Facebook-Like Link Scrapper TextBox Plugin
| File Size: | 3.37 KB |
|---|---|
| Views Total: | 1926 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

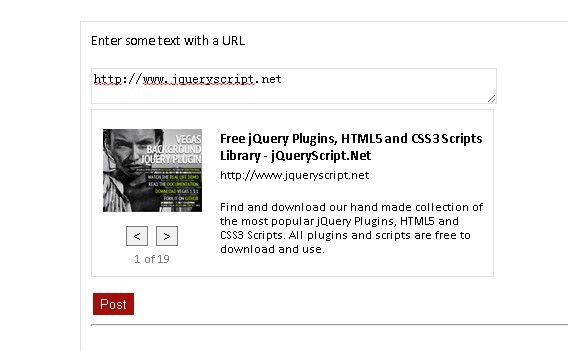
A facebook-like Link Scrapper TextBox Plugin with jQuery that creates a data box for a link having the link title, description and an image when enter an URL.
How to use it:
1. Include jQuery library and this plugin in your head section
<script src="http://code.jquery.com/jquery-latest.js"></script> <script src="linkScrapper.min.js"></script>
2. Call the plugin
<script type="text/javascript">
//Input variables
var scrapper_total_width = 400;
var scrapper_image_width = 100;
var scrapper_image_height = 100;
//Output variables - should be global
var scrapperLinkURL; //contains a URL if present in the scrapperText
var scrapperLinkTitle; //contains the title of the URL webpage
var scrapperLinkDescription; //contains a short desription of the URL
var scrapperLinkImageURL; //contains a URL of the image selected
var scrapperText; //contains the text entered in the textarea
function displayScrapperData() {
//Post button has been clicked
//All output variables available here with values.
//your code goes here to display these values...
$('#displayArea').prepend('<hr/><br/><div style="margin:0px auto; text-align:center;"><img src="'+scrapperLinkImageURL+'"/></div>'+'<br/><b>Text: </b>'+scrapperText+'<br/><b>URL: </b>'+scrapperLinkURL+'<br/><b>Title: </b>'+scrapperLinkTitle+'<br/><b>Description: </b>'+scrapperLinkDescription+'<br/><b>Image Source: </b>'+scrapperLinkImageURL+'<br/><br/>');
}
</script>
3. Markup
<div id="container"> Enter some text with a URL <br/> <br/> <div id="linkScrapper"></div> <div id="displayArea"> <hr/> </div> <br/> </div>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.







