jQuery Plugin To Customize Social Share Buttons and Counters - SocialShare
| File Size: | 20.2 KB |
|---|---|
| Views Total: | 10610 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

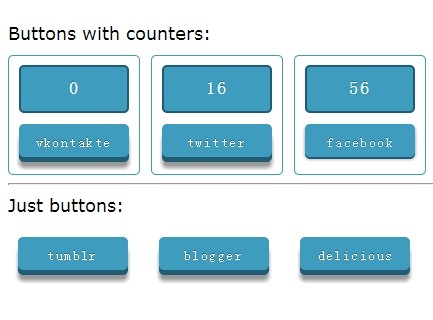
SocialShare is a jQuery plugin to replace the default social share buttons & counters with your own styles. Currently supports Twitter, Facebook, Vkontakte, Мой Мир, Linkedin, Одноклассники, Pinterest, Tumblr, Blogger, Delicious, Google plus, reddit, digg, stumbleupon, Pocket, Chiq, Qrifier, Qrsrc, Qzone, Tulinq and Mister Wong
You might also like:
- Simple and Clean Social Share Plugin with jQuery - sharebox
- Minimal jQuery Social Share Widget - Minishare
- Highly Configurable jQuery Social Share Plugin - Sharrre
- Minimal jQuery Plugin For Social Share Buttons - Sharer
How to use it:
1. Import the jQuery javascript library and jQuery socialshare plugin in the html document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="SocialShare.js"></script>
2. Create a twitter tweet button with counter.
<div class="like-block"> <div class="like-counter counter c_twitter"></div> <button class="like-button share s_twitter">twitter</button> </div>
3. The sample CSS to style the button & counter.
.like-block {
width: 100px;
height: 90px;
display: inline-block;
margin-right: 5px;
padding: 9px;
border: 1px solid #3e9cbf;
border-radius: 5px;
}
.like-button {
height: 30px;
width: 100%;
text-align: center;
vertical-align: middle;
border-radius: 5px;
background: #3e9cbf;
padding: 8px 14px 10px;
border: 1px solid #3e9cbf;
cursor: pointer;
font-size: 0.8em;
font-family: Oswald, sans-serif;
letter-spacing: .1em;
text-shadow: 0 -1px 0px rgba(0, 0, 0, 0.3);
color: #fff;
box-shadow: inset 0px 1px 0px #3e9cbf, 0px 5px 0px 0px #205c73, 0px 10px 5px #999;
}
.like-button:hover {
color: #dfe7ea;
box-shadow: inset 0px 1px 0px #3e9cbf, 0px 2px 0px 0px #205c73, 0px 2px 5px #999;
}
.like-counter {
height: 30px;
border: 2px solid #205c73;
text-align: center;
margin-bottom: 10px;
border-radius: 5px;
font-size: 1em;
font-family: Oswald, sans-serif;
letter-spacing: .1em;
text-shadow: 0 -1px 0px rgba(0, 0, 0, 0.3);
color: #fff;
background: #3e9cbf;
padding-top: 10px;
}
4. Call the plugin and set the content you want to share in the javascript.
$('.share').ShareLink({
title: 'jQuery Script',
text: 'Free jQuery Plugins',
image: 'https://www.jqueryscript.net/images/logo.png',
url: 'https://www.jqueryscript.net',
class_prefix: 's_'
})
$('.counter').ShareCounter({
url: 'https://www.jqueryscript.net',
class_prefix: 'c_',
display_counter_from: 0,
increment: false
})
Change logs:
2016-08-27
- return facebook counter back
2016-08-20
- Removed social counter for facebook. Now we can't get share counter from browser without access token.
2016-08-07
- add option 'increment' for ShareCounter
2016-06-21
- Validate response from facebook
2016-05-26
- IE-FIX
2016-05-07
- changed facebook share link
2016-04-20
- Update SocialShare.js
2016-02-26
- add whatsapp button
2015-11-22
- Drop support twitter retweet counter
2015-10-16
- FIX Conflict with VK.
2015-10-01
- add google plus counter
2015-05-21
- change method to grab share count for odnoklassniki
2014-11-10
- Forgot to update the min version.
v0.2.3 (2014-11-09)
- Ability to pass initial popup width and height as optional parameters
v0.2.2 (2014-03-29)
- IE 8-9 support
v0.2.1 (2014-03-18)
- IE 8-9 support
v0.1.5 (2014-02-09)
- add more services
v0.1.4 (2014-02-06)
- add 7 new services
v0.1.3 (2014-01-29)
- change parameters for popup window, add reddit, digg and stumbleupon
This awesome jQuery plugin is developed by AyumuKasuga. For more Advanced Usages, please check the demo page or visit the official website.











