Customizable jQuery Plugin To Tweet Highlighted Text - quoteShare.js
| File Size: | 12.5 KB |
|---|---|
| Views Total: | 1419 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

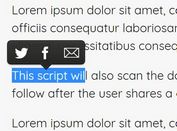
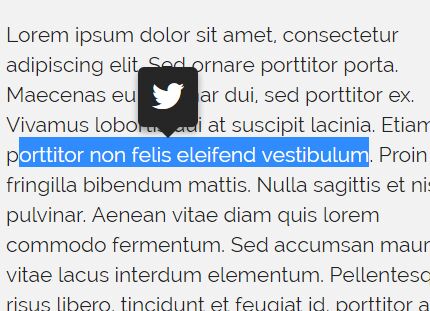
quotesShare.js is a tiny and customizable jQuery twitter share plugin which converts used selected text into tweetable quotes with a twitter share button.
See also:
- jQuery Plugin For Turning Html Content Into Tweetable Quotes - ProQuo
- jQuery Plugin For Tweetable Website Content - tweetable.js
- jQuery Plugin For Shareable Web Content - Contentshare.js
- Minimalist jQuery Tweetable Text Plugin - Tweet Highlighted
- jQuery Plugin For Tweeting User Highlighted Text - Tweetit.js
How to use it:
1. Add references to jQuery library and the jQuery quotesShare plugin's script.
<script src="jquery.min.js"></script> <script src="js/quoteShare.min.js"></script>
2. In this example we're going to use Font Awesome 4 for Twitter icon. You can use any other icon set or icon font to display custom share icon in the Twitter share button.
<link rel="stylesheet" href="font-awesome.min.css">
3. Just call the function on the target text container and you're done.
$('article').quoteShare();
4. Customize the plugin.
$('article').quoteShare({
animation : 75,
background : '#55acee',
minLength : 1,
maxLength : 114,
boxShadow : true,
twitterColor : '#ffffff',
twitterElipses : true,
twitterHashtags : '',
twitterVia : '',
});
Change log:
2016-05-12
- v3
2016-05-05
- fixed box sizing issue
v2 (2016-05-01)
- JS & CSS update
- fixed for firefox.
This awesome jQuery plugin is developed by HarryStevens. For more Advanced Usages, please check the demo page or visit the official website.