jQuery Plugin To Get The Latest Tweets From Twitter - TwitsFetcher
| File Size: | 7.59 KB |
|---|---|
| Views Total: | 4990 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

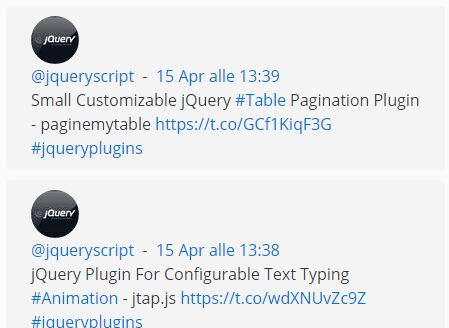
TwitsFetcher is a small jQuery plugin for embedding a simple Twitter widget on the webpage that will retrieve and display the latest tweets and retweets from your Twitter account.
How to use it:
1. First you need to create a new Twitter Widget here and get the unique Twitter Widget ID.
2. Include the jQuery TwitsFetcher plugin's JavaScript and CSS files on the webpage which has jQuery library included.
<link href="css/twitfetcher.css" rel="stylesheet" type="text/css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="js/twitfetcher.js"></script>
3. Create a container to place your Twitter widget.
<div id="twitCt"> </div>
4. Call the function on the container and insert your Twitter Widget ID into the JavaScript.
$("#twitCt").twitterFetcher({
widgetid: 'YOUR ID HERE',
});
5. Limit the maximum number of Twitter tweets to be displayed on the webpage.
$("#twitCt").twitterFetcher({
widgetid: 'YOUR ID HERE',
maxTweets: 5
});
6. More customization options.
$("#twitCt").twitterFetcher({
// custom avatar
avatar: "default",
// for multiple instances on one page
uniqueId: null,
// enable links
enableLinks: true,
// show images
showImages: false,
// show retweets
showRetweet: true,
// language
lang: "it",
// enable permalink
enablePermalink: false
});
This awesome jQuery plugin is developed by tonysamperi. For more Advanced Usages, please check the demo page or visit the official website.