Share Selected Text On Twitter & Email - jQuery Selection Sharer
| File Size: | 118 KB |
|---|---|
| Views Total: | 4626 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

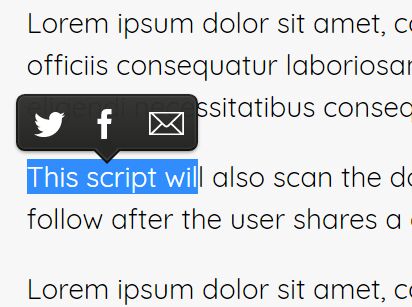
Selection Sharer is a mobile-friendly jQuery social share plugin for displaying a floating popover that allows to share highlighted/selected text on Twitter, LinkedIn or via Email.
On mobile devices, the plugin will display a social share popunder instead for better user experiences.
It also has the ability to show the Facebook share link inside the share popover when a Facebook App ID is provided.
See also:
- jQuery Plugin For Turning Html Content Into Tweetable Quotes - ProQuo
- Customizable jQuery Plugin To Tweet Highlighted Text - quoteShare.js
- jQuery Plugin For Tweetable Website Content - tweetable.js
- jQuery Plugin For Shareable Web Content - Contentshare.js
- Minimalist jQuery Tweetable Text Plugin - Tweet Highlighted
- jQuery Plugin For Tweeting User Highlighted Text - Tweetit.js
How to use it:
1. To use this plugin, you need to make sure "selection-sharer.css", "jQuery" & "selection-sharer.js" files are included correctly.
<script src="//code.jquery.com/jquery.min.js"></script> <link rel="stylesheet" href="selection-sharer.css"> <script src="selection-sharer.js"></script>
2. Specify the Facebook App ID in the meta tags (OPTIONAL).
<meta property="fb:app_id" content="CONTENT HERE"> <meta property="fb:admins" content="CONTENT HERE">
3. Then initialize the plugin on the target text content and done.
$('p').selectionSharer();
4. Or ...
var sharer = new SelectionSharer('p');
5. Override the default CSS rules to create your own styles.
#selectionSharerPopover:after {
content: '';
display: block;
position: absolute;
bottom: -3px;
left: 50%;
margin-left: -4px;
width: 8px;
height: 8px;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
background: #262625;
box-shadow: 0 0 2px #262625;
}
#selectionSharerPopunder {
position: absolute;
left: 0;
width: 100%;
height: 0px;
transition: height 0.5s ease-in-out;
background: #ccc;
border: none;
box-shadow: inset 0px 10px 5px -10px rgba(0,0,0,0.5), inset 0px -10px 5px -10px rgba(0,0,0,0.5);
border-radius: 0;
overflow: hidden;
}
Changelog:
v1.2.2 (2019-12-03)
- Fix plugin not initiating in jQuery
2019-08-03
- Add LinkedIn share feature
- Fix code format and add format hook
This awesome jQuery plugin is developed by xdamman. For more Advanced Usages, please check the demo page or visit the official website.











