Feature Walkthrough Plugin For jQuery and YUI - introtour-ui
| File Size: | 13.3KB |
|---|---|
| Views Total: | 1467 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

introtour-ui is a javascript plugin which can be used with jQuery or YUI that easily and quickly adds a step by step walkthrough of features on your page.
Basic Usage (jQuery):
1. Inclucde the necessary CSS files to style your plugin
<link rel="stylesheet" type="text/css" href="css/yui3-cssbuttons.css"> <link rel="stylesheet" type="text/css" href="css/gallery-introtour-ui.css">
2. Markup
<div id="hello1">jQueryScript.Net</div> ... <div id="hello2">jQuery Plugins</div> ... <div id="hello3">jQuery Plugin Tutorials</div> ... <div id="hello4">jQuery.COM</div> ...
3. Include necessary javascript files on your page
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script src="jquery/gallery-introtour-ui-jq.js"></script>
4. Initialize the plugin
<script type="text/javascript">
$(document).ready(function(){
var tour_cards = [{'title':'Welcome','position':'pagecenter','content':'Welcome to this feature tour'},
{'title':'Get Started','content':'This tells you what to do to get started.','divfocus':'hello1','position':'right','width':'100'},
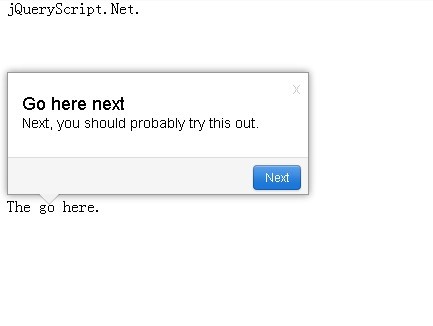
{'title':'Go here next','content':'Next, you should probably try this out.','divfocus':'hello2','position':'top','height':'125'},
{'title':'Try this!','content':'This helps you get more information.','divfocus':'hello3','position':'bottom','height':'50'},
{'title':'Important!','content':'Finally click here to save changes.','divfocus':'hello4','position':'left','width':'50'},
{'title':'That\'s it! You\'re good to go!','position':'pagecenter'}];
$().introTour(tour_cards);
});
</script>
More example:
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.






