Responsive Dribbble Gallery Plugin with jQuery - My Dribbble Gallery
| File Size: | 6.66 KB |
|---|---|
| Views Total: | 700 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

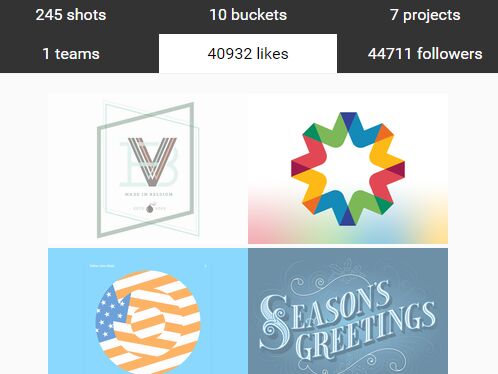
My Dribbble Gallery is a jQuery wrapper around Dribbble API that creates a responsive, well-designed gallery to fetch and display latest shots, likes, followers, projects, buckets, and teams from Dribbble.com.
How to use it:
1. To get started, you first need to make sure my-dribbble-gallery.css, jQuery library and my-dribbble-gallery.js are included & loaded correctly.
<link rel="stylesheet" href="src/my-dribbble-gallery.css"> <script src="//code.jquery.com/jquery-2.1.1.min.js"></script> <script src="src/my-dribbble-gallery.js"></script>
2. Build the html structure for the Dribbble gallery.
<!-- Your profiles --> <div class="bcr_drb_profile"></div> <!-- Your shot --> <div class="dribbble bcr_drb_shots"></div> <!-- Your buckets --> <div class="dribbble bcr_drb_buckets" style="display:none"></div> <!-- Your projects --> <div class="dribbble bcr_drb_projects" style="display:none"></div> <!-- Your teams --> <div class="dribbble bcr_drb_teams" style="display:none"></div> <!-- Your likes --> <div class="dribbble bcr_drb_likes" style="display:none"></div> <!-- Your followers --> <div class="dribbble bcr_drb_followers" style="display:none"></div>
3. Initialize the plugin and insert your username and your Dribbble App's Client Access Token into the JavaScript. Click here to register a new App in the Dribbble.com.
bcr_mdg( drb_username = 'USERNAME', drb_token = 'TOKEN' );
This awesome jQuery plugin is developed by bachors. For more Advanced Usages, please check the demo page or visit the official website.