SocialCount - Mobile Friendly Social Networking Widgets
| File Size: | 316 KB |
|---|---|
| Views Total: | 1880 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

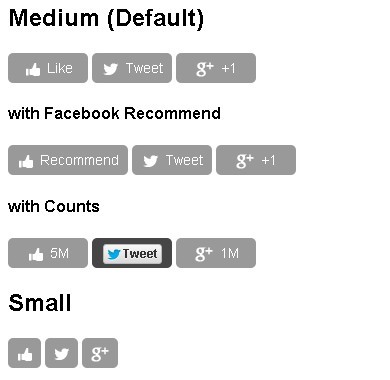
SocialCount is a lightweight (2.93KB After Min+GZip) jQuery Plugin for progressively enhanced, lazy loaded, mobile friendly social networking widgets. It supports Facebook, Twitter, Pinterest, and Google Plus.
Features:
- Easy to fit in with existing page design.
- Works with mouse, touchscreen, or keyboard.
- Progressively enhanced from simple sharing links: share without JavaScript or before JavaScript has loaded (touchscreen experience).
- Lazily load individual native widgets when the user expresses intent to share, allowing embedded Like/+1 without leaving the current page (non-touchscreen experience).
- Small and concise, only 3KB for the JavaScript and CSS (after minification and gzip).
How to use it:
1. Insert jQuery library and the jQuery SocialCount plugin's files into the document.
<!-- With Social Icons -->
<link rel="stylesheet" href="socialcount-with-icons.css">
<!-- Without Social Icons -->
<link rel="stylesheet" href="socialcount.css">
<!-- JavaScript -->
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<script src="socialcount.js"></script>
2. Create the social share/link/recommend buttons with the following data attributes:
- data-url: url to share
- data-share-text: text to share
- data-media: image to share
- data-description: description to share
- data-facebook-action: custom facebook action: recommend
<ul class="socialcount"
data-url="https://www.google.com/"
data-share-text="My Custom Share Text"
data-media="Googlelogo.png"
data-description="Google Logo">
<li class="facebook">
<a href="https://www.facebook.com/sharer/sharer.php?u=http://www.google.com/" title="Share on Facebook">
<span class="social-icon icon-facebook"></span>
<span class="count">Like</span>
</a></li>
<li class="twitter">
<a href="https://twitter.com/intent/tweet?text=http://www.google.com/" title="Share on Twitter">
<span class="social-icon icon-twitter"></span>
<span class="count">Tweet</span>
</a>
</li>
<li class="googleplus">
<a href="https://plus.google.com/share?url=http://www.google.com/" title="Share on Google Plus">
<span class="social-icon icon-googleplus"></span>
<span class="count">+1</span></a>
</li>
<li class="pinterest">
<a title="Pin It">
<span class="social-icon icon-pinterest"></span>
<span class="count">Pin It</span>
</a>
</li>
</ul>
3. To fetch social counts, you need to use the sever side script. Checkout the 'SocialCount.php' in the zip for more information
This awesome jQuery plugin is developed by filamentgroup. For more Advanced Usages, please check the demo page or visit the official website.
- Prev: None
- Next: Floating Social Share Plugin - floatShare