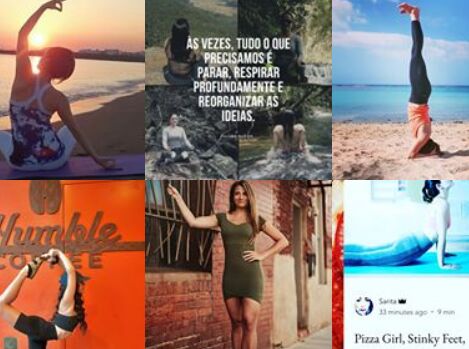
Fetch And Display Instagram Photo Feeds By Tags Or Users - instastory.js
| File Size: | 12 KB |
|---|---|
| Views Total: | 10877 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

instastory.js is a jQuery Instagram Feed plugin that fetches and displays the most recent Instagram photos based on hashtags or username you specify. Without the need of Instagram access token.
Important Note:
This plugin is broken since Instagram has changed its API. You can now use the Feed Instagram Graph API plugin instead.
How to use it:
1. Insert the JavaScript file hashtaghistory.js after the latest jQuery library.
<script src="/path/to/jquery.min.js"></script> <script src="instastory.js"></script>
2. Call the function on the container element and specify the hashtag or username:
<div class="container"> </div>
$(function(){
$(".container").instastory({
get: "#yoga" // or "@username"
});
// or
$(".container").instastory("#yoga");
});
3. Specify the maximum number of photos to fetch. Default: 6.
$(function(){
$(".container").instastory({
limit: 10
});
});
4. Specify the image size. Availble sizes: 150, 240, 320, 480, 640.
$(function(){
$(".container").instastory({
imageSize: 240
});
});
5. Determine whether or not to add Instagram links to photos. Default: true.
$(function(){
$(".container").instastory({
link: false
});
});
6. Create your own template to display the Instagram photos. Possible tags:
- {{accessibility_caption}}
- {{caption}}
- {{comments}}
- {{image}}
- {{likes}}
- {{link}}
$(function(){
$(".container").instastory({
template: '<img src="{{image}}" alt="{{caption}}">'
});
});
Changelog:
2020-06-10
- Added raw functionality
2019-11-26
- Callback function after html generation
2019-11-08
- Prevent the request call if no container element
- Updated demo page
2019-11-07
- Added check to see if there is a caption to show
v1.1 (2019-07-20)
- Changed plugin name to instastory.js.
- Updated API.
- Added 'template' option.
This awesome jQuery plugin is developed by kasperlegarth. For more Advanced Usages, please check the demo page or visit the official website.