Create A Minimal Mobile Keypad With jQuery - keypad.js
| File Size: | 4.15 KB |
|---|---|
| Views Total: | 5516 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

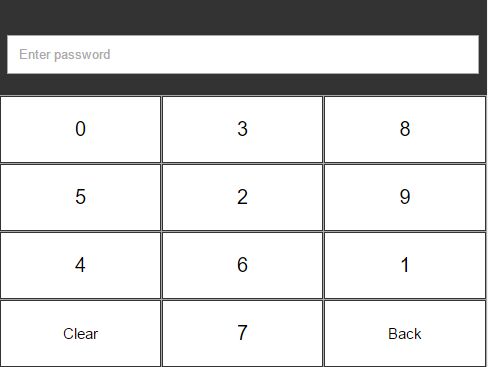
keypad.js is a minimal, mobile-first jQuery plugin which helps create a virtual numeric keypad for input field on your mobile web applications.
How to use it:
1. Include the latest version of jQuery library (slim build) and the keypad.js script on the webpage.
<script src="//code.jquery.com/jquery-3.1.1.slim.min.js"></script> <script src="keypad.js"></script>
2. Create a DIV container for the mobile keypad.
<div class="keypadContainer"> </div>
3. Create a default keypad for your input field.
$('#inputText').keyPad({
template : '#tpl-keypad'
});
4. Create a randomized keypad for your password field.
$('#inputPassword').keyPad({
isRandom : true
});
5. The default CSS styles for the mobile keypad. Modify & override the styles as shown below and then insert them to the webpage or your existing CSS file.
.keypad {
position: absolute;
width: 100%;
bottom: 0;
left: 0;
top: 0;
}
.keypad table {
position: absolute;
bottom: 0;
width: 100%;
text-align: center;
vertical-align: middle;
border-collapse: collapse;
border-spacing: 0;
}
.keypad table > tbody> tr > td {
border: 1px solid #aaa;
height: 65px;
}
.keypad table button {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
border: none;
background: #fff;
outline: none;
font-size: 20px;
font-weight: lighter;
}
.keypad table button.text-sm {
font-size: 15px;
}
.keypad table button:active {
background: #efefef;
}
6. More configuration options with default values.
$('#inputSelector').keyPad({
isRandom: false,
valueAttr: 'keyVal',
template: false,
container: 'body',
cmd: 'cmd'
});
Change log:
2017-01-23
- Added animation
This awesome jQuery plugin is developed by chhornponleu. For more Advanced Usages, please check the demo page or visit the official website.