jQuery Plugin To Create A Customizable Facebook Badge - FaceBadge
| File Size: | 49.9 KB |
|---|---|
| Views Total: | 2376 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

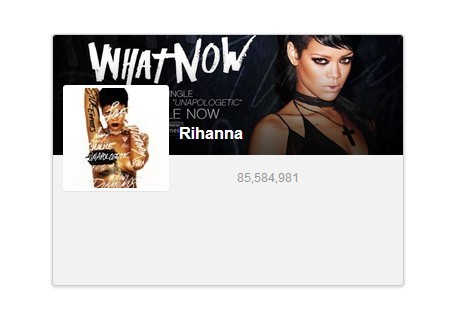
FaceBadge is a very simple jQuery plugin that allows you to create a customizable Facebook badge on the web page to promote your Facebook page.
How to use it:
1. Include the jQuery facebadge plugin's javascript and CSS in the page. Ensure that you have jQuery library loaded.
<link rel="stylesheet" href="css/faceBadge.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="js/jquery.faceBadge.js"></script>
2. Create an empty container to place the Facebook badge.
<div class="demo"></div>
3. Initialize and customize the Facebook badge with optional settings.
<script type="text/javascript">
$(document).ready(function() {
$(".test").faceBadge({
pageId: "rihanna", // Page ID
loaderText: "Creating badge...",
width: 350,
height: 200,
textColor: "#999",
coverHeight: 120,
showDesc: true,
linkToPage: true
});
});
</script>
This awesome jQuery plugin is developed by ffabiosales. For more Advanced Usages, please check the demo page or visit the official website.