Parse X(Twitter) Usernames, Hashtags and URLs in Text - tweetParser.js
| File Size: | 14 KB |
|---|---|
| Views Total: | 2893 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

tweetParser is a lightweight JavaScript plugin that automatically parses @usernames, #hashtags, and URLs within your text and converts them into X (formerly Twitter) links by using regular expressions. It currently works perfectly with jQuery and Vanilla JavaScript (since v3.0).
Consider a blog displaying user comments containing tweets. Without tweetParser.js, these tweets appear as static text. With the library, these elements become interactive, linking directly to user profiles, hashtags, and external websites. This improves user engagement and provides a more integrated social media experience.
See also:
How to use it:
1. Download the tweetParser JavaScript library from our website or install it via NPM.
# NPM $ npm install tweetParser
2. Load the minified version of the library in your document. You may also load the latest jQuery library if you plan to use it as a jQuery plugin.
<!-- jQuery is OPTIONAL --> <script src="/path/to/jquery.min.js"></script> <!-- Core JavaScript --> <script src="/path/to/tweetParser.min.js"></script>
3. Apply the function tweetParser to your target element. For example, to parse content within elements with the class "tweet":
<p class="tweet">This is my awesome tweet! #javascript #jquery @jqueryscript https://www.jqueryscript.net/</p>
// Vanilla JavaScript
tweetParser('.tweet', {
// options here
});
// jQuery
$('.tweet').tweetParser({
// options here
});
<!-- Result --> <p class="tweet">This is my awesome tweet! <a href="https://x.com/hashtag/javascript" class="hashtag" target="_blank">#javascript</a> <a href="https://x.com/hashtag/jquery" class="hashtag" target="_blank">#jquery</a> <a href="https://x.com/jqueryscript" class="tweet_user" target="_blank">@jqueryscript</a><a href=" https://www.jqueryscript.net/" class="tweet_link" target="_blank"> https://www.jqueryscript.net/</a></p>
4. Customize the styles of your Twitter links.
.tweet {
...
}
.tweet_link {
...
}
.tweet_user {
...
}
4. Specify the target attribute for links (e.g., _blank opens in a new tab).
$(".tweet").tweetParser({
target: "_blank"
});
5. All default configuration options.
$(".tweet").tweetParser({
// css Class used for url in the tweet
"urlClass": "tweet_link",
// css Class used for @user profil url in the tweet
"userClass": "tweet_user",
// css Class used for hashtags url in the tweet
"hashtagClass": "hashtag",
// target used for all generated
"target": "_blank",
// generate hashtag link,
// if true : "x.com/hashtag/",
// if false : "x.com/search?q="
"searchWithHashtags": true,
// will parse @users if is set to true
"parseUsers" : true,
// will parse URLS if is set to true
"parseHashtags" : true,
// will parse hashtags if is set to true
"parseUrls" : true,
// Default domain for links
"baseURL": 'https://x.com',
// New: Hide "@" in @username
"hideUserSymbol": false,
// New: Hide "https://" or "http://" in displayed text for URLs
"hideProtocol": false,
});
Changelog:
v3.0.0 (2024-11-14)
- Supports x.com.
- Added more options.
- Updated dependencies.
- Updated demos.
2015-06-07
- Improved demo.
2015-05-13
- Improved URL parsing
2015-04-19
- Better URL regex
2015-04-02
- add parameter parseUsers, parseHashtags, parseUrls
2015-02-27
- update hashtag regex
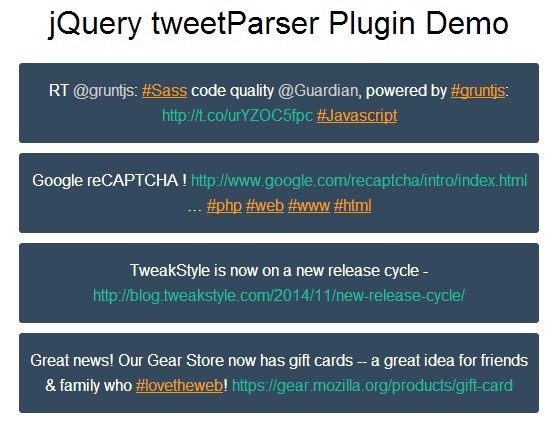
This awesome jQuery plugin is developed by VincentLoy. For more Advanced Usages, please check the demo page or visit the official website.