jQuery Plugin To Display Pinterest Pins On The Website - pGallery
| File Size: | 18.7 KB |
|---|---|
| Views Total: | 4021 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

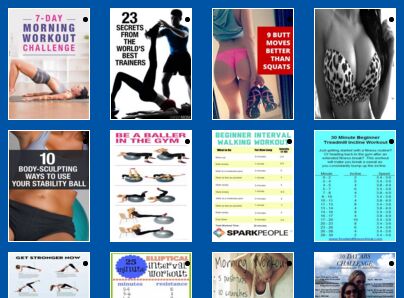
pGallery is a super tiny jQuery plugin that retrieves and displays the latest pins of a specified Pinterest board as a photo gallery on your webpage. Based on Pinterest JavaScript API V3.
How to use it:
1. Add references to jQuery library and the jQuery pGallery plugin's script to your page.
<script src="//code.jquery.com/jquery-latest.min.js"></script> <script src="src/jquery.pgallery.js"></script>
2. The Html structure for the Pinterest gallery.
<ul id="pins" class="pins"></ul> <div class="cover"> <div class="cover__image-area"></div> </div>
3. Customize the template as follow.
var template = [
'<li>',
'<a class="pins__thumbnail" href="%bigUrl%">',
'<img class="pins__thumb-img" src="%thumbUrl%" alt="%boardName%">',
'</a>',
'</li>'
].join('');
4. Initialize the plugin and specify the Pinterest's username and board name.
$('#pins').pgallery({
template: template,
userName: 'ariawillow11',
boardName: 'fitness-fitness-fitness'
});
5. The sample CSS to style the Pinterest gallery.
.cover {
content: '';
position: fixed;
top: 0;
left: 0;
background: rgba(0, 0, 0, 0.6);
z-index: 5;
width: 100%;
height: 0;
overflow: hidden;
transition: opacity .5s ease-out;
opacity: 0;
}
.cover.active {
opacity: 1;
height: 100%;
}
.cover__image-area {
bottom: 0;
display: block;
height: 90%;
left: 0;
margin: 0 auto;
position: absolute;
right: 0;
top: 5%;
width: 340px;
z-index: 10;
}
.cover__image-area img { width: 100%; }
.pins { overflow: hidden; }
.pins > li { float: left; }
.pins__thumb-img {
float: left;
width: 80px;
height: 110px;
margin: 0 10px 10px;
overflow: hidden;
}
Change log:
2016-02-07
- v0.1.0
This awesome jQuery plugin is developed by shapeshifta78. For more Advanced Usages, please check the demo page or visit the official website.











