Retweet Your Page With Predefined Message - mb.retweet
| File Size: | 13.4 KB |
|---|---|
| Views Total: | 553 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

mb.retweet is a small and easy-to-use jQuery plugin which lets your visitors to easily retweet your page with support for custom/predefined retweet messages, retweet counter and the short URL of your page (using the Bit.ly API).
How to use it:
1. Insert the stylesheet mb.retweet.css and JavaScript mb.retweet.js into the page.
<link href="css/mb.retweet.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<script src="inc/jquery.mb.retweet.js"></script>
2. Get a Bit.ly API here and insert your Bit.ly Username & API key into the JavaScript. If you don't want to use Bit.ly to short your URLs, the plugin will use the original URL instead.
user:"Your Name", key:"API Key",
3. Create a link for the retweet button.
<a class="mbretweet" id="demo" href="">Retweet</a>
4. Initialize the plugin on the retweet button and done.
$("#example").buildMbRetweet();
5. You can also specify the page url displayed in the retweet message.
<a class="mbretweet" id="demo" href="https://www.jqueryscript.net">Retweet</a>
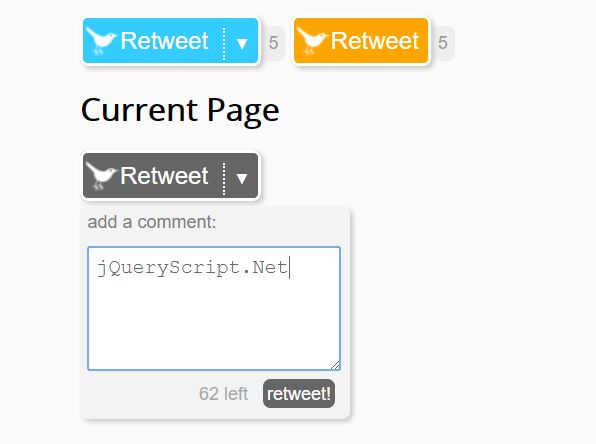
6. Customize the appearance of the retweet button.
$("#example").buildMbRetweet({
// text displaye din the button
label:"Retweet",
// prefix
prefix:"RT @jqueryscript ",
// background color
color:"#32CCFF",
// shows comment panel
commentPanel:true
});
This awesome jQuery plugin is developed by pupunzi. For more Advanced Usages, please check the demo page or visit the official website.