jQuery Plugin To Share Specific Text On Twitter - Tweetify
| File Size: | 13.1 KB |
|---|---|
| Views Total: | 1007 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

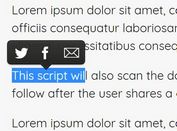
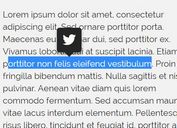
Tweetify is a jQuery social sharing plugin which displays a Twitter logo to tweet a specified piece of text within your article on Twitter.
How to use it:
1. Link up jQuery. To do that, add the following line to the <head> of you HTML file.
<script src="//code.jquery.com/jquery.min.js"></script>
2. Copy the tweetify.min.js file from the "js" folder to your own project, and link it up with a script tag right before the closing body tag in your HTML tag.
<script src='js/tweetify.min.js'></script>
3. Copy the tweetify.css file from the plugin directory to your own project and link it up via a link tag in your header.
<link rel='stylesheet' href='css/tweetify.css'></link>
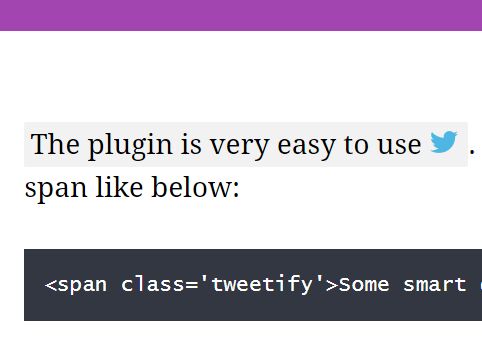
4. Mark the passages you'd like to be tweetify by wrapping them in a span tag with a class of 'tweetify'. That should look something like:
<span class='tweetify'>Some nice text</span>
5. Fire up the plugin. Either in a script tag at the bottom of your html file or in your own JavaScript, insert the following code:
$('.your-selector').tweetify({
//options go here in the following format
//option: 'value',
});
6. Default plugin options.
$('.your-selector').tweetify({
// Defines a URL to be included in the Tweet.
// Defaults to the url of the page the plugin in used on.
url: encodeURIComponent( window.location.href ),
// Defines a twitter handle to be included in the Tweet.
// Will show up as 'via @yourhandle'.
via: '',
// Defines a Twitter handle that the user will be suggested to follow after he sends off his Tweet.
related: '',
// Defines one or more hashtags to be appended to the Tweet.
hashtag: ''
});
This awesome jQuery plugin is developed by afoke. For more Advanced Usages, please check the demo page or visit the official website.