Floating Share/Search/Translate Buttons For Text Selection - goshare.js
| File Size: | 12 KB |
|---|---|
| Views Total: | 2244 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

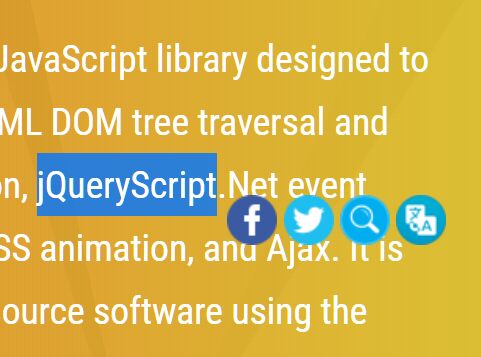
goshare.js is a jQuery plugin to show a floating action bar on text selection that enables your visitor to share, search, translate selected text within the document.
Features:
- Share your content on Facebook and Twitter.
- Search selected text on Google search engine.
- Translate selected text using Google Translate.
See also:
- jQuery Plugin For Turning Html Content Into Tweetable Quotes - ProQuo
- Customizable jQuery Plugin To Tweet Highlighted Text - quoteShare.js
- jQuery Plugin For Tweetable Website Content - tweetable.js
- jQuery Plugin For Shareable Web Content - Contentshare.js
- Minimalist jQuery Tweetable Text Plugin - Tweet Highlighted
- jQuery Plugin For Tweeting User Highlighted Text - Tweetit.js
- Share Selected Text On Twitter & Email - jQuery Selection Sharer
How to use it:
1. Download the plugin and put the JavaScript file goshare.js after jQuery library.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/goshare.js"></script>
2. Just call the function goshare() on the target text container and done.
<p id="demo">jQuery is a JavaScript library designed to simplify HTML DOM tree traversal and manipulation, as well as event handling, CSS animation, and Ajax. It is free, open-source software using the permissive MIT License. As of May 2019, jQuery is used by 73% of the 10 million most popular websites.</p>
$(function(){
$("#demo").goshare();
});
3. Overide the default action buttons or create your owns as follows:
$('#goshare-search').click(function () {
var selection = getSelected();
window.open('https://www.google.com/search?q=' + selection, '_blank');
HideGoShar();
return false;
});
$('#goshare-translate').click(function () {
var selection = getSelected();
window.open('https://translate.google.com/#auto/es/' + selection, '_blank');
HideGoShar();
return false;
});
$('#goshare-facebook').click(function () {
var selection = getSelected();
var fbPop = window.open("https://www.facebook.com/sharer/sharer.php?u=" + location.href, "", "width=600,height=400");
HideGoShar();
return false;
});
$('#goshare-twitter').click(function () {
var selection = getSelected();
var twPop = window.open("https://twitter.com/intent/tweet?&text=" + selection + "&url=" + location.href, "", "width=600,height=400");
HideGoShar();
return false;
});
This awesome jQuery plugin is developed by nazzal88. For more Advanced Usages, please check the demo page or visit the official website.











