Embed Your Behance Projects Into Web Page - jQuery embed.behance.js
| File Size: | 35.5 KB |
|---|---|
| Views Total: | 8012 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

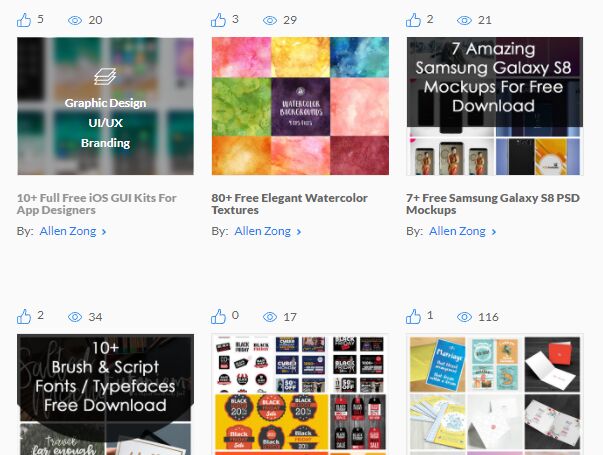
embed.behance.js is a tiny jQuery plugin which embeds your Behance design works as a responsive, fancy gallery into your webpage via AJAX. Requires Behance API.
Features:
- Infinite scrolling.
- AJAX loading indicator.
- Customize the information to show.
- Configurable animations.
How to use it:
1. To get your own Behance API KEY / CLIENT ID, just register a new App on the Behance Dev Page.
2. Load jQuery library together with the embed.behance.css and embed.behance.js in the document.
<!-- Embed Behance Styles --> <link rel="stylesheet" href="embed.behance.css"> <!-- jQuery lib --> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <!-- Embed Behance Javascript --> <script src="js/embed.behance.js"></script>
3. Load the jQuery easing plugin for more easing functions.
<!-- jQuery Easing lib (optional) --> <script src="jquery.easing.js"></script>
4. Create a container to place your Behance projects.
<!-- THE BEHANCE PORTFOLIO WILL BE PRINTED IN HERE --> <div class="behance-container"></div>
5. Call the plugin on the container and insert your Behance API key into the JavaScript as these:
$('.behance-container').embedBehance({
// behance API Key
apiKey: 'API KEY',
// Behance Username
userName: 'jQuery'
});
6. Customize the generated Behance project gallery with the following options.
$('.behance-container').embedBehance({
owners: true,
appreciations: true,
views: true,
publishedDate: true,
projectUrl: true,
fields: true,
itemsPerPage: '6',
infiniteScrolling: false,
imageCaption: false,
ownerLink: true,
description: true,
tags: true,
themeColor: '#2183ee',
animationDuration: 1000,
animationEasing: 'easeInOutExpo'
});
This awesome jQuery plugin is developed by rolfo85. For more Advanced Usages, please check the demo page or visit the official website.






