jQuery Plugin For Shareable Web Content - Contentshare.js
| File Size: | 47.2KB |
|---|---|
| Views Total: | 1914 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

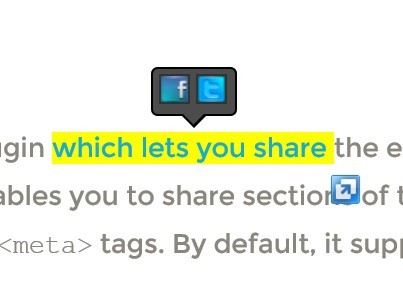
Contentshare.js is a lightweight plugin for jQuery which enables to turn selected content of your webpage into shareable text. It will display a tooltip like share box attach to the selected content that currently supports facebook and twitter but you can add more social networks easily.
This plugin is open-source and free to use for all kinds of projects whether personal or professional etc.
See also:
- jQuery Plugin For Turning Html Content Into Tweetable Quotes - ProQuo
- jQuery Plugin For Tweetable Website Content - tweetable.js
Basic Usage:
1. Include needed jQuery javascript library and jQuery tooltipster plugin on your web page
<link rel="stylesheet" type="text/css" href="css/tooltipster.min.css" /> <script src="http://code.jquery.com/jquery-latest.min.js"></script> <script type="text/javascript" src="js/jquery.tooltipster.min.js"></script>
2. Include jQuery Contentshare.js script on your web page, after jQuery library
<script src="js/contentshare.js"></script>
3. Config and add the social networks in the javascript
$.fn.contentshare.defaults = {
shareable : {},
shareIcons : ["img/fb.png","img/tw.png"],
shareLinks : ["http://www.facebook.com/sharer.php?s=100&p[url]="+document.URL+"&p[title]="+document.title+"&p[summary]=" , "http://twitter.com/intent/tweet?text="],
minLength : 5,
newTab : true,
className : "contentshare"
};
Change log:
v1.0.1 (2013-10-22)
- Solved Tooltip Display Error and Added animation option
This awesome jQuery plugin is developed by ramswaroop. For more Advanced Usages, please check the demo page or visit the official website.