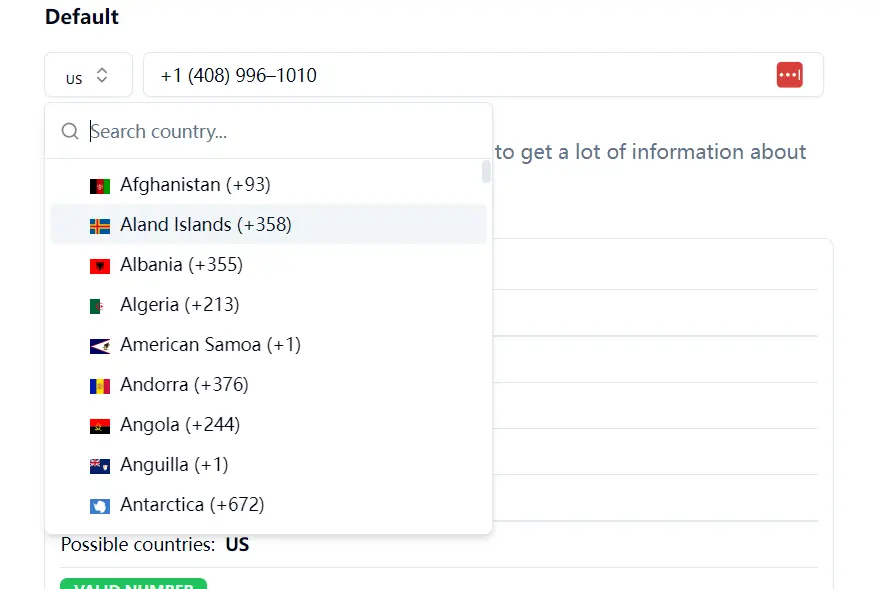
shadcn-phone-input
A phone input component built as part of the Shadcn design system. It offers a blend of customization and out-of-the-box styling, adhering to Shadcn's sleek and modern design principles.

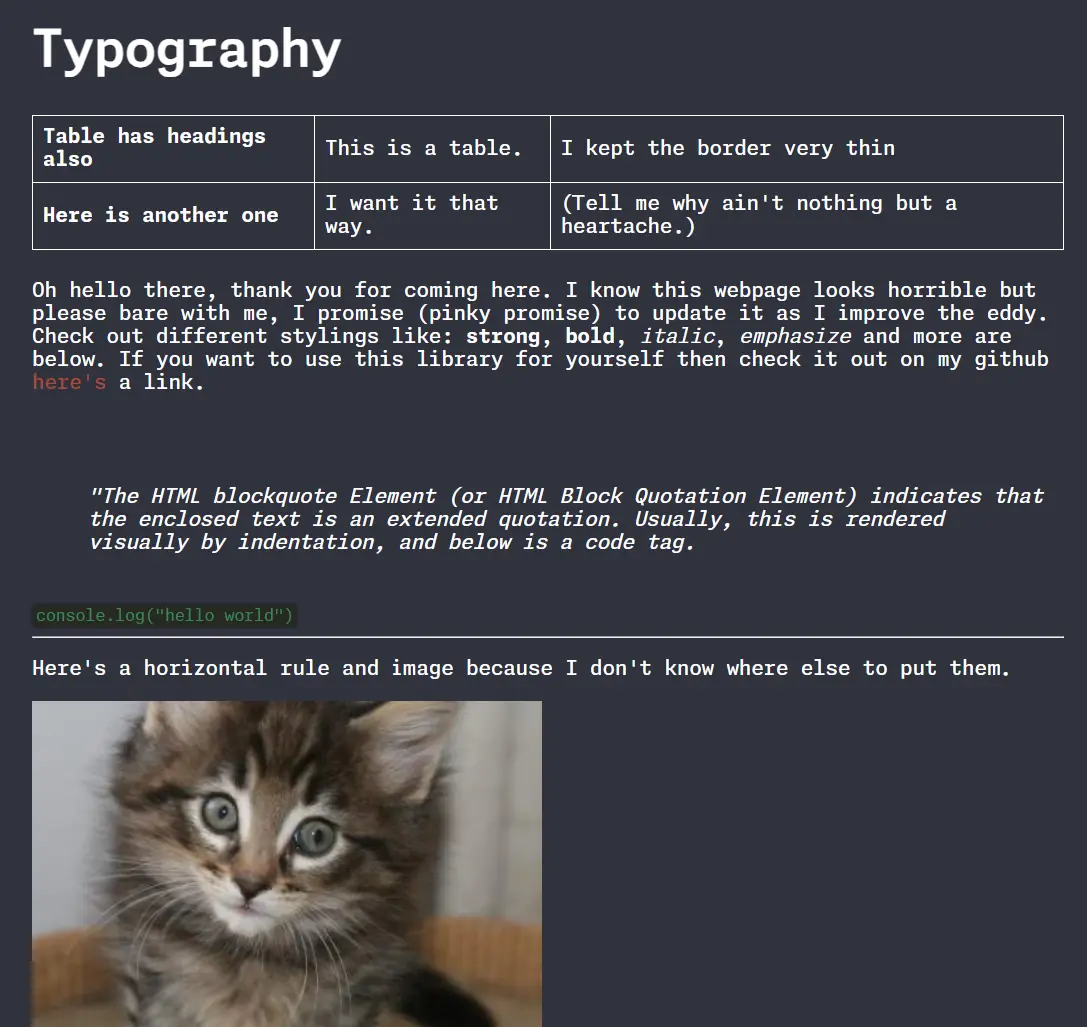
eddy.CSS
A mini css library based on normalise.css.

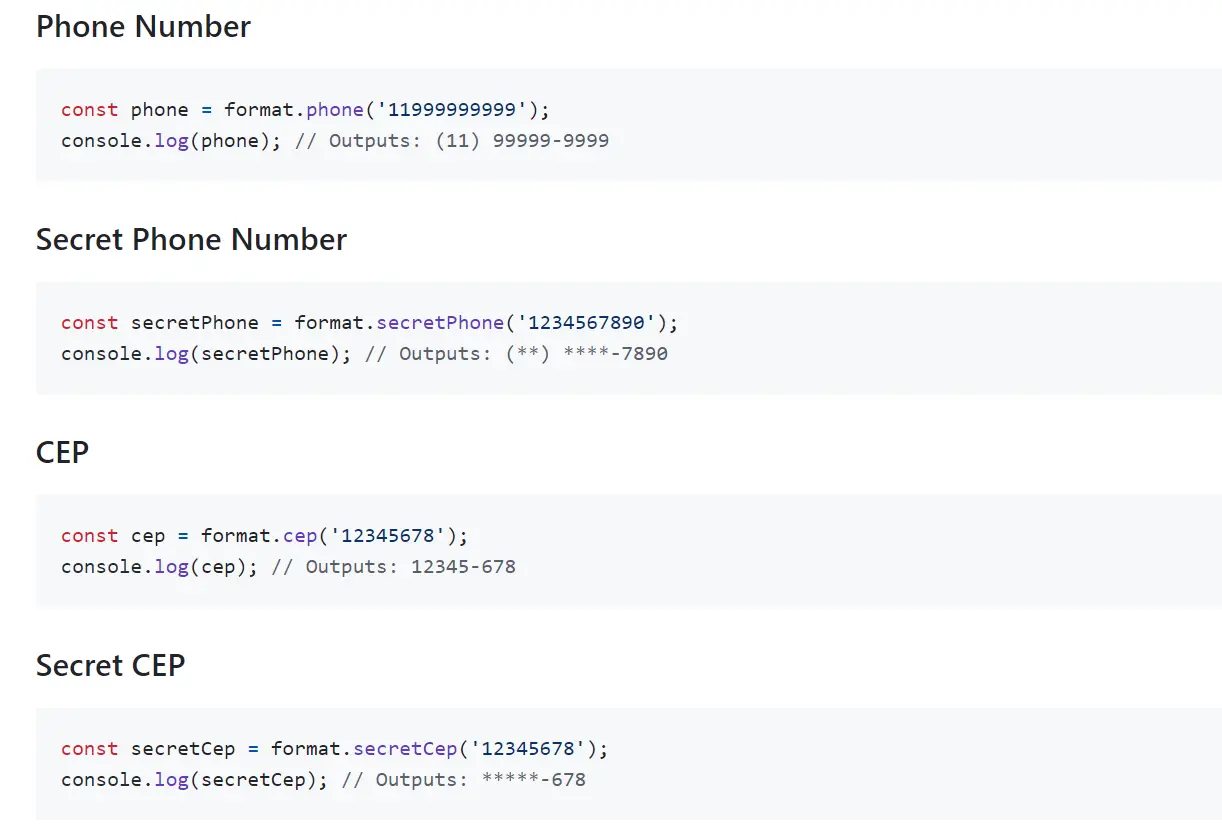
Extended Format
This package provides a set of formatting utilities for various types of data, such as CPF, CNPJ, phone numbers, CEP, currency, percentages, credit card numbers, and emails. It also includes methods for creating secret versions of these formats.

[Download]
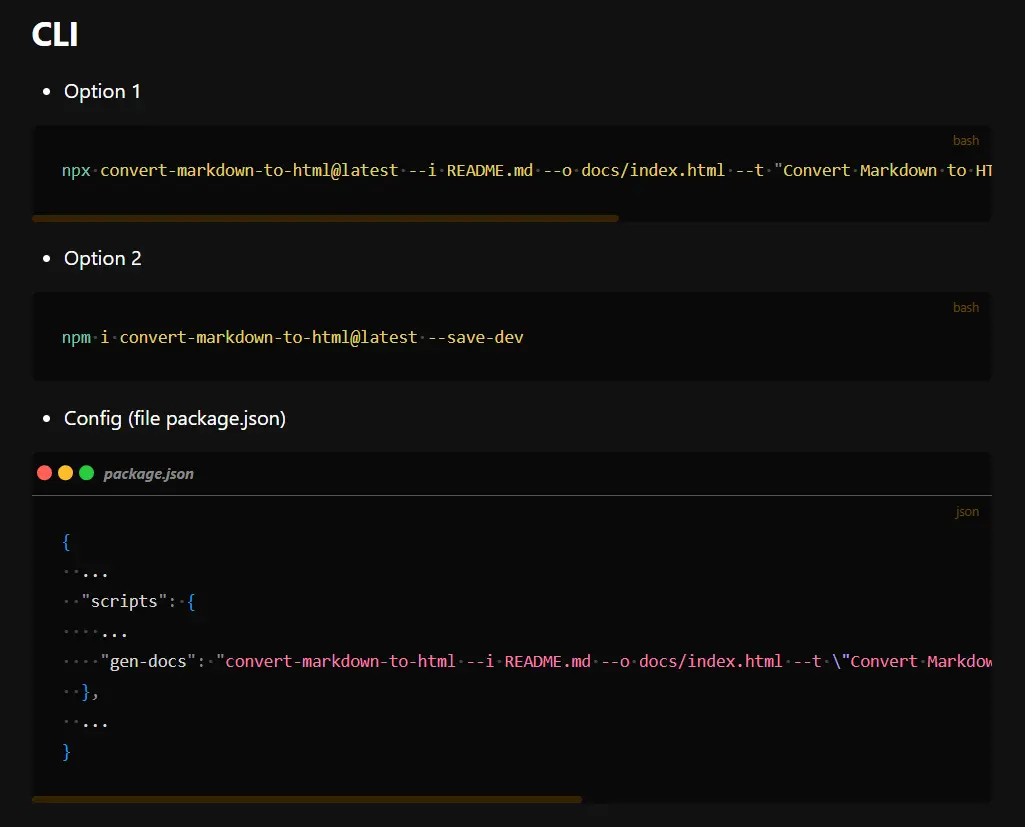
convert-markdown-to-html
A script converts markdown to html.

hero-slider
A stylish hero slider written in JavaScript/CSS.

CSS Text Loaders
Simple loaders using text CSS animations.

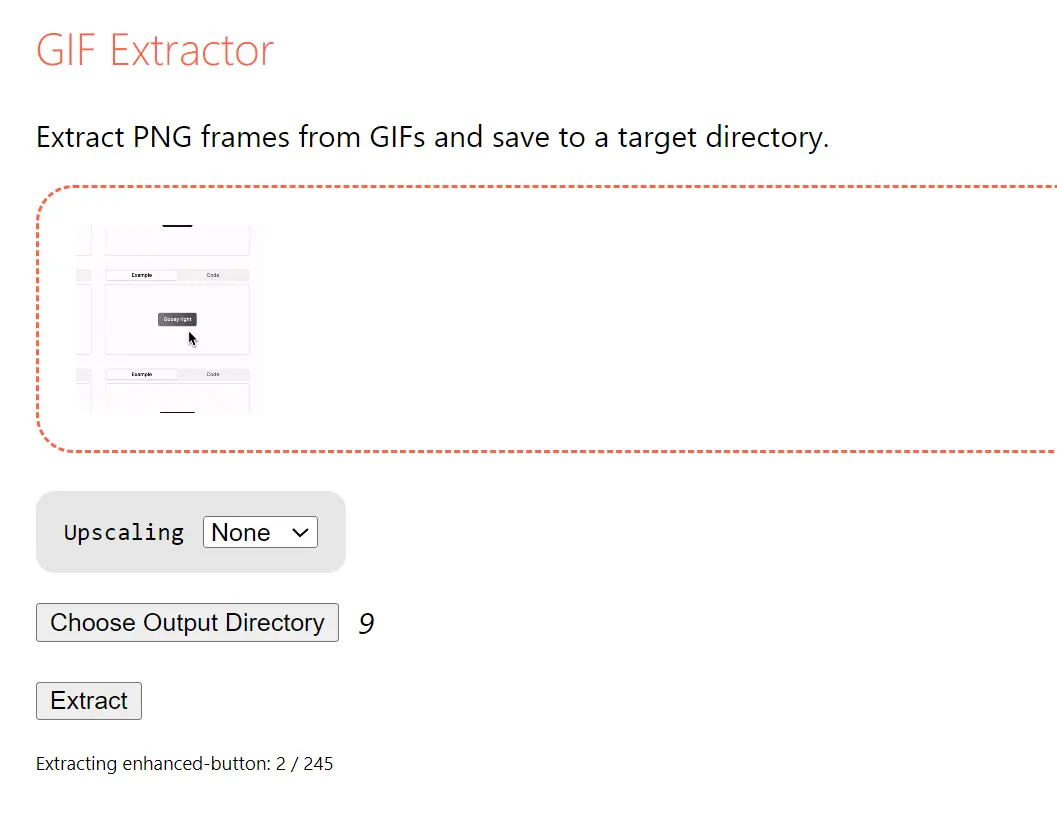
gif-extractor
simple client-side HTML tool to extract PNG frames from GIFs.

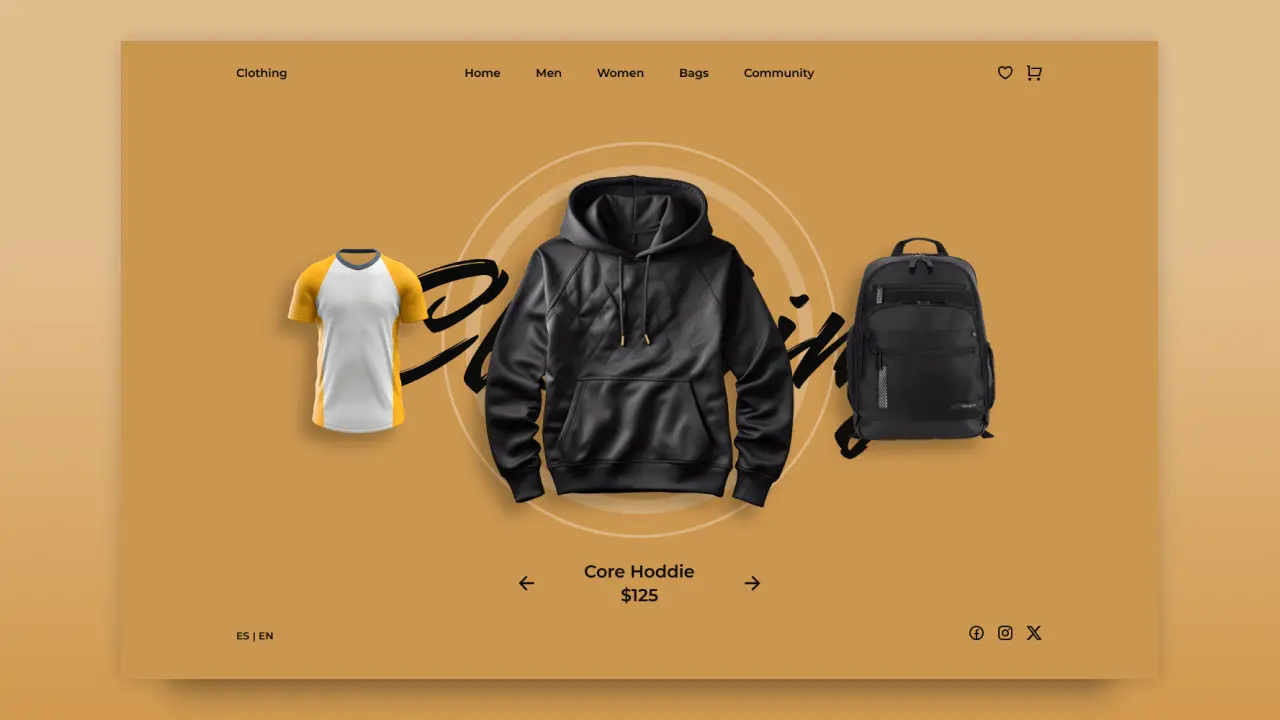
Responsive Clothing Website
Responsive Clothing Website Design Using HTML CSS And JavaScript.

[Download]
Pure CSS header animation to sticky nav
See the Pen Pure CSS header animation to sticky nav by Amit (@ghaste) on CodePen.
CSS-only scroll animation timelines
See the Pen CSS-only scroll animation timelines by Simon Vrachliotis (@simonswiss) on CodePen.
Logical Carousel - Open Props
See the Pen Logical Carousel - Open Props by Arby (@mobalti) on CodePen.
CSS Scroll-Driven Dock
See the Pen CSS Scroll-Driven Dock by Jhey (@jh3y) on CodePen.
Neo-Brutalist Panel Layout
See the Pen Neo-Brutalist Panel Layout by Carter Lovelace (@carterfromsl) on CodePen.
Craft Unique App/Product Icons With Free AI Icon Generator
Create personalized product/app/site icons using this AI Icon Generator. It's fast, free, and for everyone. Start creating today!
![]()
Generate 1000+ Unlimited Watermark-Free Mockups with Mockey AI
Browse Mockey's 1000+ mockup templates, upload your designs, customize, and download unlimited high-quality mockups for free.

Talk To Your Favorite YouTubers Anytime With Agent Gold AI
With Agent Gold you can pick any YouTuber and get AI-generated responses to your questions, as if chatting with the real creator.

Website Header UI Design
Elevate your web design game with this meticulously crafted Website Header UI design. Carefully curated elements and intuitive layout ensure a seamless user experience. Customize, iterate, and create stunning headers effortlessly. Get ready to transform your website's first impression!

[Download]
LanguageGUI
An open-source design system and UI Kit for giving LLMs the flexibility of formatting text outputs into richer graphical user interfaces.

[Download]
Animations for Sticky Sections
simple client-side HTML tool to extract PNG frames from GIFs.