Highly Configurable jQuery Social Share Plugin - Sharrre
| File Size: | 13.6 KB |
|---|---|
| Views Total: | 6810 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

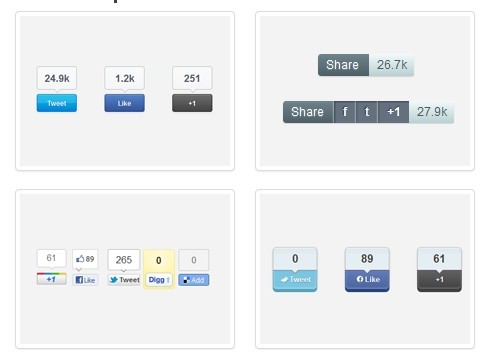
jQuery Sharrre is a jQuery Social Plugin that allows you to create a highly configurable and personalizable social media share widget sharing for most major social networks. It currently supports Google Plus (with sharrre.php), Facebook, Twitter, Digg, Delicious, StumbleUpon, Linkedin, Pinterest and Google Analytics tracking. The idea it to create uniform share buttons to integrate with your designs.
Basic Usage:
1. Include jQuery library and jQuery Sharrre plugin on the page
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script> <script src="jquery.sharrre.js"></script>
2. Create a container for the widget
<div id="demo" data-title="jQuery Plugins" data-url="http://www.jQueryScript.net" ></div>
3. The CSS for this example
<style type="text/css">
#demo1.sharrre {
width: 100%;
display: inline-block;
}
.sharrre .box {
float: left;
}
.sharrre .count {
color: #444444;
display: block;
font-size: 17px;
line-height: 34px;
height: 34px;
padding: 4px 0;
position: relative;
text-align: center;
text-decoration: none;
width: 50px;
background-color: #eee;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.sharrre .share {
color: #FFFFFF;
display: block;
font-size: 11px;
height: 16px;
line-height: 16px;
margin-top: 3px;
padding: 0;
text-align: center;
text-decoration: none;
width: 50px;
background-color: #9CCE39;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.sharrre .buttons {
display: none;
float: left;
width: 300px;
}
.sharrre .button {
float: left;
max-width: 50px;
height: 50px;
margin-left: 10px;
}
</style>
4. The javascript
<script>
$(function(){
$('#demo1').sharrre({
share: {
googlePlus: true,
facebook: true,
twitter: true,
delicious: true
},
buttons: {
googlePlus: {size: 'tall'},
facebook: {layout: 'box_count'},
twitter: {count: 'vertical'},
delicious: {size: 'tall'}
},
hover: function(api, options){
$(api.element).find('.buttons').show();
},
hide: function(api, options){
$(api.element).find('.buttons').hide();
}
});
});
</script>
5. Options available.
className: 'sharrre',
share: {
googlePlus: false,
facebook: false,
twitter: false,
digg: false,
delicious: false,
stumbleupon: false,
linkedin: false,
pinterest: false
},
shareTotal: 0,
template: '',
title: '',
url: document.location.href,
text: document.title,
urlCurl: 'sharrre.php',// PHP script for google plus...
count: {}, // counter by social network
total: 0,// total of sharing
shorterTotal: true, // show total by k or M when number is to big
enableHover: true, // disable if you want to personalize hover event with callback
enableCounter: true, // disable if you just want use buttons
enableTracking: false, // tracking with google analitycs
hover: function(){}, // personalize hover event with this callback function
hide: function(){}, // personalize hide event with this callback function
click: function(){}, // personalize click event with this callback function
render: function(){}, // personalize render event with this callback function
buttons: {// settings for buttons
googlePlus : {// http:// www.google.com/webmasters/+1/button/
url: '',// if you need to personnalize button url
urlCount: false,// if you want to use personnalize button url on global counter
size: 'medium',
lang: 'en-US',
annotation: ''
},
facebook: { // http:// developers.facebook.com/docs/reference/plugins/like/
url: '',// if you need to personalize url button
urlCount: false,// if you want to use personnalize button url on global counter
action: 'like',
layout: 'button_count',
width: '',
send: 'false',
faces: 'false',
colorscheme: '',
font: '',
lang: 'en_US'
},
twitter: {// http:// twitter.com/about/resources/tweetbutton
url: '',// if you need to personalize url button
urlCount: false,// if you want to use personnalize button url on global counter
count: 'horizontal',
hashtags: '',
via: '',
related: '',
lang: 'en'
},
digg: { // http:// about.digg.com/downloads/button/smart
url: '',// if you need to personalize url button
urlCount: false,// if you want to use personnalize button url on global counter
type: 'DiggCompact'
},
delicious: {
url: '',// if you need to personalize url button
urlCount: false,// if you want to use personnalize button url on global counter
size: 'medium' // medium or tall
},
stumbleupon: {// http:// www.stumbleupon.com/badges/
url: '',// if you need to personalize url button
urlCount: false,// if you want to use personnalize button url on global counter
layout: '1'
},
linkedin: {// http:// developer.linkedin.com/plugins/share-button
url: '',// if you need to personalize url button
urlCount: false,// if you want to use personnalize button url on global counter
counter: ''
},
pinterest: { // http:// pinterest.com/about/goodies/
url: '',// if you need to personalize url button
media: '',
description: '',
layout: 'horizontal'
}
}
More Examples:
Change log:
2014-07-29
- Correct default opt name for pop-up URIs
This awesome jQuery plugin is developed by Julienh. For more Advanced Usages, please check the demo page or visit the official website.











