Facebook Like Hashtag Highlighting Plugin with jQuery - hashtags.js
| File Size: | 17.5 KB |
|---|---|
| Views Total: | 8004 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

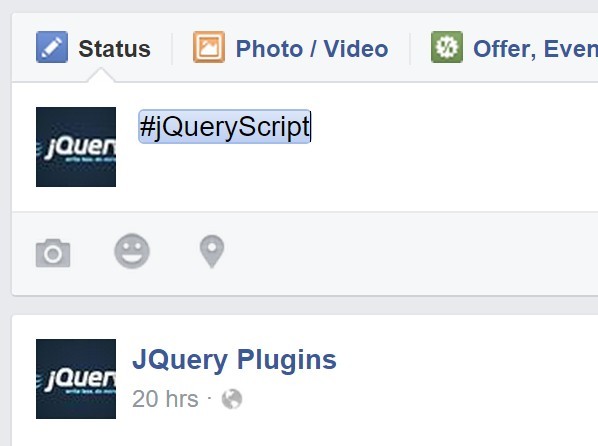
hashtags.js is a very small small jQuery plugin used to highlight text in the textarea when a #hashtag typed, as you seen on Facebook.
See also:
- jQuery Plugin To Generate Links For URLs, Mentions and Hashtags - Linky
- Parse Twitter Usernames, Hashtags and URLs Using jQuery
How to use it:
1. Put the jQuery hashtags.js after jQuery library but before you close the body tag.
<script src="//code.jquery.com/jquery-2.1.4.min.js"></script> <script src="js/jquery.hashtags.js"></script>
2. Call the hashtags() function on the target textarea.
$("textarea").hashtags();
3. Style the highlighted hashtags in the CSS.
.jqueryHashtags .highlighter {
white-space: pre-wrap;
color: transparent;
overflow: hidden;
position: absolute;
padding-left: 7px;
padding-top: 5px;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 20px;
}
.jqueryHashtags .theSelector {
background-color: transparent;
position: relative;
direction: ltr;
font-size: 14px;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
resize: none !important;
-webkit-transition: height 0.2s;
border: 1px solid #cccccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
padding: 4px 6px;
vertical-align: middle;
min-height: 48px !important;
line-height: 20px;
}
.jqueryHashtags .hashtag {
background: -webkit-linear-gradient(#dce6f8, #bdcff1);
border-radius: 2px;
box-shadow: 0 0 0 1px #a3bcea;
font-size: 14px;
white-space: pre-wrap;
word-break: break-word;
line-height: 20px;
}
Changelog:
2018-06-29
- Chinese error modifyed
2017-05-31
- including support for underscores in hashtags
This awesome jQuery plugin is developed by lookapanda. For more Advanced Usages, please check the demo page or visit the official website.