jQuery Plugin To Generate Links For URLs, Mentions and Hashtags - Linky
| File Size: | 8.96 KB |
|---|---|
| Views Total: | 2838 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

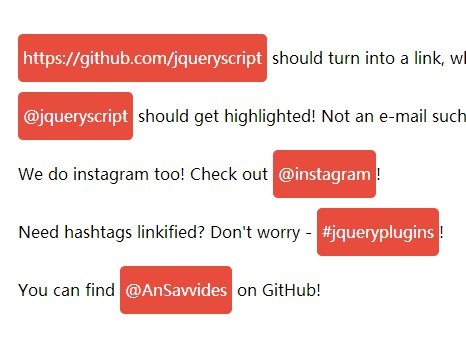
Linky is a tiny jQuery plugin that automatically generate links for URLs (Github link), @mentions (Github, Twitter or Instagram), #hashtags (twitter) from your plain text.
Features:
- For any URLs present, unless they are already identified within an `a` element, linkify them.
- Find any mentions (e.g. @jqueryscript) and turn them into links that refer to the appropriate social profile (e.g. twitter or instagram).
- Find any hashtags (e.g. #jqueryplugins) and turn them into links that refer to the appropriate social profile.
How to use it:
1. Add the jQuery javascript library and the jQuery linky plugin into your Html page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="jquery.linky.js"></script>
2. Call the plugin with options on the container elements that you want to apply the plugin on.
$(".url").linky();
$(".twitter-mentions").linky({
mentions: true,
urls: false,
linkTo: "twitter"
});
$(".instagram-mentions").linky({
mentions: true,
urls: false,
linkTo: "instagram"
});
$(".hashtags").linky({
hashtags: true,
urls: false,
linkTo: "twitter"
});
$(".github-mentions").linky({
mentions: true,
linkTo: "github"
});
Change logs:
2015-05-08
- Update jquery.linky.js
2014-10-06
- v0.1.8
2014-09-19
- v0.1.7
This awesome jQuery plugin is developed by AnSavvides. For more Advanced Usages, please check the demo page or visit the official website.