jQuery Plugin For Tweetable Website Content - tweetable.js
| File Size: | 5.18 KB |
|---|---|
| Views Total: | 2505 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

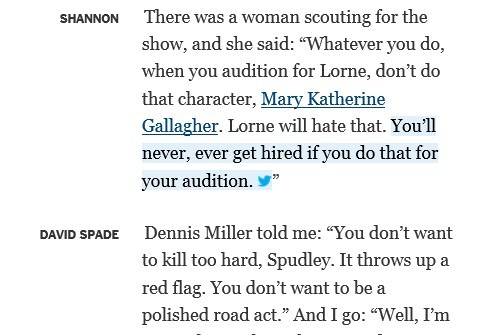
tweetable.js is a lightweight jQuery plugin inspired by New York Times article that allows you to make your website content easily tweetable by adding a data-tweetable attribute to the sentence or snippet.
See also:
How to use it:
1. Include jQuery library and jquery.tweetable.js script on the web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="jquery.tweetable.js"></script>
2. The html
<span data-tweetable>Man, this is such a dope little sentence.</span> <span data-tweetable="You didn't even believe me, did you?">Try clicking this! It'll say something else!</span>
3. The CSS
.tweetable {
padding: 3px;
background-color: #e9ebe4;
color: #000;
}
.tweetable:after {
content: url('https://dev.twitter.com/sites/default/files/images_documentation/bird_gray_16.png');
}
.tweetable:hover {
background-color: #e2f1f9;
}
.tweetable:hover:after {
content: url('https://dev.twitter.com/sites/default/files/images_documentation/bird_blue_16.png');
}
4. Call the plugin with options
$(function () {
$('[data-tweetable]').tweetable({
via: 'jqueryscript', // your twitter's user name
});
});
5. All default configuration options.
$(function () {
$('[data-tweetable]').tweetable({
dataAttr: 'data-tweetable',
linkClass: 'tweetable',
via: null,
related: null,
url: window.location.pathname
});
});
Change log:
2018-02-06
- Support 280 character tweets
This awesome jQuery plugin is developed by jmduke. For more Advanced Usages, please check the demo page or visit the official website.