jQuery Powered Recent Tweets Widget - ClassyTwitter
| File Size: | 21.6KB |
|---|---|
| Views Total: | 2231 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

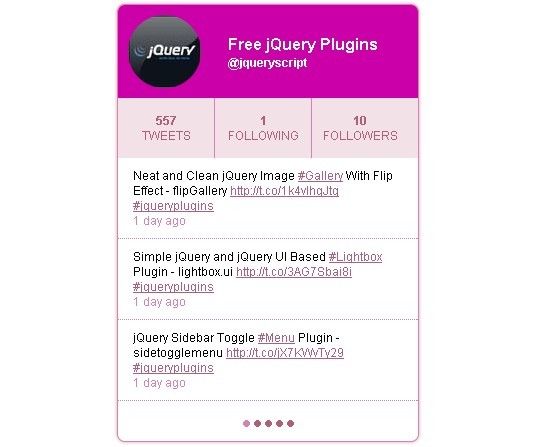
ClassyTwitter is a jQuery plugin to create a pretty twitter widget on your website that can fetch and display recent tweets from any twitter user. It comes with 3 themes to meet your requirements: default, pink, and lime.
See also:
- Simple jQuery Plugin for Displaying Recent Tweets - jtwt.js
- jQuery Plugin for Displaying Recent Tweets - tweed
How to use it:
1. Include jQuery library and jQuery ClassyTwitter plugin in the header
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="js/jquery.classytwitter.js"></script>
2. Include a theme css to style your plugin
<link rel="stylesheet" type="text/css" href="css/jquery.classytwitter.pink.css" />
3. Create a container for the twitter widget
<div class="twitterBox"></div>
4. Call the plugin with options
<script>
$(document).ready(function() {
$('.twitterBox').ClassyTwitter({
'screenName': 'jqueryscript', // your Twitter screen name
'showTweets': true, // display the tweet list or just show a minimal box. Can be true/false
'perPage': 3, // display how many tweets per page
'count': 15, // total number of tweets to display
'auto': true, // autoplay the tweet list as a fading slideshow, cascading through the pages
'duration': 5000 // how many miliseconds to display a tweet page
});
});
</script>
This awesome jQuery plugin is developed by class.pm. For more Advanced Usages, please check the demo page or visit the official website.