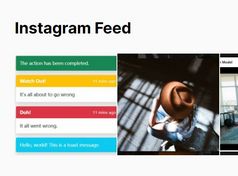
Add Instagram Photos To Your Website Without API - jQuery instagramFeed
| File Size: | 22.1 KB |
|---|---|
| Views Total: | 57349 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A responsive, highly-customizable Instagram Photo Gallery plugin that adds Instagram photos from any user (or any tag you provide) to your website without the need of the Instagram access token.
Vanilla JavaScript Version is available here.
This plugin is Deprecated since the latest Instagram changes. Move to an official API based plugin please.
How to use it:
1. Create a container element to display the Instagram photos.
<div id="instagram-feed-demo" class="instagram_feed"></div>
2. Download and include the jQuery instagramFeed script after loading jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="jquery.instagramFeed.js"></script>
3. Call the function on the container element and specify the username whose photos you want to fetch.
$(window).on('load', function(){
$.instagramFeed({
'username': 'instagram',
'container': "#instagram-feed-demo"
});
});
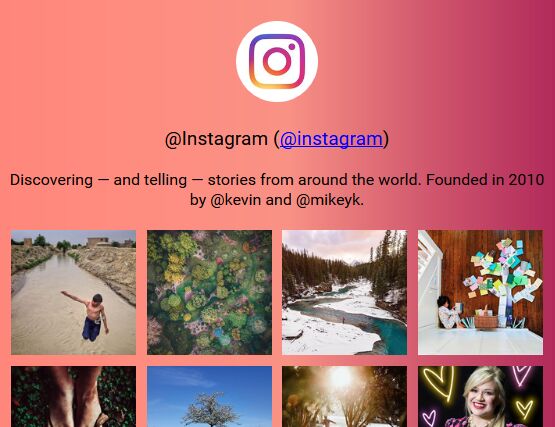
4. Decide wherther to display the profile, biography, IGTV.
$(window).on('load', function(){
$.instagramFeed({
'username': 'instagram',
'container': "#instagram-feed-demo",
'display_profile': true,
'display_biography': true,
'display_igtv': false
});
});
5. Set the maximum number of photos to display.
$(window).on('load', function(){
$.instagramFeed({
'username': 'instagram',
'container': "#instagram-feed-demo",
'items': 8
});
});
6. Set the maximum number of photos per row.
$(window).on('load', function(){
$.instagramFeed({
'username': 'instagram',
'container': "#instagram-feed-demo",
'items_per_row': 4
});
});
7. Set the space between photos.
$(window).on('load', function(){
$.instagramFeed({
'username': 'instagram',
'container': "#instagram-feed-demo",
'margin': 0.5
});
});
8. If you want to override the default CSS styles.
$(window).on('load', function(){
$.instagramFeed({
'username': 'instagram',
'container': "#instagram-feed-demo",
'styling': false
});
});
.instagram_profile {
/* CSS styles here */
}
.instagram_profile_image {
/* CSS styles here */
}
.instagram_username {
/* CSS styles here */
}
.instagram_biography {
/* CSS styles here */
}
.instagram_gallery {
/* CSS styles here */
}
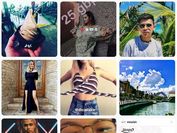
9. Decide whether to display Instagram photos as a gallery.
$(window).on('load', function(){
$.instagramFeed({
'username': 'instagram',
'container': "#instagram-feed-demo",
'display_gallery': true
});
});
10. To customize the template for the Instagram gallery, following these steps:
$(window).on('load', function(){
$.instagramFeed({
'username': 'instagram',
'callback': function(data){
$('#jsonHere').html(JSON.stringify(data, null, 2));
}
});
});
11. The plugin also supports fetching Instagram photos by tags:
$(window).on('load', function(){
$.instagramFeed({
'tag': 'paradise'
});
});
12. Determine the image size: Accepted values [150, 240, 320, 480, 640].
$(window).on('load', function(){
$.instagramFeed({
'image_size': 640
});
});
13. Enable image lazy load by add the loading="lazy" attribute. Default: false.
$(window).on('load', function(){
$.instagramFeed({
'lazy_load': true
});
});
14. Customize the Instagram response cache expiry time. Default: 360.
$(window).on('load', function(){
$.instagramFeed({
'cache_time': 360
});
});
15. Determine the Instagram location '{id}/{slug}' from where to retrieve the feed. Required if username, tag and user_id are not defined. Default: null.
$(window).on('load', function(){
$.instagramFeed({
'location': '{id}/{slug}'
});
});
16. Determine the number of tries to fetch Instagram data until throwing. Useful to avoid arbitrary CORS issues. Default: 8.
$(window).on('load', function(){
$.instagramFeed({
'max_tries': 8
});
});
17. Specify the URL where to fetch the data. Useful if instagram changes CORS policy. Default: 'https://www.instagram.com/'.
$(window).on('load', function(){
$.instagramFeed({
'host': 'https://images' + ~~(Math.random() * 3333) + '-focus-opensocial.googleusercontent.com/gadgets/proxy?container=none&url=https://www.instagram.com/'
});
});
18. Trigger a function when an error ocurs.
$(window).on('load', function(){
$.instagramFeed({
on_error: function(error_description, error_code){
// ...
}
});
});
Changelog:
v3.0.4 (2021-03-14)
- Bugfix
v3.0.2 (2021-03-05)
- Fixed: Error "str.replace is not a function"
v3.0.0 (2021-03-03)
- Added support for Instagram locations using the location parameter
- Automatically fallback to Google when the first try fails
v2.1.1 (2021-02-26)
- Fixed parsing error after request CORS error.
v2.0.1 (2021-02-23)
- Increased default cache_time from 120 to 360 minutes.
v2.0.0 (2020-12-25)
- New feature: Caching instagram response option
v1.4.1 (2020-11-19)
- Fixed for iOS
v1.3.2 (2020-07-10)
- Added events
v1.3.1 (2020-07-08)
- Added Lazy loading functionality
v1.3.0 (2020-07-04)
- Version bump, formatting fixes & updating tests
v1.2.7 (2020-06-11)
- Removed credits from dist to prevent wrong target emails when it's used inline
v1.2.6 (2020-05-01)
- Added age restriction check
v1.2.5 (2020-04-06)
- Fixed request 301 because of missing trailing slash
v1.2.4 (2020-04-04)
- Added network ban detection
v1.2.3 (2020-04-02)
- Fixed video issue.
v1.2.2 (2020-02-14)
- Escaping html in caption texts. Fixed display breaks on "·" character.
v1.2.1 (2020-01-08)
- Format correction
2019-12-16
- Fixed username in alt text
v1.1.3 (2019-11-20)
- Tag support. Replaced get_raw_json for get_data
v1.1.3 (2019-07-12)
- Added support to display other image sizes
2019-07-11
- Added support for IGTV
2019-05-29
- No proxy needed changes
2019-02-21
- Added the posibility of using other proxies
2019-02-15
- Fixed Instagram CORS issue
This awesome jQuery plugin is developed by jsanahuja. For more Advanced Usages, please check the demo page or visit the official website.