jQuery Plugin For Pretty Social Buttons with Counters
| File Size: | 63.1 KB |
|---|---|
| Views Total: | 4997 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

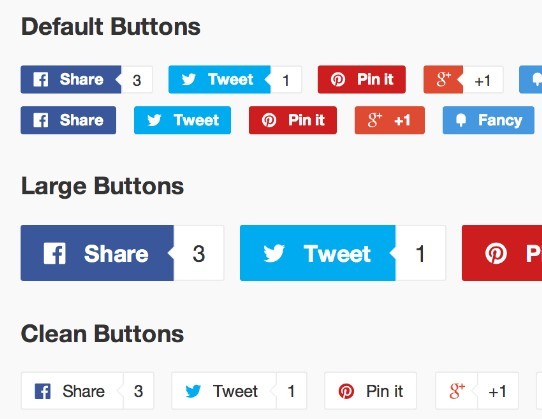
A simple jQuery plugin replaces the default ugly social share buttons and counters to make them highly customizable and styleable via CSS. Currently supports Twitter, Facebook, Google+1, Pinterest and Fancy.
How to use it:
1. Add the required CSS file in the head section and the JS files at the bottom of your web page.
<link rel="stylesheet" href="social-buttons.css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="social-buttons.js"></script>
2. Add customsocial share buttons with counters into your webpage as follows.
<div class="social-sharing" data-permalink="https://www.jqueryscript.net">
<!-- Facebook -->
<a target="_blank" href="http://www.facebook.com/sharer.php?u=https://www.jqueryscript.net" class="share-facebook">
<span class="icon icon-facebook"></span>
<span class="share-title">Share</span>
<span class="share-count">0</span>
</a>
<!-- Twitter -->
<a target="_blank" href="http://twitter.com/share?url=https://www.jqueryscript.net&text=jQuery%20social%20media%20buttons%20with%20share%20counts%20on%20GitHub&via=cshold" class="share-twitter">
<span class="icon icon-twitter"></span>
<span class="share-title">Tweet</span>
<span class="share-count">0</span>
</a>
<!-- Pinterest -->
<a target="_blank" href="http://pinterest.com/pin/create/button/?url=https://www.jqueryscript.net&media=http://photos-c.ak.instagram.com/hphotos-ak-xfp1/10369404_682591538475746_1724734234_n.jpg&description=Tina%20the%20dachsund" class="share-pinterest">
<span class="icon icon-pinterest"></span>
<span class="share-title">Pin it</span>
<span class="share-count">0</span>
</a>
<!-- Google +1 -->
<a target="_blank" href="http://plus.google.com/share?url=https://www.jqueryscript.net" class="share-google">
<!-- Cannot get Google+ share count with JS yet -->
<span class="icon icon-google"></span>
<span class="share-count">+1</span>
</a>
<!-- Fancy -->
<a target="_blank" href="http://www.thefancy.com/fancyit?ItemURL=https://www.jqueryscript.net&Title=Tina%20the%20dachsund&Category=Other&ImageURL=http://distilleryimage3.ak.instagram.com/6477684ac48d11e19ab222000a1e8819_7.jpg" class="share-fancy">
<span class="icon icon-fancy"></span>
<span class="share-title">Fancy</span>
</a>
</div>
3. Add CSS 'is-large' to parent element for creating LARGE social buttons.
<div class="social-sharing is-large" data-permalink="https://www.jqueryscript.net"> ... </div>
4. Add CSS 'is-clean' to parent element for creating clean style social buttons.
<div class="social-sharing is-clean" data-permalink="https://www.jqueryscript.net"> ... </div>
This awesome jQuery plugin is developed by cshold. For more Advanced Usages, please check the demo page or visit the official website.











