jQuery Plugin For Displaying Facebook Likes For Your Links - Huge On Facebook
| File Size: | 7.03KB |
|---|---|
| Views Total: | 715 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

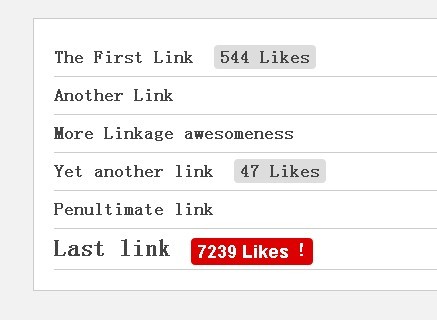
Huge On Facebook is a jQuery plugin for displaying the number of Facebook Likes for any given batch of links. The plugin will traverse through a batch of links, fetch Open Graph data for each URL, and output a new element containing the number of "likes" for each URL.
The plugin can additionally be set to display that number only if it's above a certain threshold, and to optionally add a class .HugeOnFacebook to each linkÑdepending on how popular that link is. You get to decide how many shares is enough to bother showing your website visitor.
How to use it:
1. Create a batch of links
<ul id="demo"> <li><a href="http://this.org/magazine/2011/03/01/first-nations-water/" class="article">The First Link</a></li> <li><a href="http://this.org/magazine/2011/02/25/review-not-yet-wayson-choy/" class="article">Another Link</a></li> <li><a href="http://this.org/magazine/2011/02/24/environmentally-friendly-kitty-litter/" class="article">More Linkage awesomeness</a></li> <li><a href="http://this.org/magazine/2011/02/18/hot-dogg/" class="article">Yet another link</a></li> <li><a href="http://this.org/blog/2011/03/09/attack-ads-canada/" class="article">Penultimate link</a></li> <li><a href="http://en.wikipedia.org/wiki/Rickrolling" class="article">Last link</a></li> </ul>
2. The CSS
span.likesVisible {
margin-left: 20px;
margin-top: -3px;
padding: 3px 6px;
background: #DDD;
color: #444;
-webkit-border-radius: 4px;
}
a.hugeonfacebook {
font-size: 24px;
}
a.hugeonfacebook span {
color: #fff;
background: #D00;
font-size: 18px;
}
a.hugeonfacebook span:after {
content: "!";
}
3. Include jQuery library and jQuery Huge On Facebook on the page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="hof.js"></script>
4. Call the plugin with options
<script>
$(document).ready(function() {
$('#headlines').hugeOnFacebook({
linkClass: "article",// default: ""
likesVisible: true,// default: false
minLikes: 40,// default: 10
hugeLikes: 5000,// default: 50
addData: true,// default: false
popClass: "popular",// default: "popular"
hugeClass: "hugeonfacebook",// default: "hugeonfacebook"
likesVisible: true,// default: false
likesVisibleClass: "likesVisible"// default: "likesVisible"
});
});
</script>
This awesome jQuery plugin is developed by gfscott. For more Advanced Usages, please check the demo page or visit the official website.