Easy jQuery Plugin For Popup Social Buttons - Share Button
| File Size: | 15.9KB |
|---|---|
| Views Total: | 30640 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

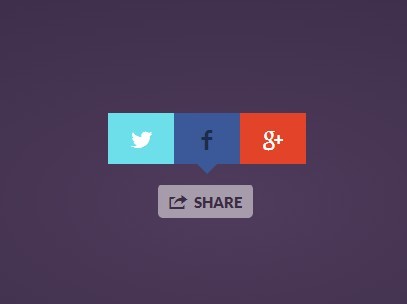
Share Button is a simple jQuery plugin for creating a customizable share button that will popup a social share panel when clicking. The plugin currently supports google plus, twitter and facebook that allow your visitor to quickly share & submit your content on these most popular social networking sites.
How to use it:
1. Create a container for the social share button.
<div class="share-button"></div>
2. Include jQuery javascript library and jQuery Share Button plugin on the web page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src='build/share.js'></script>
3. Call the plugin with options.
<script>
$(function(){
$('.share-button').share({
url: 'https://www.jqueryscript.net', // the url you want to share. default: window.location.href
title: 'Free jQuery Plugins', //
text: 'A free jQuery Plugin website.', // text to be tweeted alongside your link, default: your page's meta description
image: 'https://www.jqueryscript.net/images/logo.png', // image to be shared (facebook-specific)
app_id: 'YOUR FACEBOOK API KEY', // facebook app id for tracking shares. if provided, will use the facebook API
background: 'rgba(255,255,255,.5)', // background color of the button, default: #e1e1e1
color: '#3B2B45', // text color of the button
button_text: 'share' // change the text of the button, default: Share
})
});
</script>
4. With network-specific options.
facebook: {
name: 'Free jQuery Plugins'
link: 'https://www.jqueryscript.net'
image: 'https://www.jqueryscript.net/images/logo.png'
caption: 'jQuery Plugins'
text: 'A free jQuery Plugin website.'
}
twitter: {
text: 'Free jQuery Plugins'
link: 'https://www.jqueryscript.net'
}
gplus: {
link: 'https://www.jqueryscript.net'
}
Change log:
v0.0.3 (2014-01-11)
- bugs fixed.
This awesome jQuery plugin is developed by carrot. For more Advanced Usages, please check the demo page or visit the official website.











